Android 自定义AlertDialog 去黑边终极解决方案(亲测有效!)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 自定义AlertDialog 去黑边终极解决方案(亲测有效!)相关的知识,希望对你有一定的参考价值。
问题:自定义AlertDialog出现黑边运行代码段:
View view = View.inflate(context, R.layout.dialog_common, null);mDialog = new AlertDialog.Builder(context).create();mDialog.setView(view);mDialog.show();dialog_common.xml
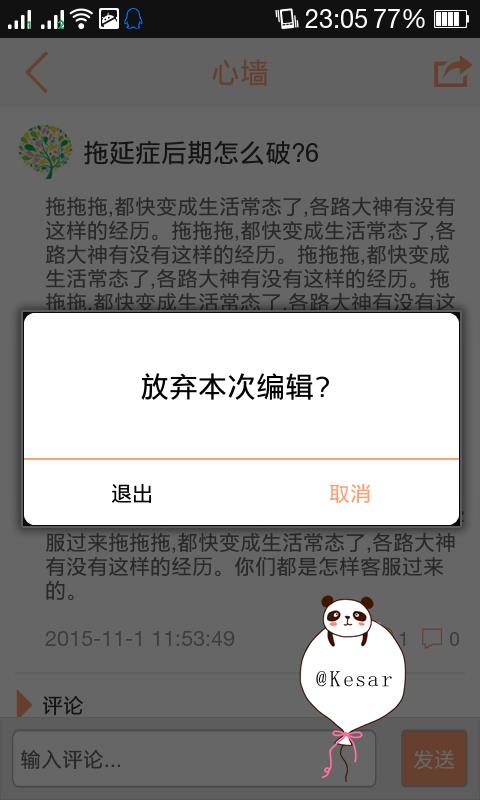
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/shape_dialog_white" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="35dp" android:layout_marginTop="35dp" android:gravity="center" > <TextView android:id="@+id/dialog_tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/dialog_edit_wall_title" android:textColor="@android:color/black" android:textSize="19sp" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/app_color" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" > <TextView android:id="@+id/dialog_tv_left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="12dp" android:layout_marginTop="12dp" android:layout_weight="1" android:gravity="center" android:text="@string/dialog_edit_wall_secede" android:textColor="@android:color/black" /> <TextView android:id="@+id/dialog_tv_right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="12dp" android:layout_marginTop="12dp" android:layout_weight="1" android:gravity="center" android:text="@string/dialog_new_reply_cancel" android:textColor="@color/app_color" /> </LinearLayout></LinearLayout>运行时截图(出现一圈的黑边!):

解决问题:
1. 百度搜索“Android 自定义AlertDialog去除黑边”,得出总结3个字:“然并卵”!大部分都是这样做:
修改代码:
mDialog.setView(view); 为:
mDialog.setView(view,0,0,0,0); 运行时截图(什么叫“然并卵”,粗的黑边变成细的黑边,结果黑边还在):

2. 分析:自己写的layout没什么问题,显然是AlertDialog的style或者是theme的问题。
3. 终极解决方案:
增加一个style
<!-- styles.xml on API 14+ devices --> <style name="SampleTheme.Light" parent="android:Theme.Holo.Light.DarkActionBar"> <item name="android:windowNoTitle">true</item> </style> 添加到layout中或者AndroidManifest.xml(我是添加到AndroidManifest.xml中,layout可以自己去加看看)
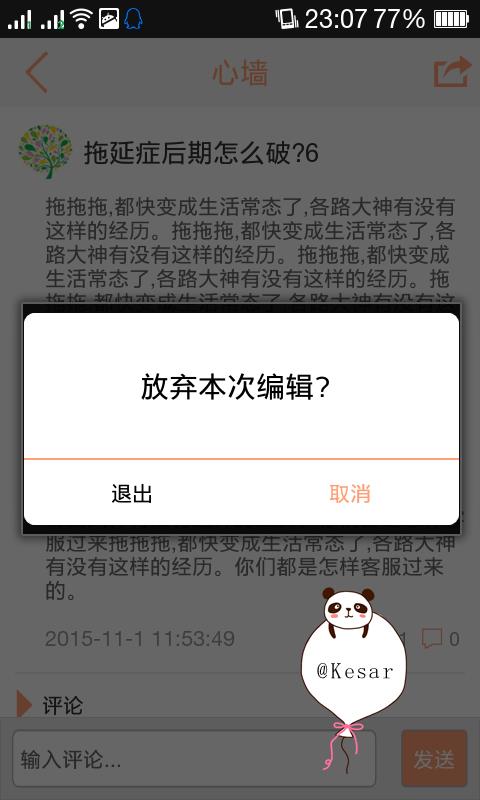
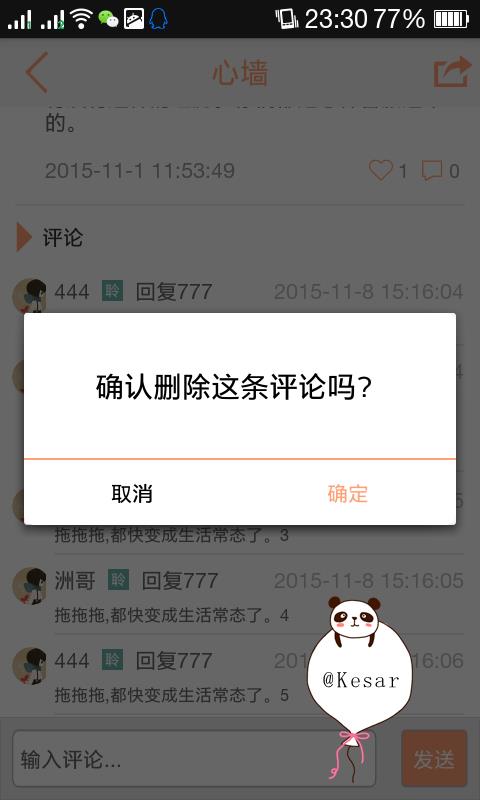
<activity android:name="com.kesar.ui.MainActivity" android:theme="@style/SampleTheme.Light"/> 运行时截图(接下来就是见证奇迹的时刻!):

以上是关于Android 自定义AlertDialog 去黑边终极解决方案(亲测有效!)的主要内容,如果未能解决你的问题,请参考以下文章
024 Android 自定义样式对话框(AlertDialog)
android:常用的AlertDialog对话框及自定义对话框