Keep-Alive 总结
Posted 厚积薄发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Keep-Alive 总结相关的知识,希望对你有一定的参考价值。
一、简介
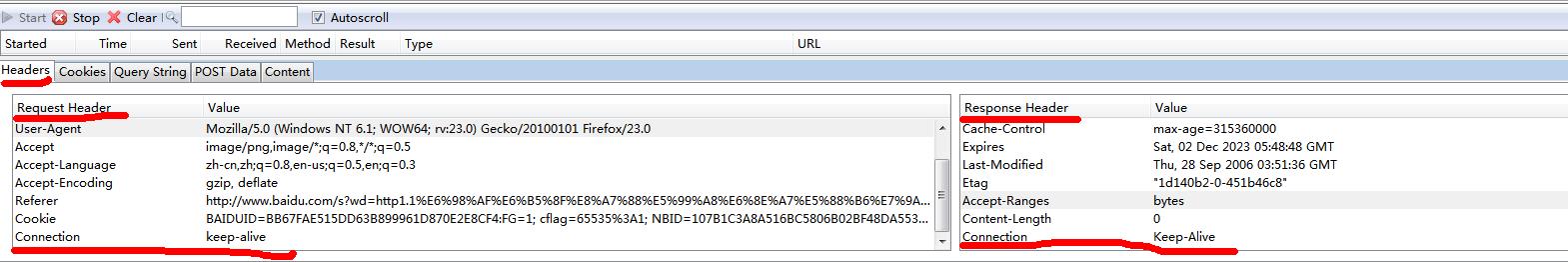
Keep-Alive是http请求头信息中的一个配置参数,开启之后俗称保持HTTP长连接,HTTP 1.0和HTTP 1.1都支持,HTTP1.0中该属性默认是关闭的,可在头信息中配置开启(Connection keep-alive),HTTP1.1中该属性是默认开启的,协议版本的控制权掌握在浏览器和服务器,现在市面上的浏览器基本上都默认使用HTTP1.1,若双方协议版本不匹配,可向下兼容,如浏览器为HTTP1.1,服务器为HTTP1.0,则数据将按照HTTP1.0进行传输。主流服务器如nginx都默认使用HTTP1.1。

二、对比
2.1、短连接
建立tcp连接
发起请求
响应请求
断开tcp连接
建立tcp连接
发起请求
响应请求
……
2.2、长连接
建立tcp连接
发起请求
响应请求
发起请求
响应请求
……
2.3、短连接劣势
如访问一个页面,页面中有多张图片,每获取一直图片就要重新建立一次连接,造成了短时间内服务器的访问压力,对用户来说,图片会加载的很慢,影响用户体验。
2.4、长连接的劣势
用户如果访问页面后没有关闭页面,连接会一直存在,服务器的同时连接数相对而言会处于一个比较高的值,占用过多的网络带宽,如果服务器性能或网络带宽不是很优越,很容易造成服务器的宕机。
三、结论
建议服务器对于每个长连接每隔一段时间自动断开,对应nginx服务器的参数配置如下,值得注意的是现在市面上很多浏览器都内置了这个功能。
keepalive_timeout 120 (应该是秒为单位)
以上是关于Keep-Alive 总结的主要内容,如果未能解决你的问题,请参考以下文章