JavaScript + PHP 实现刷新继续保持倒计时的按钮
Posted Meadows of Heaven
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript + PHP 实现刷新继续保持倒计时的按钮相关的知识,希望对你有一定的参考价值。
场景:发送一个验证码到手机,当验证码发出时,会提示隔 1 分钟之后可以再次发送。通常有这几种方式防止恶意请求,一是再次发送之前需要输入验证码,二是在指定的时间间隔之内不能再次发送。
有些网站在 1 分钟的间隔之间之内发送按钮的确是禁用了,但是只要刷新浏览器,或者通过 F12 工具修改 Button 的 disabled 属性,在时间间隔之内仍然可以点击按钮。
需要在刷新的情况下仍然保持倒计时,可以在服务器端用过 SESSION 记录点击的时间,并且每次加载页面的时候都去检测当前时间和点击时间的时间差。
测试框架使用 Thinkphp 3.2.3
视图文件位于:/Application/Home/View/Mail/index.html
控制器位于:/Application/Home/Controller/MailController.class.php
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
<input type="button" value="发送验证码" id="send">
</body>
<script>
$i = 30; // 倒计时的秒数
// 检测剩余时间
$(function(){
$.ajax({
url: "{:U(\'Home/Mail/send_time\', \'\', \'\')}",
method: \'post\',
data: {
\'seconds\': $i
},
success: function(data) {
console.log(data);
if(data > 0) {
interval(data);
}
}
});
});
// 发送点击时间
$("#send").click(function(){
$.ajax({
url: "{:U(\'Home/Mail/record_time\', \'\', \'\')}",
method: \'post\',
data: {
\'seconds\': $i,
\'click_time\': parseInt(new Date().getTime()/1000)
},
success: function(data) {
if(data != 0) { // 防止通过 F12 修改 button 的 disabled 属性在间隔时间之内再次点击按钮
interval($i);
}
console.log(data);
}
});
});
// 显示提示文字,禁用提交按钮
function setTime($t) {
$button = $("#send");
$message = $("<span id=\'message\'> <span id=\'wait\'>"+ $t +"</span>秒后可重新发送验证码...</span>");
$message.insertAfter($button);
$button.attr("disabled", true);
}
// 倒计时
function interval($t) {
setTime($t);
var wait = document.getElementById(\'wait\');
var interval = setInterval(function(){
var time = --wait.innerHTML;
if(time <= 0) {
clearInterval(interval);
$button.attr("disabled", false);
$message.remove();
};
}, 1000);
}
</script>
</html>
MailController.class.php:
<?php
namespace Home\\Controller;
use Think\\Controller;
class MailController extends Controller {
public function index() {
$this->display();
}
// 记录时间戳
public function record_time() {
session_start();
if(IS_AJAX) {
$click_time = $_POST[\'click_time\'];
if(isset($_SESSION[\'click_time\']) && $click_time - $_SESSION[\'click_time\'] < $_POST[\'seconds\']) {
echo 0; // 防止通过 F12 修改 button 的 disabled 属性在间隔时间之内再次点击按钮
} else {
$_SESSION[\'click_time\'] = $click_time;
echo date(\'Y-m-d H:i:s\', $click_time);
}
}
}
// 发送时间戳
public function send_time() {
session_start();
$time_diff = time() - $_SESSION[\'click_time\'];
if(isset($_SESSION[\'click_time\']) && $time_diff < 30) {
$diff = $_POST[\'seconds\'] - $time_diff;
if($diff > 0) {
echo $_POST[\'seconds\'] - $time_diff;
} else {
echo 0;
}
} else {
unset($_SESSION[\'click_time\']);
}
}
}
实现效果图
初始状态:

