UWP开发-自适应布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP开发-自适应布局相关的知识,希望对你有一定的参考价值。
了解css的人知道,对于不同的屏幕尺寸,css使用一种名为媒体查询的东东来适用不同的屏幕尺寸,以提升用户体验。当用户使用PC等大屏幕的设备时,网页将呈现一种布局形式;而当用户使用手机等小屏幕设备时,布局将发生变化,比如将原来的两列布局变为一列。
就是这个!
@media screen and (min-width:600px) { nav { float: left; width: 25%; } section { margin-left: 25%; } } @media screen and (max-width:599px) { nav li { display: inline; } }
参考链接:http://zh.learnlayout.com/media-queries.html
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Media_queries
当然,作为宣称跨设备的UWP,也有对应的机制,这就是UWP的自适应布局。
UWP的自适应布局十分简单,只在XAML里面写就好,使得我们再也不会因为用户使用手机时,某些UI元素被掩盖或者变得异常丑陋,或者在C#里面处理这些破事啦。
一个例子:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="VisualStateGroup"> <VisualState x:Name="Narrow"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="0"/> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="img.Width" Value="40"/> <Setter Target="tb.FontSize" Value="14"/> </VisualState.Setters> </VisualState> <VisualState x:Name="Wide"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="800"/> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="img.Width" Value="80"/> <Setter Target="tb.FontSize" Value="24"/> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Image x:Name="img" Source="Assets/logo.png" Grid.Row="1"/> <TextBlock x:Name="tb" Grid.Row="2" VerticalAlignment="Center" HorizontalAlignment="Center" TextWrapping="Wrap" Text="微软开发者峰会明天就开了,土鳖只能看直播了"/> </Grid>
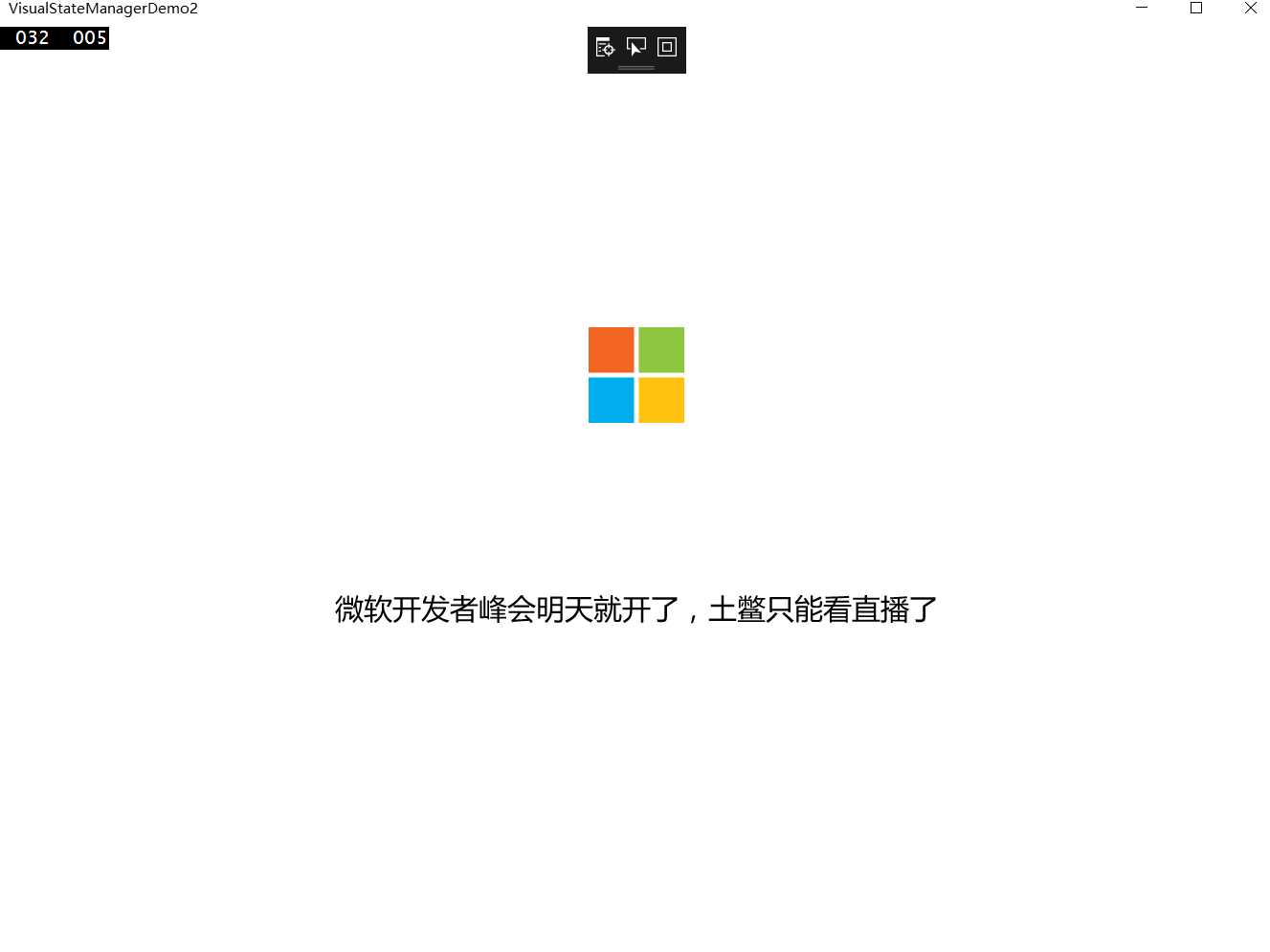
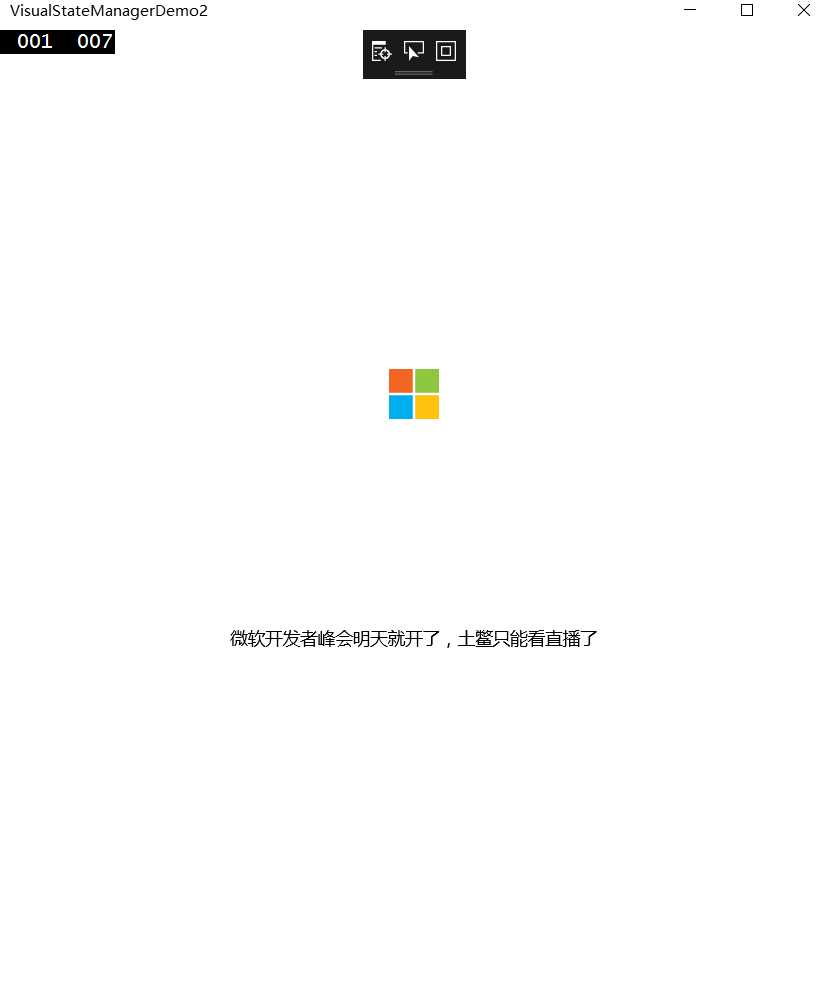
运行结果:
(大屏幕)

(小屏幕)

解释一下XAML,实际上十分简单。在这个例子里,我们需要注意几点:视觉状态管理器(VisualStateManager),自适应触发器(AdaptiveTiggers),在设置器(Setter)中对相应元素属性的值赋值即可,就像上面的那样。
当然,你也可以对特定设备写特定的布局。比如你希望在pc上将一个按钮放在标题附近,但是在mobile上,为了操作方便,你希望将这个按钮放在最下面,方便用户的点击,这里我提供一篇博客,写的非常好。
对特定设备定制特定布局 链接:http://igrali.com/2015/08/02/three-ways-to-set-specific-devicefamily-xaml-views-in-uwp/
以上是关于UWP开发-自适应布局的主要内容,如果未能解决你的问题,请参考以下文章
片段设计:通过在单个 Activity 中显示/隐藏片段来适应多种屏幕布局?