iframe通信
Posted web前端皇家魔法学院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iframe通信相关的知识,希望对你有一定的参考价值。

直奔主题
1 http://miku.com/a & http://miku.com/b
2 http://miku.com/a & http://rin.miku.com/b
3 http://localhost:8888/a & https://b
如上
只有第一种情况 完全没有跨域问题 能顺畅访问
第二种情况 因为主域名相同 所以可以对它们同时设置相同的域名后缀domin 可以解决跨域问题
第三种情况 协议 端口 域名 都不相同! (下面讨论)
对于古董浏览器(如 ie6 7 8 ) 一种解决方案
父->子 可在hash上传递 或者 信息直接放到url上 hash传的可通过hashchange监听
子->父 需要个代理iframe(没有跨域问题) 代理iframe是隐藏在子中的 这个iframe可以拿到parent的一系列属性方法
对于正常人(排除银行人员)的浏览器 postMessage (ie8+)解决方案
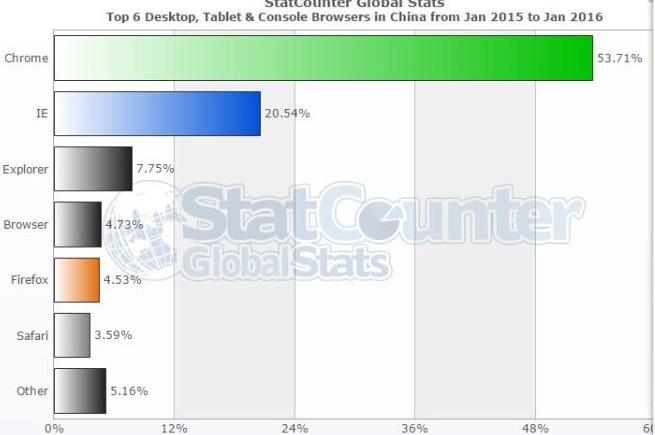
来张浏览器占用情况 !!!

可以看到ie越来越少 相信大多数都是ie8+的 可以用poseMessage!
postMessage 是window上的方法 使用起来也非常方便 下面给个简单例子
<!--http://127.0.0.1/--> <iframe id="ife" src="http://miku.com" ></iframe>
with(document.getElementById(\'ife\')) onload = function(){ contentWindow.postMessage(\'萌!\',\'*\'); }; onmessage = function(e){ e = e || event; alert(e.data); //你也萌! }
//http://miku.com onmessage = function(e){ e = e || event; alert(e.data); //萌 e.source.postMessage(\'你也萌!\',\'*\'); };
miku.com 弹出 \'萌!\' 之后 127.0.0.1 弹出 \'你也萌!\'
postMessage 第一个参数是需要发送的消息 第二个就是接受者的源 这里暴力的写为\'*\' 当然也可以给出具体的值
x.contentWindow.PostMessage可理解为用来触发x.contentWindow.onmessage的 就像订阅发布一样
在这个例子中 双方都监听了 并且也互相发送了消息 非常的简单。
*坑
postMessage 第一个参数在ie10和现代浏览器中 我们是可以传递对象的 但是在ie8中 就算传了过去 [object object] 也并不可以获取到值!
所以 当要传json对象的时候 最好先序列化为字符串 接收到以后我们再解析它!
以上是关于iframe通信的主要内容,如果未能解决你的问题,请参考以下文章