安卓应用的界面编程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓应用的界面编程相关的知识,希望对你有一定的参考价值。
第一组UI组件:布局管理器(以ViewGroup为基类派生的布局管理器)
1.线性布局 LinearLayout类

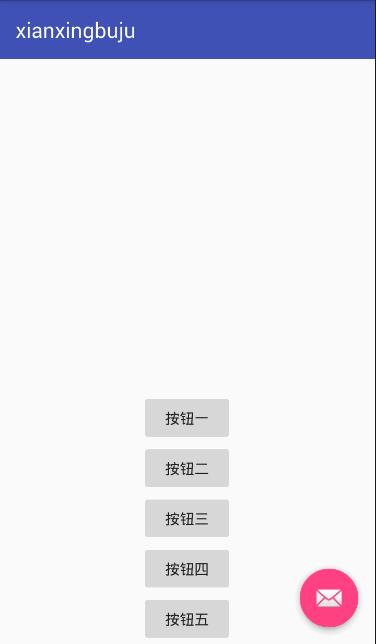
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:orientation="vertical" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="bottom|center_horizontal"> 6 <Button 7 android:id="@+id/bn1" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:text="按钮一"/> 11 <Button 12 android:id="@+id/bn2" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:text="按钮二"/> 16 <Button 17 android:id="@+id/bn3" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:text="按钮三"/> 21 <Button 22 android:id="@+id/bn4" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="按钮四"/> 26 <Button 27 android:id="@+id/bn5" 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:text="@string/bn5"/> 31 </LinearLayout>
效果图如下

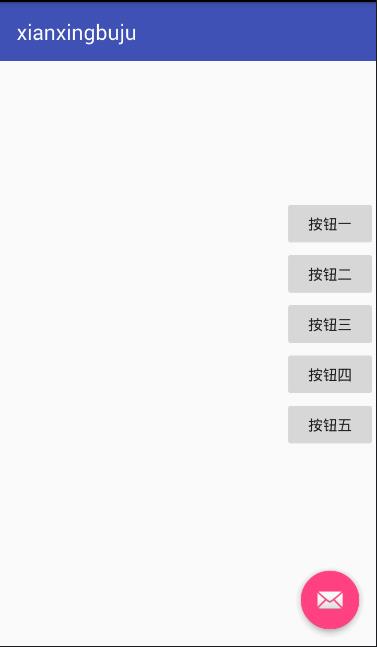
如果将android:gravity="bottom|center_horizontal"改为android:gravity="right|center_vertical",效果图如下

2.表格布局 TableLayout(继承自LinearLayout,本质是线性布局管理器,采用行列形式管理UI组件)
单元格的三种行为方式Shrinkable/Stretchable/Collapsed见名知意分别为可收缩/可拉伸/被隐藏
下面是一个范例

