var和不适用var的区别(在一个事件中想使用另一个事件里的变量)
Posted King丶小明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了var和不适用var的区别(在一个事件中想使用另一个事件里的变量)相关的知识,希望对你有一定的参考价值。
在学习jq时,在一个事件中想使用另一个事件里的变量时,发现了使用和不使用var的区别:
在function中,加上var就会是局部变量;不加上var就会是全局变量
html代码:
<body> <input type="button" value="点击"> <input type="button" value="再点击"> </body>
js代码:
var a; var b; $(document).ready(function(){ console.log("a="+a); console.log("b="+b); $("input[value=\'点击\']").click(function(){ a = 1; var b=1; console.log("a="+a); console.log("b="+b); }); $("input[value=\'再点击\']").click(function(){ console.log("a="+a); console.log("b="+b); }) });
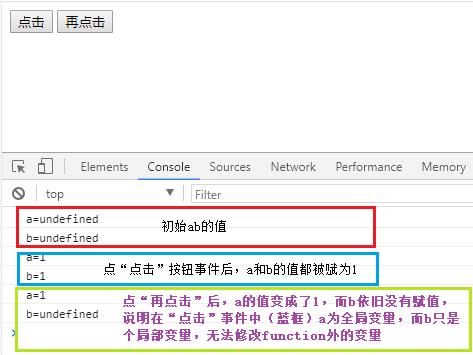
结果:

如果一开始不声明全局变量,在函数中直接使用不加var 的赋值, js会从函数内往上一层层寻找变量,一直到顶层没有. 就在顶层自动声明一个全局变量
以上是关于var和不适用var的区别(在一个事件中想使用另一个事件里的变量)的主要内容,如果未能解决你的问题,请参考以下文章