浏览器的模式
Posted 上啊比卡丘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器的模式相关的知识,希望对你有一定的参考价值。
早在ie6之前,那个时候主流的浏览器就是ie浏览器,但是ie浏览器有很多规范都不符合w3c规范,最显著的一个就是ie的盒子模型。
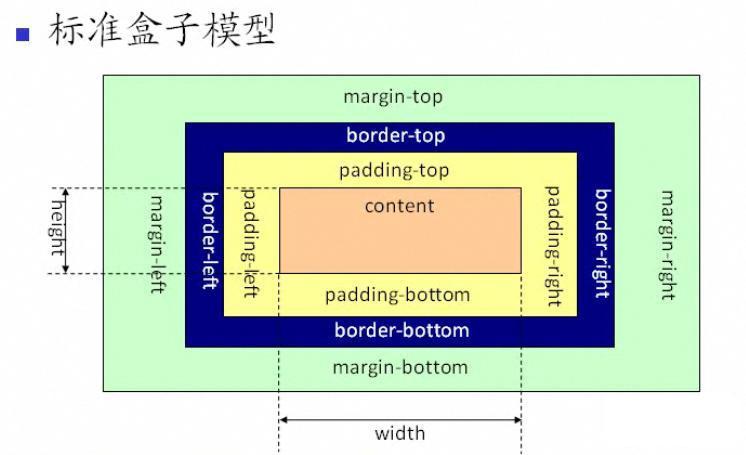
这是我们现在的盒子模型,也是w3c规范的盒子模型