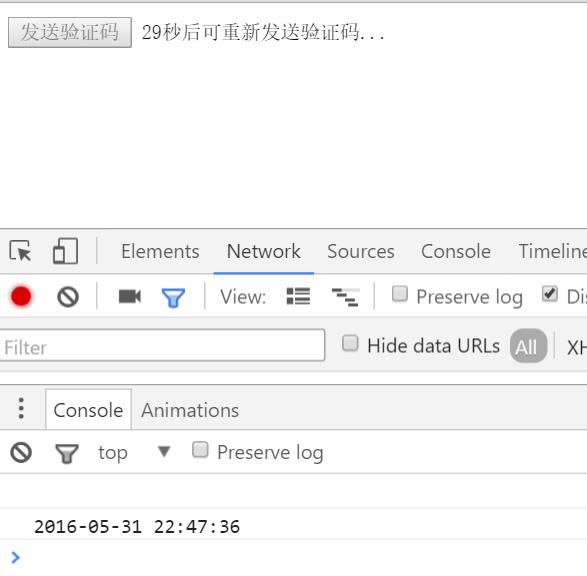
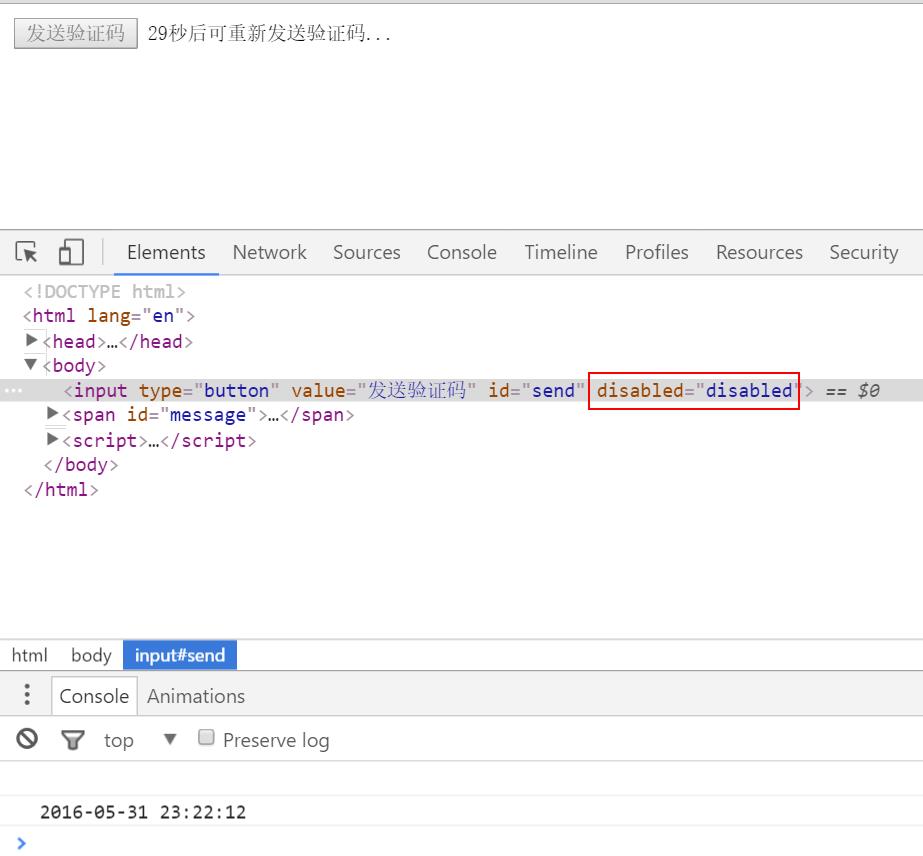
点击按钮:

