跑动一个vue项目的完整步
Posted yili54944
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跑动一个vue项目的完整步相关的知识,希望对你有一定的参考价值。
一、配置vue环境
这里可以参见别人写好的一篇,个人感觉非常详尽https://www.jianshu.com/p/4f744c935e1c
值得注意的是在配置项目的名称以及一些相关属性的时候,以下两项要特别注意

Projectname这里设置的名称会在项目的title中展示,如果你后来重新设置了title也会先展示它,但这里似乎不可以使用中文,目前还没有找到好的解决办法所以先用loading代替
这个问题找到解决方案了(实在是我太蠢了),直接到最后dist里面的index.html内改title就好了
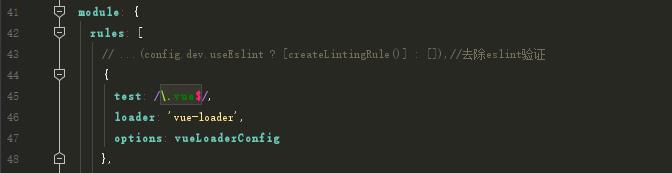
ESLing如果选择yes的话会导致vue项目执行的时候非常严格,包括多一个空格它都会报警告,非常讨厌,所以选择no,当然如果你实在不小心选择了yes也是有办法的,只需要在webpack.base.conf.js中吧引用ESLing的地方注释掉就好,见下图

当你跑完一系列步骤的时候我们就需要利用cil脚手架安装插件了,这里我选择了安装jq和mint(mint为UI样式,后面vue已经不维护它了,所以尝试一下新的ui框架吧)
cnpm install jquery --save
cnpm i mint-ui --save
二、配置路由
安装完环境之后呢,我们就可以开始码代码了
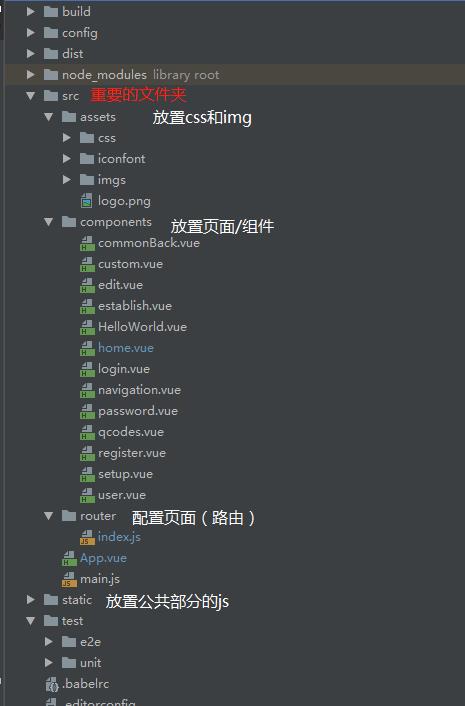
初次接触vue实在搞不懂他这个文件夹之间的关系(现在我也不是很明白只是能勉强搭项目),所以这里先写一下我现在搭项目的文件路径

具体文件路径就如上图,下面我们开始讲一下引入iconfont和引入公共部分js
a.引入iconfont
到iconfont的官网上下载样式,然后把下载好的相关文件放入文件夹下,最后在app.vue
b.引入公共部分js
在main.js里面引入文件路径,具体如下

c.配置路由
在router/index.js内配置
import Vue from \'vue\' import Router from \'vue-router\' import user from \'@/components/user\' import home from \'@/components/home\'//定义 Vue.use(Router) //引用 export default new Router({ routes: [ { path: \'/\',//\'/\'是默认的index位置,一打开项目就是这个页面 name: \'home\', component: home }, { path: \'/user\',//用ruoter-link跳转时,to=\'\',里面填写的值 name: \'user\', component: user }, ] })
d.使用组件
在vue中,封装组件可以节约我们很多代码,方便好用。下面写一个简单的顶部返回
//公用放回上一级界面代码 <template> <div class="commonBack"> <p>{{title}}</p> <em @click="back()" v-if="show"> <span class="iconfont backicon"></span> </em> </div> </template> <script> export default { name: "commonBack", data() { return {} }, props: { title: { type: String, default: "顶部名称" }, show: { type: Boolean, default: true } }, methods: { back() { this.$router.go(-1); } } } </script> <style scoped> .commonBack { width: 100%; height: 40px; background-color: #6fc8fb; line-height: 40px; position: fixed; z-index: 99999; top: 0; } .commonBack > em { position: absolute; top: 0; left: 10px; } .commonBack > em > img { width: 100%; height: 100%; } .commonBack > p { color: #ffffff; font-size: 16px; text-align: center; margin: 0; } </style>
//引用的地方 <!--manage--> <template> <div class="custom"> <commonBack :title="title"></commonBack> </template> <script> //定义组件名 commonBack import commonBack from "@/components/commonBack" export default { name: "custom", //引用 components: { commonBack }, data() { return { title: \'联系客服\',//设置中间文字内容 } }, mounted: function () { }, methods: {}, } </script> <style scoped> </style>
做好了就npm run dev跑动自己的项目吧
三、打包项目以便部署到服务器
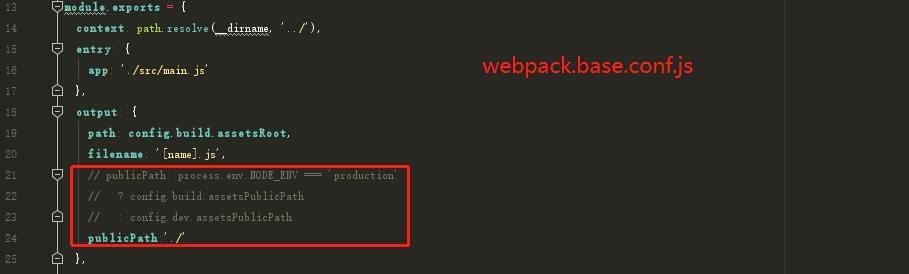
首先我们得先找到下图中的两个文件

然后在上图中的两个文件中分别修改配置如下


完成好以上之后,我们就可以在cmd里面npm run build

打包好之后呢我们可以看到在项目文件下多了一个dist文件,只要把这个dist文件部署到服务器就ok啦
以上是关于跑动一个vue项目的完整步的主要内容,如果未能解决你的问题,请参考以下文章