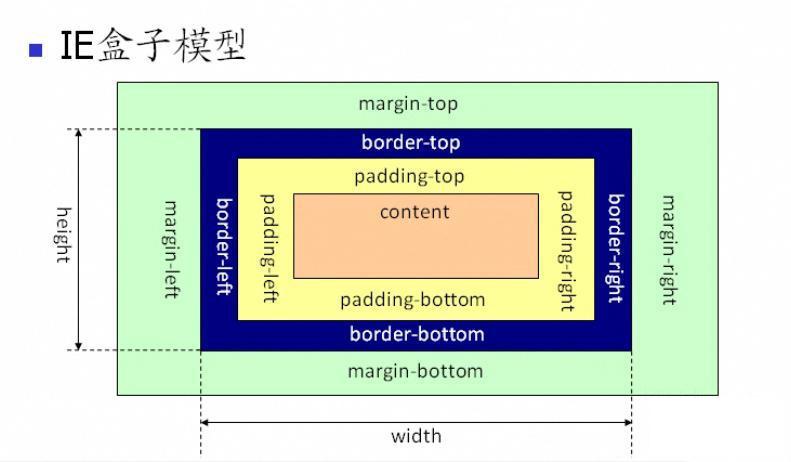
然而,在那个时候的ie浏览器上,ie的盒子模型是这样的

在ie一家独大的日子里,ie浏览器上很多的规范都是按着ie自家来定的,完全不顾w3c规范,慢慢的随着越来越多浏览器的诞生,ie逐渐重视w3c规范这一问题,于是在新的ie6浏览器上进行了修改,把原本很多不遵循规范的渲染变成了w3c规范,比如上面提到的盒子模型。但是这样一来就出问题了,因为那时候很多的网页都是按着原来的ie规范写的,所以很多网页面对ie的这种修改,它们都要再次重构原来的代码,这样的工作量是十分可怕的。所以ie就想出了一个办法,ie6不仅可以按照新的w3c规范渲染网页,同时还能做到向后兼容,按照原本的ie规范进行渲染。而这两种渲染的方式就是我们现在所说的怪癖模式(混杂模式,英文名:quirks mode),以及标准模式(standards mode)。那么我们怎么样才可以开启这两种模式呢,这就是我们的文档声明的作用,
<!DOCTYPE html>
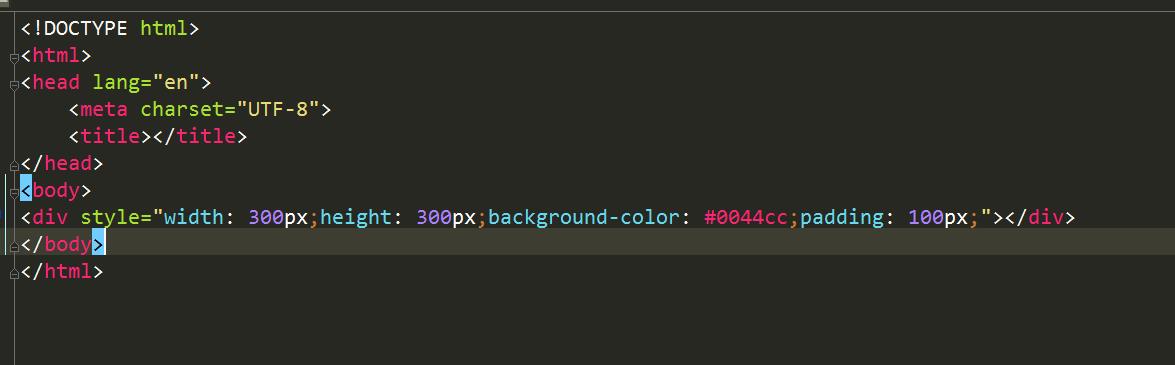
如果我们代码首部按照规范声明声明了doctype,那么就会被当做标准模式来进行解析,如果没有声明doctype则此时的网页会被当做怪癖模式解析。看个例子


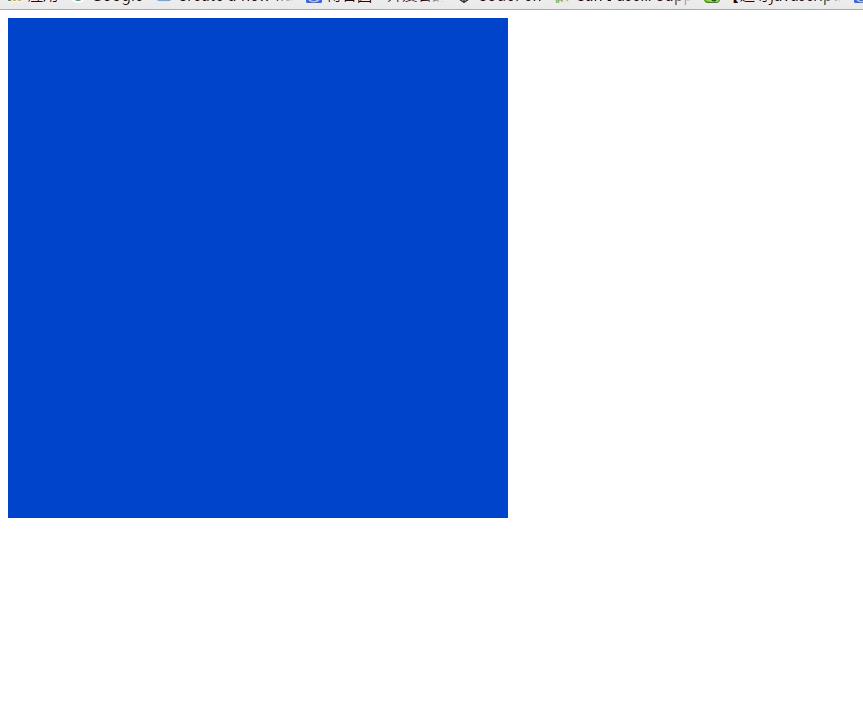
这个盒子的width是300px,panding为100px,所以总的宽度是500px,当我们去掉doctype声明之后,在ie5下是这样的:

width变成了100px,而pading是100px,总的宽度是300px。所以这时候启用了怪癖模式,然后盒子模型不再是我们w3c盒子,而变成了ie盒子模型,进一步验证上述的内容。
但是此处留下个疑问,为什么只有在ie5的时候才启用了怪癖模式?为什么在ie8910都没变化?
以上是关于浏览器的模式的主要内容,如果未能解决你的问题,请参考以下文章