console 中显示的时间戳是点击按钮时的时间戳,通过 AJAX 发送到服务器端并且记录在 SESSION 中
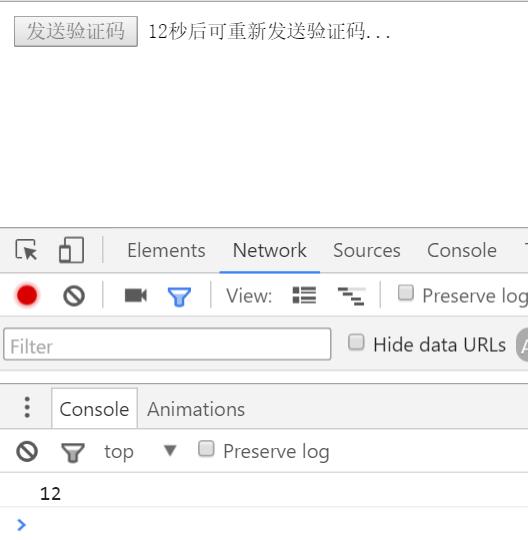
倒计时结束之前刷新页面:

console 控制台显示的 12 表示距离倒计时结束还有 12 秒,通过加载页面时的 AJAX 请求服务器,比较当前时间和 SESSION 中记录的点击时间(如果有)并且两者相差的时间小于倒计时的时间,则返回剩余的时间,客户端接受到时间后仍然保持按钮禁用,同时从返回的时间开始倒计时。
倒计时结束:

按钮恢复可用。
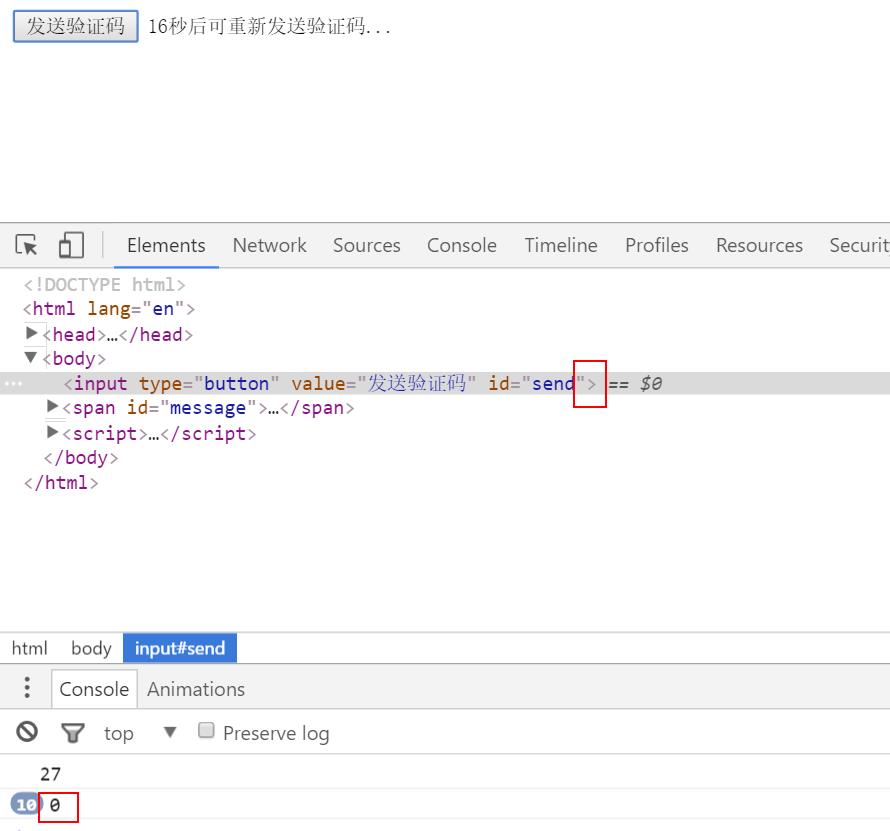
在倒计时间隔时间内通过 F12 删除 button 的 disabled 属性,虽然按钮可以点击,但是由于返回值是 0,因此不会触发新的动作以及重新计时:

删除属性之前:

以上是关于JavaScript + PHP 实现刷新继续保持倒计时的按钮的主要内容,如果未能解决你的问题,请参考以下文章