响应式网站设计
Posted 飘然离去
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式网站设计相关的知识,希望对你有一定的参考价值。
关于media的各种写法:css2中和css3中
http://www.360doc.com/content/14/0704/06/10734150_391862769.shtml
慕课网
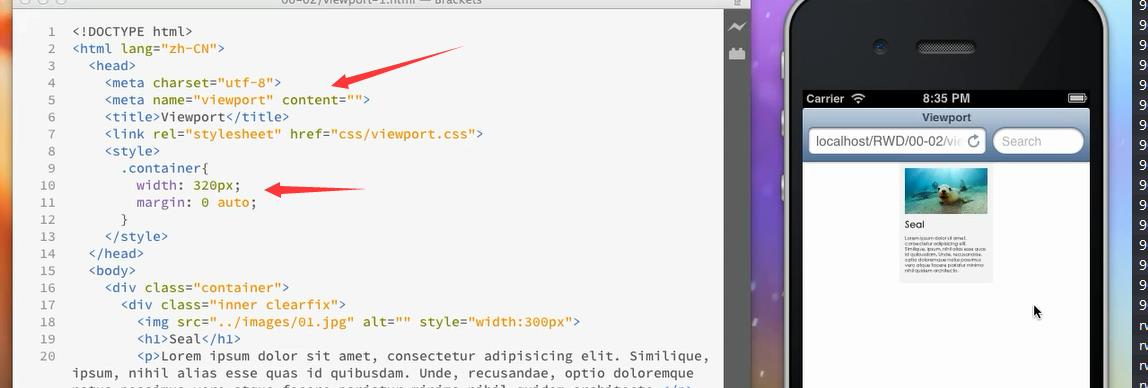
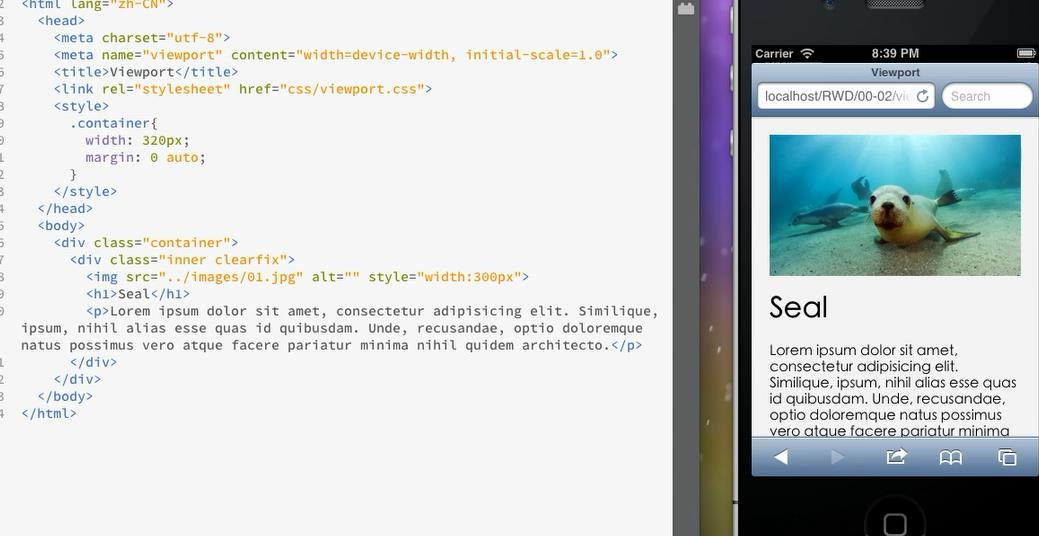
viewport 表示可视区域,通常情况下,苹果手机如果viewport中content不设置内容的话,我们的width:980px会缩小一倍,然后看上去正常。
但是如果width:320的宽度的话,也会缩小一倍,比如图所示就很难看了。

