横向卷轴(side-scrolling)地图的canvas实现
Posted 逐影
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了横向卷轴(side-scrolling)地图的canvas实现相关的知识,希望对你有一定的参考价值。
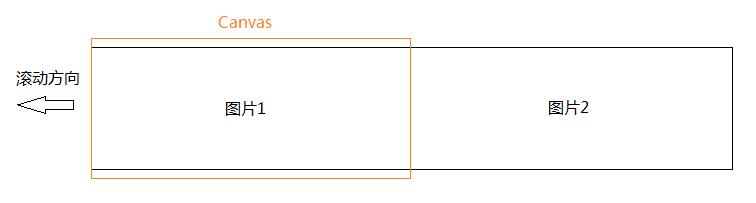
标题有点小题大作了,实际上是实现一张看起来连续的运动背景图片。 效果如下:
实现原理:
图片1与图片2是两张首尾衔接的图片,图片1以一定速度移出canvas,图片2慢慢移进canvas,当图片1完全移出canvas范围后,立即将图片1位置重置,由于两张图片是首尾衔接的,所以看起来就像是一张无限滚动的地图。

关键代码:

1 var c = document.getElementById(\'c\'), //canvas 2 ctx = canvas.getContext(\'2d\'), 3 img = new Image(), 4 offset = 0, 5 fps = 60, 6 speed = 80 / fps; //每帧的速度 7 8 img.src = "test.jpg"; 9 10 function draw(ctx) { 11 ctx.save(); 12 //offset < c.width ? (offset + speed) : 0 13 //后者不能简单重置为0,由于速度过快offset可能超过canvas的大小 14 //故需要计算两者的差值 15 offset = offset < c.width ? (offset + speed) : (offset - c.width); 16 //通过translate来实现图片的滚动 17 ctx.translate(-offset, 0); 18 19 //只需将图片正常地绘制在画面上即可,不需要操作其位置 20 ctx.drawImage(img, 0, 0); 21 ctx.drawImage(img,img.width,0); 22 ctx.restore(); 23 } 24 window.onload = function() { 25 (function() { 26 ctx.clearRect(0, 0, c.width, c.height); 27 draw(ctx); 28 requestAnimationFrame(arguments.callee,c); 29 })(); 30 };
以上是关于横向卷轴(side-scrolling)地图的canvas实现的主要内容,如果未能解决你的问题,请参考以下文章

