改变input的value值,同时在HTML中将value进行改变
Posted Mr.Alex
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了改变input的value值,同时在HTML中将value进行改变相关的知识,希望对你有一定的参考价值。
在使用lodop进行打印的时候,需求中有这样一个功能:某个字段可以在页面的input框中进行修改。
但是在进行打印时调用的是静态的html代码,这就导致在页面的input框中改变字段之后,但是HTML中的input的value并没有改变。
然后终于找到了好的解决办法:
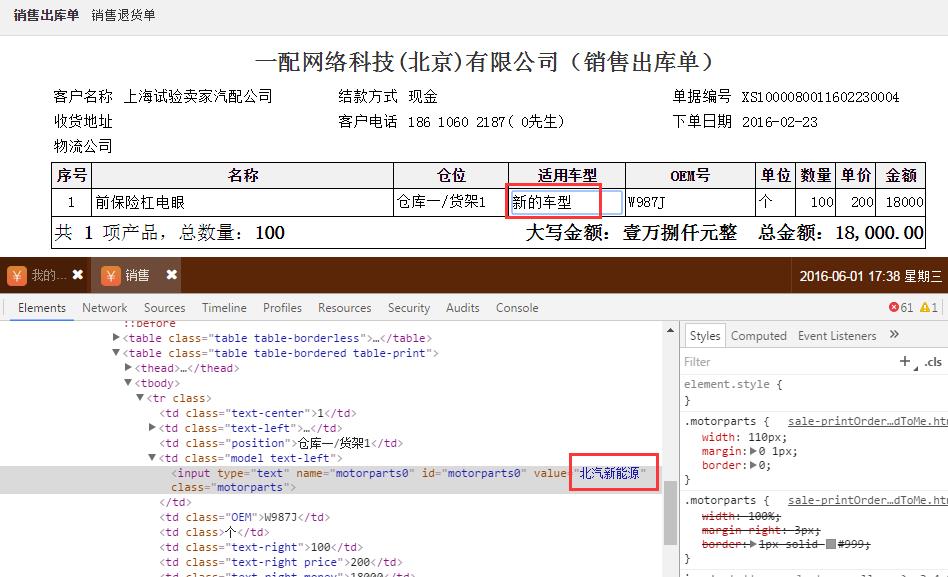
若只在页面上改变input框中的值并不会使得HTML中的value进行改变,如下:

所以,解决办法如下:当鼠标离开input框时触发下列事件:
$(\'.motorparts\').on(\'blur\', function(event) { var id = $(this).attr(\'id\'); document.getElementById(id).setAttribute(\'value\', $(this).val()); });
这样的话,就是重新定义了input的value属性值,再次测试,打印正常。
以上是关于改变input的value值,同时在HTML中将value进行改变的主要内容,如果未能解决你的问题,请参考以下文章