项目实战-PC 端固定布局[4]
Posted 水之原
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目实战-PC 端固定布局[4]相关的知识,希望对你有一定的参考价值。
学习要点:
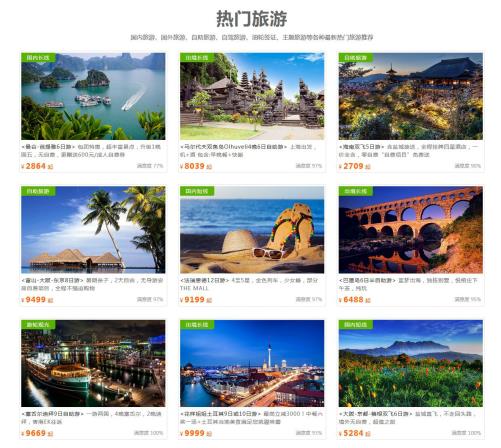
1.热门旅游区
2.标题介绍区
3.旅游项目区
主讲教师:李炎恢
本章主要开始使用学习用 html5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现。
一.热门旅游区
本节课,我们将探讨一下首页最核心的部分,旅游区。这块内容由两个部分组成,一个是大标题,表示热门旅游区域。其次就是旅游项目的图片展示区域。具体如下:

//热门旅游区父元素
<div id="tour"> ... </div>
//旅游父元素
#tour { width: 1263px; height: 1200px; margin: 30px auto; text-align: center; }
二.标题介绍区
标题区可以分为大标题和内容,那么<section>就比较适合了。
//标题
<div id="tour"> <section class="center"> <h2>热门旅游</h2> <p> 国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐 </p> </section> </div>
//标题 CSS
#tour .center { text-align: center; } #tour .center h2 { margin: 10px 0; font-size: 45px; letter-spacing: 2px; color: #666; } #tour .center p { color: #666; margin: 10px 0; }
三.旅游项目区
项目区是一张图片和一段文本的阐述,共实现 9 个,3x3 排列。
//旅游项目区
<div id="tour"> <section class="center"> <h2>热门旅游</h2> <p>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐</p> </section> <figure> <img src="img/tour1.jpg" alt=""> <figcaption><strong class="title"><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元/成人自费券</figcaption> <div> <em class="sat">满意度 77%</em> <span class="price">¥ <strong>2864</strong> 起</span> </div> <div class="type">国内长线</div> </figure> <figure> <img src="img/tour2.jpg" alt="马尔代夫双鱼岛Olhuveli4晚6日自助游"> <figcaption><strong class="title"><马尔代夫双鱼岛Olhuveli4晚6日自助游></strong> 上海出发,机+酒包含:早晚餐+快艇</figcaption> <div> <em class="sat">满意度97%</em> <span class="price">¥ <strong>8039</strong> 起</span> </div> <div class="type">出境长线</div> </figure> <figure> <img src="img/tour3.jpg" alt="海南双飞5日游"> <figcaption><strong class="title"><海南双飞5日游></strong> 含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送</figcaption> <div> <em class="sat">满意度90%</em> <span class="price">¥ <strong>2709</strong> 起</span> </div> <div class="type">自助旅游</div> </figure> <figure> <img src="img/tour4.jpg" alt="富山-大阪-东京8日游"> <figcaption><strong class="title"><富山-大阪-东京8日游></strong> 暑期亲子,2天自由,无导游安排自费项目,全程不强迫购物</figcaption> <div> <em class="sat">满意度97%</em> <span class="price">¥ <strong>9499</strong> 起</span> </div> <div class="type">自助旅游</div> </figure> <figure> <img src="img/tour5.jpg" alt="法瑞意德12日游"> <figcaption><strong class="title"><法瑞意德12日游></strong> 4至5星,金色列车,少女峰,部分THE MALL</figcaption> <div> <em class="sat">满意度97%</em> <span class="price">¥ <strong>9199</strong> 起</span> </div> <div class="type">国内短线</div> </figure> <figure> <img src="img/tour6.jpg" alt="巴厘岛6日半自助游"> <figcaption><strong class="title"><巴厘岛6日半自助游></strong> 蓝梦出海,独栋别墅,悦榕庄下午茶,纯玩</figcaption> <div> <em class="sat">满意度95%</em> <span class="price">¥ <strong>6488</strong> 起</span> </div> <div class="type">出境长线</div> </figure> <figure> <img src="img/tour7.jpg" alt="塞舌尔迪拜9日自助游"> <figcaption><strong class="title"><塞舌尔迪拜9日自助游></strong> 一游两国,4晚塞舌尔,2晚迪拜,香港EK往返</figcaption> <div> <em class="sat">满意度100%</em> <span class="price">¥ <strong>9669</strong> 起</span> </div> <div class="type">游轮观光</div> </figure> <figure> <img src="img/tour8.jpg" alt="花样姐姐土耳其9日或10日游"> <figcaption><strong class="title"><花样姐姐土耳其9日或10日游></strong> 最高立减3000!中餐六菜一汤+土耳其当地美食满足您挑剔味蕾</figcaption> <div> <em class="sat">满意度93%</em> <span class="price">¥ <strong>9999</strong> 起</span> </div> <div class="type">出境长线</div> </figure> <figure> <img src="img/tour9.jpg" alt="大阪-京都-箱根双飞6日游"> <figcaption><strong class="title"><大阪-京都-箱根双飞6日游></strong> 盐城直飞,不走回头路,境外无自费,超值之旅</figcaption> <div> <em class="sat">满意度100%</em> <span class="price">¥ <strong>5284</strong> 起</span> </div> <div class="type">国内短线</div> </figure> </div>
//旅游项目区 CSS
#tour { width: 1263px; height: 1200px; /*background-color: #ccc;*/ margin: 30px auto; text-align: center; } #tour .center h2 { font-size: 45px; letter-spacing: 2px; color: #666; margin: 10px 0; } #tour .center p { color: #666; margin: 10px 0; } #tour figure { border: 1px solid #ddd; display: inline-block; padding: 4px; border-radius: 4px; margin: 15px 12px; width: 380px; text-align: left; position: relative; } #tour figure img { vertical-align: middle; } #tour figcaption { color: #777; line-height: 1.5; letter-spacing: 1px; font-size: 14px; padding: 7px 0 5px 0; } #tour .title { color: #333; font-weight: normal; } #tour .sat { float: right; font-size: 13px; color: #999; font-style: normal; position: relative; top: 5px; right: 5px; } #tour .price { color: #f60; font-size: 14px; } #tour .price strong { font-size: 20px; letter-spacing: 1px; } #tour .type { width: 90px; height: 25px; line-height: 25px; font-size: 14px; text-align: center; color: #fff; background-color: #59b200; position: absolute; top: 4px; left: 4px; }
以上是关于项目实战-PC 端固定布局[4]的主要内容,如果未能解决你的问题,请参考以下文章