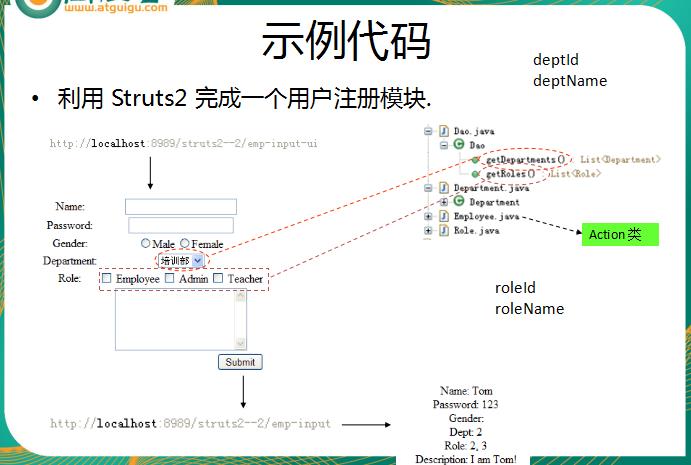
Struts学习-表单标签,一个实例练习
Posted 王育奕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Struts学习-表单标签,一个实例练习相关的知识,希望对你有一定的参考价值。
表单标签将在 html 文档里被呈现为一个表单元素 使用表单标签的优点: 表单回显 对页面进行布局和排版
标签的属性可以被赋值为一个静态的值或一个 OGNL 表达式. 如果在赋值时使用了一个 OGNL 表达式并把它用 %{} 括起来, 这个表达式将会被求值.
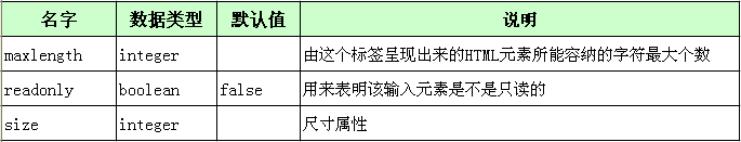
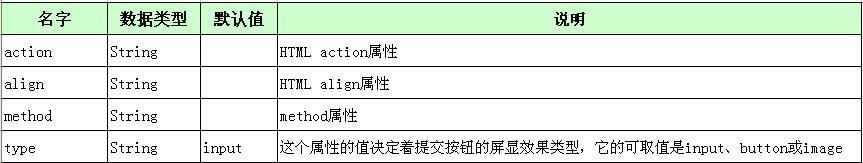
表单标签的共同属性

* 该属性只在没有使用 simple 主题时才可以使用.
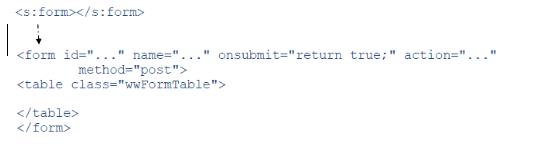
form标签

默认情况下, form 标签将被呈现为一个表格形式的 HTML 表单. 嵌套在 form 标签里的输入字段将被呈现为一个表格行.
每个表格行由两个字段组成, 一个对应着行标, 一个对应着输入元素. 提交按钮将被呈现为一个横跨两列单元格的行
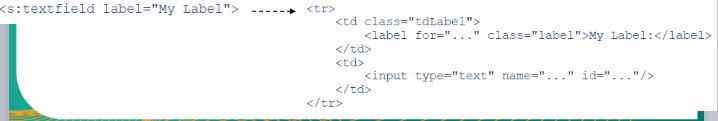
textfield, password, hidden 标签
textfield 标签将被呈现为一个输入文本字段, password 标签将被呈现为一个口令字段, hidden 标签将被呈现为一个不可见字段.