如果说这里的content设置成设备的宽度,并且缩放的倍数设置成1(1表示不缩放),就可以了。

==============================
==============================
=============================
dpi: dots per inch
aspect-ratio 可视窗口宽高比。也支持最小和最大的宽高比。
device-aspect-ratio 设备的宽高比(包含浏览器信息等。)
Orientation
横向(landscape)和 竖向(portrait)
@media (orientation :landscape){
body{
backgound:#27ae60;
}
}
@media (max-height:480px)
@media (max-device-height:480px)
@media screen and( max-resolution: 150dpi){}
@media screen and(-webkit-device-pixel-ratio:1){
}
@media screen and( resolution:1 dppx){
}
@media screen and (min-width:480px ) and (max-width: 767px){}
@media not screen and( max-resolution: 150dpi){} //先计算后边的条件,然后计算not。
响应式布局—设备像素密度测试
http://www.gbtags.com/gb/share/5307.htm
http://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/

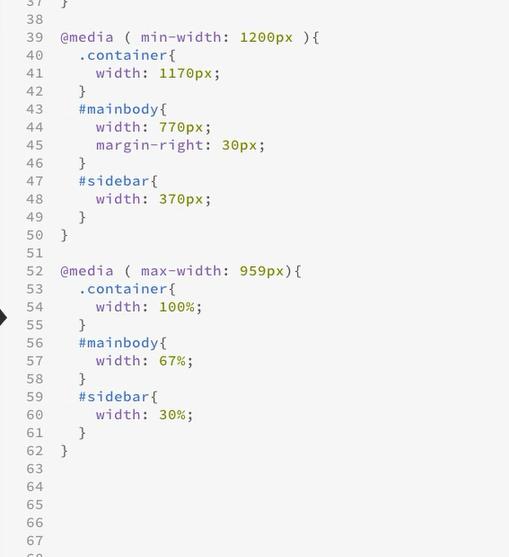
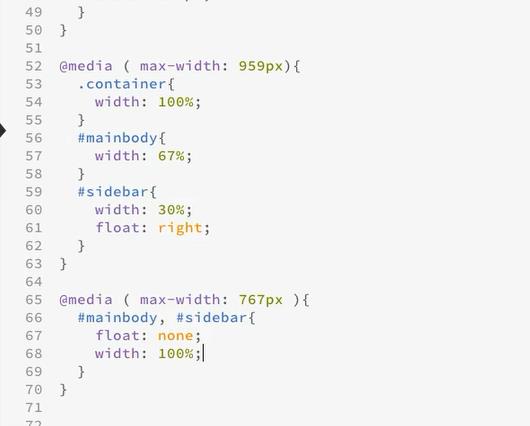
当大尺寸的时候,写死高宽,当小尺寸的时候,%比定宽度。
当小于767的时候,100%;先去除浮动。

=================================
=================================
=================================
:hover换成:targer伪类。
==============
img 和background的区别
img 如果width:100%;高度自适应的话,按图形的比例显示;
如果用background的话:
background: url(../../images/01.jpg) 50% 50% no-repeat;
-webkit-background-size:100%;
background-size:cover;
cover确保他的宽度和高度按比例填充满图像的父元素。
#showcase{
background: url(../../images/0.1jpg) 50% 50% no-repeat;
-webkit-background-size:100%;
background-size:cover;
}
下面的这种写法就可以覆盖。
#showcase{
background: url(../../images/01.jpg);
background-position: 50% 50%;
background-repeat: no-repeat;
-webkit-background-size:100%;
background-size:cover;
}
@media (max-width:480px){
#showcase{
background: url(../../images/01s.jpg);
}
}
@media (max-width:480px) and (min-resolution:2dppx),(max-width:480px) and (-webkit-min-device-pixel-ratio:2){}
前面的一个判断像素密度的方法,因为谷歌的老版本可能识别不了, 所以用后边的。
===========================================
===========================================
===========================================

三个span分别用于不同的屏幕
第一个用于,大屏pc的浏览器。
第二个用于,小屏的pc的浏览器。
第三个用于,d
以上是关于响应式网站设计的主要内容,如果未能解决你的问题,请参考以下文章