webpack4.0各个击破(10)—— Integration篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.0各个击破(10)—— Integration篇相关的知识,希望对你有一定的参考价值。
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习webpack工具中相应的处理办法。(本篇中的参数配置及使用方式均基于webpack4.0版本)


一. Integration
下文摘自webpack中文网:
首先我们要消除一个常见的误解,
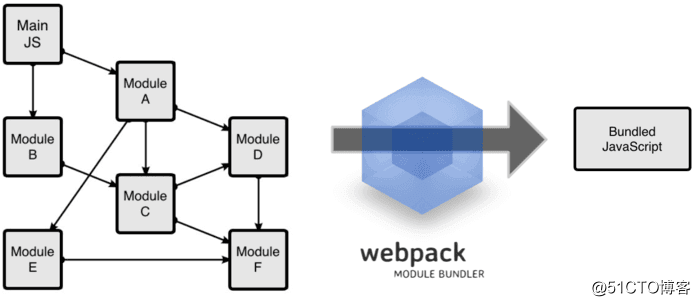
webpack是一个模块打包工具(module bundler),它不是一个任务执行工具,任务执行器是用来自动化处理开发中常见任务的,例如检查(lint),构建(build),测试(test)等。相对于打包器,任务执行器所面对的逻辑问题更为上层,你可以使用上层的工具来管理整个持续集成(CI),而把打包的部分交给webpack。
webpack在工具链中的角色定位是非常清晰的,那么为了与其他流程进行合作,就需要使用任务管理工具来启动webpack,本文介绍两种常见的方法。
1. 使用Node-API
webpak暴露了一些方法,使得开发者可以通过调用他们而在脚本中启动webpack,使用的方法较为简单:
//webpack-node.js
const webpack = require(‘webpack‘);
const webpackConfig = require(‘./webpack.config.html.js‘);
const cowsay = require(‘cowsay‘);
const compiler = webpack(webpackConfig);
compiler.run((err, stats)=>{
if (!err) {
console.log(stats.toJson().assets);
console.log(cowsay.say({text:‘Congratulations!‘}));
}
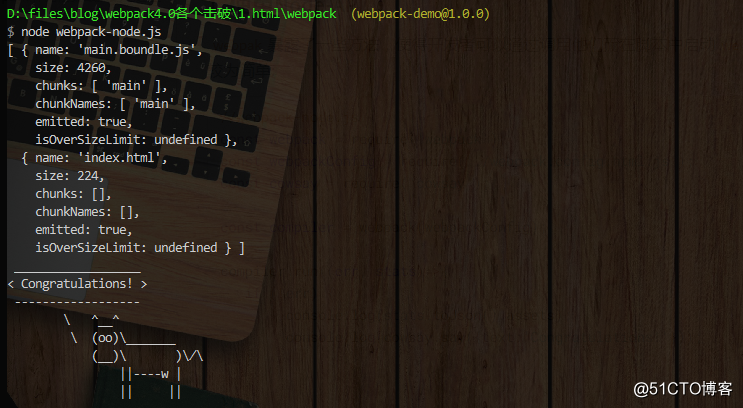
});运行结果:
这里解释一下上面代码的基本逻辑,引入了webpack模块以及webpack.config.html.js的配置文件(从这里就很容易理解为什么webpack的配置文件可以导出为一个函数或多个配置,它实际上也是作为一个模块参与到整个运行过程的),通过调用webpack([Object config])方法得到一个compiler实例,调用compiler.run方法就启动了webpack的构建功能,run方法的回调函数中如果有运行错误,可以通过err来获取,与构建过程有关的信息都挂载在stats对象(例如stats。toJson().assets)。这样便实现了以非命令行的方式启动webpack。
2.使用gulp
gulp是基于流的任务管理工具,实际上webpack的细分功能使用gulp也可以做到,而且很多功能型插件都会提供针对grunt,gulp和webpack等不同工具的集成方式。gulp的确更适合做宏观意义上的任务流管理,还是那句老话,工具是提供便利的,而不是提供束缚的。官方文档也提供了如下代码示例:
//gulpfile.js
var gulp = require(‘gulp‘);
var webpack = require(‘webpack-stream‘);
gulp.task(‘default‘,function(){
return gulp.src(‘src/entry.js‘)
.pipe(webpack({
//...configs
})).pipe(gulp.dest(‘dist/‘));
})二. after webpack
至此,webpack已经被集成进了自动化工具链,开发者可以按自己的需求来定制构建以后需要执行的任务,但webpack的使命还没有结束,构建的结束距离用户能够访问站点和使用功能还需要非常多的工作要做,有很多问题并不是在构建中出现的,但是却需要在构建时加以处理,这个时候开发者又需要回过头来为webpack增加配置。
例如很多开发者最初不理解构建过程中为什么要使用hash,chunkhash等占位符来把文件名变得丑陋无比,直到不同版本的产品上线时出现不强制刷新页面就无法访问新资源的问题时,才会开始关注版本更新和缓存策略的问题,然后才会理解为了标记版本而启用hash,为了避免重复构建而使用chunkhash,为了减小体积而使用tree-shaking等等。
三. 商务吹捧走一波
《webpack4.0各个击破》全系列文章就连载结束了,感谢您的关注,希望对你有所帮助,你也可以通过以下方式查看我的其他博文。
博客园地址:https://www.cnblogs.com/dashnowords
以上是关于webpack4.0各个击破(10)—— Integration篇的主要内容,如果未能解决你的问题,请参考以下文章