password 标签扩展自 textfield 标签, 多了一个 showPassword 属性. 该属性时布尔型. 默认值为 false, 它决定着在表单回显时是否显示输入的密码.
submit 标签
submit 标签将呈现为一个提交按钮.
根据其 type 属性的值. 这个标签可以提供 3 种呈现效果:
input: <input type=“submim” …/>
button: <input type=“button” …/>
image: <input type=“image” />

textarea 标签
textarea 标签将呈现为一个 HTML 文本域元素

*checkbox 标签
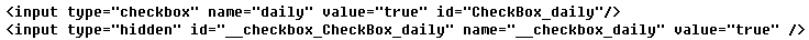
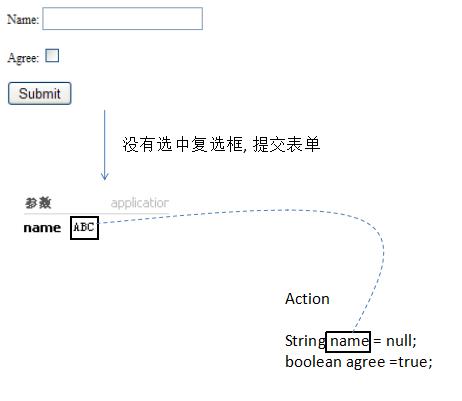
checkbox 标签将呈现为一个 HTML 复选框元素. 该复选框元素通常用于提交一个布尔值 当包含着一个复选框的表单被提交时, 如果某个复选框被选中了, 它的值将为 true,
这个复选框在 HTTP 请求里增加一个请求参数.但如果该复选框未被选中, 在请求中就不会增加一个请求参数.
checkbox 标签解决了这个局限性, 它采取的办法是为单个复选框元素创建一个配对的不可见字段




*checkbox 标签
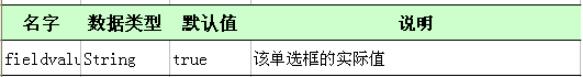
checkbox 标签有一个 fieldValue 属性, 该属性指定的值将在用户提交表单时作为被选中的单选框的实际值发送到服务器.
如果没有使用 fieldValue 属性, 单选框的值将为 true 或 false.

示例:

list, listKey 和 listValue 属性
示例:

list, listKey 和 listValue 属性
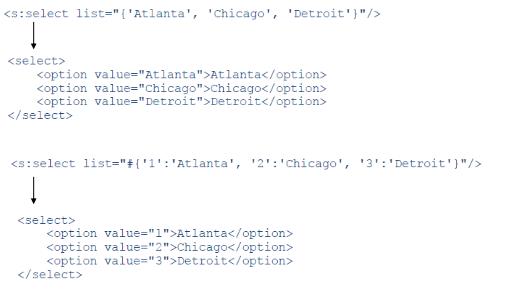
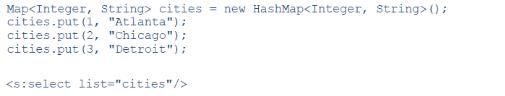
赋值为一个Map:

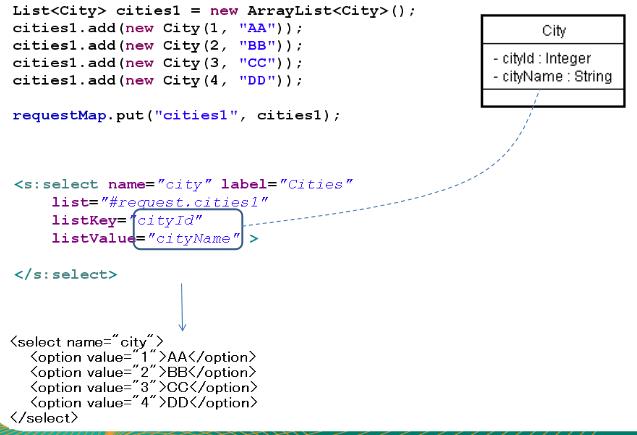
赋值为一个 Collection(或一个对象数组): 把数组或 Collection 赋值给 list 属性,
把用来提供选项值的对象属性赋给 listKey 属性, 把用来提供选项行标的对象属性赋给 listValue 属性



radio 标签
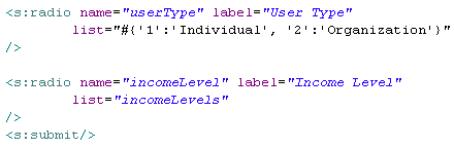
radio 标签将呈现为一组单选按钮, 单选按钮的个数与程序员通过该标签的 list 属性提供的选项的个数相同.
一般地, 使用 radio 标签实现 “多选一”, 对于 “真/假” 则该使用 checkbox 标签.

