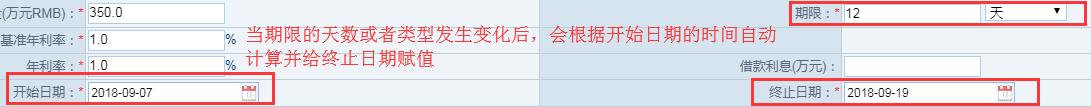
easyUi根据一个日期给另一日期自动赋值的js
Posted xh_Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyUi根据一个日期给另一日期自动赋值的js相关的知识,希望对你有一定的参考价值。

$(\'#loanbegindate\').datebox({ onSelect:function(date){ changeDate(); } }); $(\'#loanterm,#loantermtype\').change(function(){ changeDate(); });
function changeDate(){ var loantermVal=parseInt($(\'#loanterm\').val());//担保期限 var pactbegindateVal=$(\'#loanbegindate\').datetimebox("getValue");;//担保开始日期 var type=$(\'#loantermtype\').val();//担保类型 if(loantermVal && pactbegindateVal){ var date = new Date(pactbegindateVal); var year = parseInt(date.getFullYear()); var month = parseInt(date.getMonth()); var day = parseInt(date.getDate()); if(type==\'1\'){ year=year+loantermVal; } else if(type==\'2\'){ month=month+loantermVal; } else if(type==\'3\'){ day = day+loantermVal; } var newDate = new Date(year,month,day); $(\'#loanenddate\').datebox("setValue", formatDate(newDate));//担保结束如期 } }
以上是关于easyUi根据一个日期给另一日期自动赋值的js的主要内容,如果未能解决你的问题,请参考以下文章