js实现滑动解锁功能(PC+Moblie)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现滑动解锁功能(PC+Moblie)相关的知识,希望对你有一定的参考价值。
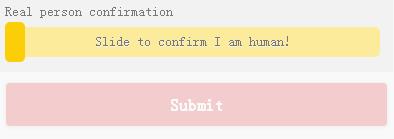
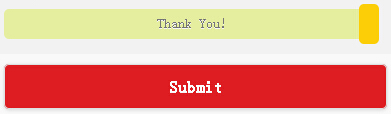
实现效果:

css样式代码略。
html代码:
页面上导入了jquery.mobile 、jquery
|
1
2
|
|
js代码:
1 /**
2 * Created by Administrator on 15-1-9.
3 */
4 //滑动条对象
5 function Slider(swipestart, min, max, index, IsOk, lableIndex) {
6 var _self = this;
7 //是否开始滑动
8 _self.swipestart = swipestart;
9 //最小值
10 _self.min = min;
11 //最大值
12 _self.max = max;
13 //当前滑动条所处的位置
14 _self.index = index;
15 //是否滑动成功
16 _self.IsOk = IsOk;
17 //鼠标在滑动按钮的位置
18 _self.lableIndex = lableIndex;
19 }
20
21 //初始化
22 Slider.prototype.Init = function () {
23 document.getElementById("btnSubmit").disabled = true;
24 var _self = this;
25 $("#label").on("mousedown", function (event) {
26 var e = event || window.event;
27 _self.lableIndex = e.clientX - this.offsetLeft;
28 _self.HanderIn();
29 });
30
31 $("#pageSlide").on("mousemove", function (event) {
32 _self.HanderMove(event);
33 });
34
35 $(document).on("mouseup", function (event) {
36 _self.HanderOut();
37 });
38
39
40 $("#label").on("touchstart", function (event) {
41 try {
42 var e = event || window.event;
43 //event.originalEvent.changedTouches[0].clientX //event.originalEvent.pageX
44 _self.lableIndex = event.originalEvent.changedTouches[0].clientX - this.offsetLeft;
45 _self.HanderIn();
46 } catch (e) {
47 console.log(navigator.appVersion + "不支持TouchEvent事件!" + e.message);
48 }
49 });
50
51 $("#pageSlide").on("touchmove", function (event) {
52 try {
53 _self.HanderMove(event, "mobile");
54 } catch (e) {
55 console.log(navigator.appVersion + "不支持touchmove事件!" + e.message);
56 }
57
58 });
59
60 $(document).on("touchend", function (event) {
61 try {
62 _self.HanderOut();
63 } catch (e) {
64 console.log(navigator.appVersion + "不支持touchend事件!" + e.message);
65 }
66
67 });
68 }
69
70 //鼠标/手指接触滑动按钮
71 Slider.prototype.HanderIn = function () {
72 var _self = this;
73 _self.swipestart = true;
74 _self.min = 0;
75 _self.max = $("#slider").width();
76 if(_self.lableIndex<0){_self.lableIndex=0;}
77 }
78
79 //鼠标/手指移出
80 Slider.prototype.HanderOut = function () {
81 var _self = this;
82 //停止
83 _self.swipestart = false;
84 _self.Move();
85 }
86
87 //鼠标/手指移动
88 Slider.prototype.HanderMove = function (event, type) {
89 var _self = this;
90 if (_self.swipestart) {
91 event.preventDefault();
92 var event = event || window.event;
93 if (type == "mobile") {
94 //event.originalEvent.changedTouches[0].clientX //event.originalEvent.pageX
95 _self.index = event.originalEvent.changedTouches[0].clientX - _self.lableIndex;
96 } else {
97 _self.index = event.clientX - _self.lableIndex;
98 }
99 _self.Move();
100 }
101 }
102
103 //鼠标/手指移出
104 Slider.prototype.Move = function () {
105 var _self = this;
106 //$(".warn").text("index:" + _self.index + ", max" + _self.max + ",lableIndex:" + _self.lableIndex + ",value:" + $("#captcha").val() + " date:" + new Date().getUTCDate());
107 //$(".warn").text("max:"+ _self.max +",index:"+_self.index +",lableIndex:"+_self.lableIndex);
108 if ((_self.index + 20) >= _self.max) {
109 _self.index = _self.max - 20;
110 }
111
112 if (_self.index < 0) {
113 _self.index = _self.min;
114 }
115 $(".label").css("left", _self.index + "px");
116 if (_self.index == (_self.max - 20)) {
117 //停止
118 _self.swipestart = false;
119 _self.IsOk = true;//解锁
120 $("#captcha").val(1);
121
122 var style = {"filter": "alpha(opacity=1)",
123 "-moz-opacity": "1", "opacity": "1"}
124 $(".ui-btn.ui-input-btn.ui-corner-all.ui-shadow").css(style);
125
126 $("#slider").css("background-color", "#E5EE9F");
127 $("#lableTip").text("Thank You!");
128 document.getElementById("btnSubmit").disabled = false;
129 document.getElementById("btnSubmit").parentNode.classList.remove("ui-state-disabled");
130 } else {
131 _self.IsOk = false;//未解锁
132 $("#captcha").val(0);
133 var style = { "filter": "alpha(opacity=0.2)",
134 "-moz-opacity": "0.2", "opacity": "0.2"}
135 $(".ui-btn.ui-input-btn.ui-corner-all.ui-shadow").css(style);
136 $("#slider").css("background-color", "#FDEB9C");
137 $("#lableTip").text("Slide to confirm I am human!");
138 document.getElementById("btnSubmit").disabled = true;
139
140 document.getElementById("btnSubmit").parentNode.classList.add("ui-state-disabled");
141
142 }
143 }
|
1
|
效果实现:<br><br> |

以上是关于js实现滑动解锁功能(PC+Moblie)的主要内容,如果未能解决你的问题,请参考以下文章