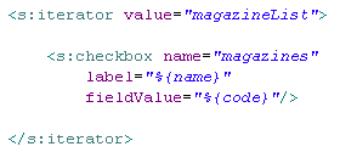
示例:

select 标签
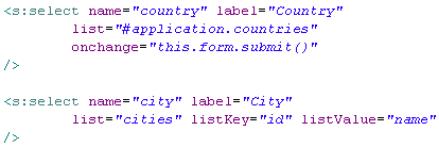
select 标签将呈现一个 select 元素.

示例:

optiongroup 标签
optiongroup 标签对 select 元素所提供的选项进行分组. 每个选项有它自己的来源.

示例:

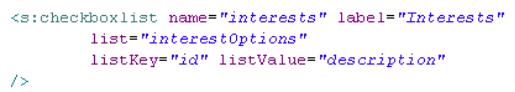
checkboxlist 标签
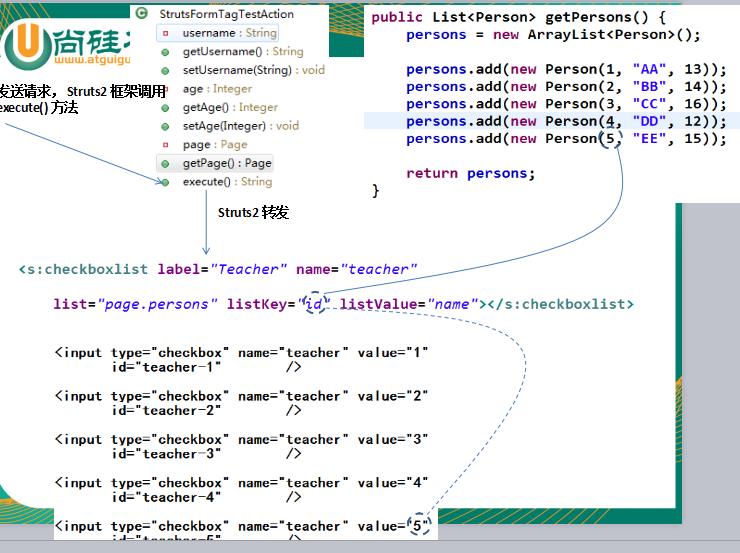
checkboxlist 标签将呈现一组多选框.

checkbox 标签被映射到一个字符串数组或是一个基本类型的数组.
若它提供的多选框一个也没有被选中, 相应的属性将被赋值为一个空数组而不是空值.
示例:


主题
默认情况下, form 标签将呈现为一个 HTML form 元素和一个 table 元素.

每一种输入标签都将呈现为一个带标号的输入元素, 而这个输入元素将被包含在一个 tr 元素和 td 元素的内部

主题: 为了让所有的 UI 标签能够产生同样的视觉效果而归集到一起的一组模板.
即风格相近的模板被打包为一个主题
simple: 把 UI 标签翻译成最简单的 HTML 对应元素, 而且会忽视行标属性
xhtml: xhtml 是默认的主题. 这个主题的模板通过使用一个布局表格提供了一种自动化的排版机制.
css_xhtml: 这个主题里的模板与 xhtml 主题里的模板很相似, 但它们将使用 css 来进行布局和排版 ajax:
这个主题里的模板以 xhtml 主题里德模板为基础, 但增加了一些 Ajax 功能.
修改主题: 通过 UI 标签的 theme 属性 在一个表单里, 若没有给出某个 UI 标签的 theme 属性,
它将使用这个表单的主题 在 page, request, session 或 application 中添加一个 theme 属性 修改 struts.properties 文件中的 struts.ui.theme 属性.

