Node.js系列基础学习----安装,实现Hello World, REPL
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js系列基础学习----安装,实现Hello World, REPL相关的知识,希望对你有一定的参考价值。
Node.js基础学习
1:简介
简单的说 Node.js 就是运行在服务端的 javascript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好
2:安装
à安装node.js
在官网安装自己win版本的node.js的版本,下载,安装完毕后在运行中输入node -v若是出现版本号就证明安装成功。

à安装npm(模块)
这个npm是和node一起安装的包管理工具,能解决node.js代码部署的问题。我们可以直接通过运行中测试,npm -v

我们需要通过npm来安装一个express框架,我们需要定位到nodeJs文件夹(我电脑上的目录)下面,利用dos来操作,直接在文件夹里面按住shift右键,在此处运行命令符就行了。
(Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。)
我们可以通过下面的形式来安装这个框架。

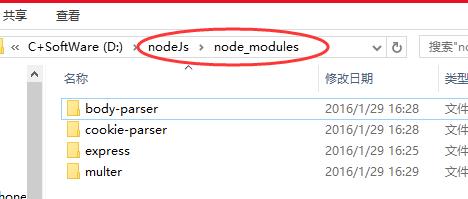
这样就在nodeJs目录下面创建了node-modules文件夹,以后我们在本地安装的第三方的包都会在这个文件夹里面。

?
上面我一块安装了4个第三方的包,
*:body-parser 这个是node.js的中间件,用于处理json,raw,text和URL编码的数据。
*:cookie-parser 这是解析cookie的工具,通过req.cookies可以取到传过来的cookie,并把其转换为对象。
*: 也是个中间件,处理enctype="multipart/form-data"设置表单的MIME编码的表单数据。
- npm install body-parser --save
- npm install cookie-parser --save
- npm install multer --save
一安装我们的目录就和上面的图片一样,我们就可以在本项目中直接require()来引入本地安装的包。
我们可以在nodeJs目录下面新建个product来放我们的项目,这样我们可以让多个项目使用一个第三方包了。也不会出现端口的冲突。
关于node.js的基础我们可以在这里进行学习。http://www.runoob.com/nodejs
3运行实现:"hello world"
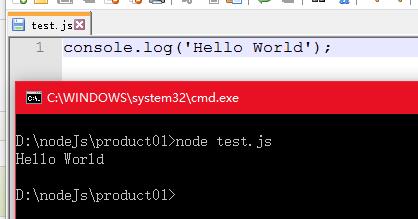
在product下新建个test.js文件,在里面进行写js代码就可以实现输出,但是这里的输出我们要在dos下,进行观看。

?
我们可以通过在这个文件下面新建个html页面,接着通过执行node.test.js文件,它会自动运行服务器,我们在自己定义的9999端口下,可以打开网页里面的内容。
下面这个是js中的代码,我们通过js把html代码放回回去。
- //这里是调用外面我们需要使用的包
- var express=require("express");
- var app=express();
- //这里的两个参数,一个是请求,一个是响应
- app.get("/",function(request,response){
- ??console.log(__dirname);
- ??response.sendFile(__dirname+"/ahui.html"); //接受请求,放回给客户端的html页面
- })
- //定义服务端的代码,同时*/看是放回什么值
- var server=app.listen(9999,function(){
- var host=server.address().address;
- var port=server.address().port;
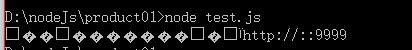
- console.log(‘应用实例,访问地址为http://%s%s‘,host,port); //这是在服务器端显示的代码
- });

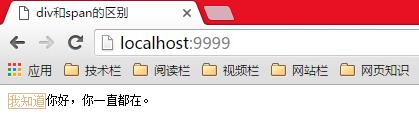
我这里是由于没有使用编码所以才会出现乱码的。接着我们在浏览器中可以打开网页

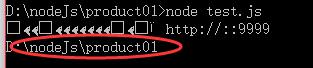
它这里只要访问一次服务器,服务器就会把路径显示出来。 就是这个样子。我们把服务器关闭,那么浏览器中的内容就出错了。
就是这个样子。我们把服务器关闭,那么浏览器中的内容就出错了。
4:Node.js REPL(交互式解释器)
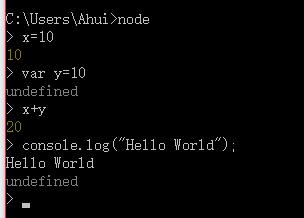
Node.js REPL表示一个电脑环境,类似于dos一样,我们可以在其中输入命令,并接收系统的响应。
Node自带了交互式解释器,可以执行以下任务。
à读取:读取用户输入,解析输入的js数据结构并存储在内存中。
à执行:执行输入的数据结构。
à打印:输出结果。
à循环:就是最基本的循环
上面的这些我们可以通过两次按下ctrl+c,来退出。
注意事项:里面可以进行一些简单的运算,你可以将数据存储在变量中,并在你需要的时候使用它,声明需要使用var,若是没有使用var关键字变量就会直接打印出来,使用var的变量可以通过console.log()来输出。

REPL命令
- ctrl + c?- 退出当前终端。
- ctrl + c 按下两次?- 退出 Node REPL。
- ctrl + d?- 退出 Node REPL.
- 向上/向下 键?- 查看输入的历史命令
- tab 键?- 列出当前命令
- .help?- 列出使用命令
- .break?- 退出多行表达式
- .clear?- 退出多行表达式
- .save?filename?- 保存当前的 Node REPL 会话到指定文件
- .load?filename?- 载入当前 Node REPL 会话的文件内容。
?
附件:
基础学习:http://www.runoob.com/nodejs
博客:http://www.cnblogs.com/chuaWeb/p/nodejs-npm.html
以上是关于Node.js系列基础学习----安装,实现Hello World, REPL的主要内容,如果未能解决你的问题,请参考以下文章
node.js零基础详细教程:node.js事件机制node异步IO操作
node.js零基础详细教程:node.js操作mongodb,及操作方法的封装