Role.java
package com.yuyi.struts.valueStack.app; public class Role { private Integer roleId; private String roleName; public Integer getRoleId() { return roleId; } public void setRoleId(Integer roleId) { this.roleId = roleId; } public String getRoleName() { return roleName; } public void setRoleName(String roleName) { this.roleName = roleName; } public Role(Integer roleId, String roleName) { super(); this.roleId = roleId; this.roleName = roleName; } public Role() { // TODO Auto-generated constructor stub } }
Department.java
package com.yuyi.struts.valueStack.app; public class Department { private Integer deptId; private String deptName; public String getDeptName() { return deptName; } public void setDeptName(String deptName) { this.deptName = deptName; } public Integer getDeptId() { return deptId; } public void setDeptId(Integer deptId) { this.deptId = deptId; } public Department(Integer deptId,String deptName) { super(); this.deptName = deptName; this.deptId = deptId; } public Department() { // TODO Auto-generated constructor stub } }
Dao.java
package com.yuyi.struts.valueStack.app; import java.util.ArrayList; import java.util.List; public class Dao { public List<Role> getRoles(){ List<Role> roles=new ArrayList<>(); roles.add(new Role(2001,"XX")); roles.add(new Role(2002,"YY")); roles.add(new Role(2003,"ZZ")); return roles; } public List<Department> getDepartments(){ List<Department> depts=new ArrayList<>(); depts.add(new Department(1001,"AAA")); depts.add(new Department(1002,"BBB")); depts.add(new Department(1003,"CCC")); depts.add(new Department(1004,"DDD")); depts.add(new Department(1005,"EEE")); return depts; } }
Employee.java
package com.yuyi.struts.valueStack.app; import java.util.List; import java.util.Map; import org.apache.struts2.interceptor.RequestAware; public class Employee implements RequestAware{ private Dao dao=new Dao(); private String name; private String password; private String gender; private String dept; private List<String> roles; private String desc; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } public String getDept() { return dept; } public void setDept(String dept) { this.dept = dept; } public List<String> getRoles() { return roles; } public void setRoles(List<String> roles) { this.roles = roles; } public String getDesc() { return desc; } public void setDesc(String desc) { this.desc = desc; } public String save() { System.out.println("save"+this); return "save"; } public String input() { requestMap.put("depts", dao.getDepartments()); requestMap.put("roles", dao.getRoles()); return "input"; } private Map<String, Object> requestMap=null; @Override public void setRequest(Map<String, Object> request) { this.requestMap=request; } @Override public String toString() { return "Employee [name=" + name + ", password=" + password + ", gender=" + gender + ", dept=" + dept + ", roles=" + roles + ", desc=" + desc + "]"; } }
index1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="emp-input.action">Emp Input Page</a>
</body>
</html>
emp-input.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<s:form action="emp-save">
<s:textfield name="name" label="Name"></s:textfield>
<s:password name="password" label="Password"></s:password>
<s:radio name="gender" list="#{\'1\':\'Male\',\'0\':\'Female\'}" label="Gender">
</s:radio>
<s:select list="#request.depts" listKey="deptId" listValue="deptName" name="dept" label="Department">
</s:select>
<s:checkboxlist list="#request.roles" listKey="roleId" listValue="roleName" name="roles" label="Role">
</s:checkboxlist>
<s:textarea name="Desc" label="Desc"></s:textarea>
<s:submit></s:submit>
</s:form>
</body>
</html>
emp-save.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> Name:${name} <br><br> Password:${password} <br><br> Gender:${gender} <br><br> Dept:${dept} <br><br> Roles:${roles} <br><br> Desc:${desc } </body> </html>
struts.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <!-- 打开静态方法调用的限制 --> <constant name="struts.ognl.allowStaticMethodAccess" value="true"></constant> <!-- 配置Struts可以受理的请求的扩展名 --> <constant name="struts.action.extension" value="action,do"></constant> <package name="default" extends="struts-default" >
<action name="emp-save" class="com.yuyi.struts.valueStack.app.Employee"
method="save">
<result name="save">/emp-save.jsp</result>
</action>
</package>
</struts>
以上是关于Struts学习-表单标签,一个实例练习的主要内容,如果未能解决你的问题,请参考以下文章