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:orientation="vertical" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <!-- 定义第一个表格布局,指定第二列允许收缩,第三列允许拉伸 --> 6 <TableLayout 7 android:id="@+id/TableLayout01" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:shrinkColumns="1" 11 android:stretchColumns="2"> 12 <!-- 直接添加按钮,它自己会占一行 --> 13 <Button 14 android:id="@+id/ok1" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="独自一行的按钮"/> 18 <!-- 添加一个表格行 --> 19 <TableRow> 20 <!-- 为该表格行添加3个按钮 --> 21 <Button 22 android:id="@+id/ok2" 23 android:layout_height="wrap_content" 24 android:layout_width="wrap_content" 25 android:text="普通按钮"/> 26 <Button 27 android:id="@+id/ok3" 28 android:layout_height="wrap_content" 29 android:layout_width="wrap_content" 30 android:text="收缩的按钮"/> 31 <Button 32 android:id="@+id/ok4" 33 android:layout_height="wrap_content" 34 android:layout_width="wrap_content" 35 android:text="拉伸的按钮"/> 36 </TableRow> 37 </TableLayout> 38 <!-- 定义第二个表格布局,指定第二列隐藏--> 39 <TableLayout 40 android:id="@+id/TableLayout02" 41 android:layout_width="match_parent" 42 android:layout_height="wrap_content" 43 android:collapseColumns="1"> 44 <Button 45 android:id="@+id/ok5" 46 android:layout_height="wrap_content" 47 android:layout_width="wrap_content" 48 android:text="独自一行的按钮"/> 49 <TableRow> 50 <Button 51 android:id="@+id/ok6" 52 android:layout_height="wrap_content" 53 android:layout_width="wrap_content" 54 android:text="普通按钮"/> 55 <Button 56 android:id="@+id/ok7" 57 android:layout_height="wrap_content" 58 android:layout_width="wrap_content" 59 android:text="普通按钮"/> 60 <Button 61 android:id="@+id/ok8" 62 android:layout_height="wrap_content" 63 android:layout_width="wrap_content" 64 android:text="普通按钮"/> 65 </TableRow> 66 </TableLayout> 67 <!-- 定义第三个表格布局,指定第二列和第三列可以被拉伸--> 68 <TableLayout 69 android:id="@+id/TableLayout03" 70 android:layout_width="match_parent" 71 android:layout_height="wrap_content" 72 android:stretchColumns="1,2"> 73 <Button 74 android:id="@+id/ok9" 75 android:layout_height="wrap_content" 76 android:layout_width="wrap_content" 77 android:text="独自一行的按钮"/> 78 <TableRow> 79 <Button 80 android:id="@+id/ok10" 81 android:layout_height="wrap_content" 82 android:layout_width="wrap_content" 83 android:text="普通的按钮"/> 84 <Button 85 android:id="@+id/ok11" 86 android:layout_height="wrap_content" 87 android:layout_width="wrap_content" 88 android:text="拉伸的按钮"/> 89 <Button 90 android:id="@+id/ok12" 91 android:layout_height="wrap_content" 92 android:layout_width="wrap_content" 93 android:text="普通按钮"/> 94 </TableRow> 95 <TableRow> 96 <Button 97 android:id="@+id/ok13" 98 android:layout_height="wrap_content" 99 android:layout_width="wrap_content" 100 android:text="普通的按钮"/> 101 <Button 102 android:id="@+id/ok14" 103 android:layout_height="wrap_content" 104 android:layout_width="wrap_content" 105 android:text="拉伸的按钮"/> 106 </TableRow> 107 </TableLayout> 108 </LinearLayout>
效果图如下,第一行不见了,具体原因我感觉是被蓝条遮住了,后期学到再进行修改。

3.帧布局 FrameLayout
帧布局容器为每个加入其中的组件创建一个空白的区域(称为一帧),每个子组件占据一帧,这些帧会根据gravity属性执行自动对齐
下面的例子示范了用法,上面的TextView遮住下面的TextView,后添加的遮住先添加的

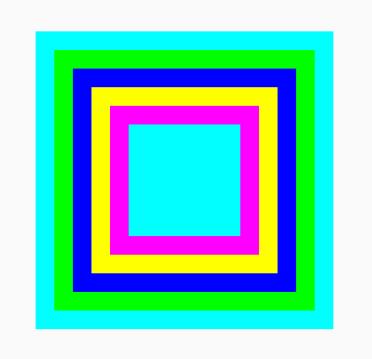
1 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent"> 4 <!-- 依次定义6个TextView,先定义的TextView位于底层,后定义的TextView位于上层--> 5 <TextView 6 android:id="@+id/view01" 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_gravity="center" 10 android:width="320pt" 11 android:height="320pt" 12 android:background="#0ff"/> 13 <TextView 14 android:id="@+id/view02" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_gravity="center" 18 android:width="280pt" 19 android:height="280pt" 20 android:background="#0f0"/> 21 <TextView 22 android:id="@+id/view03" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_gravity="center" 26 android:width="240pt" 27 android:height="240pt" 28 android:background="#00f"/> 29 <TextView 30 android:id="@+id/view04" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:layout_gravity="center" 34 android:width="200pt" 35 android:height="200pt" 36 android:background="#ff0"/> 37 <TextView 38 android:id="@+id/view05" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:layout_gravity="center" 42 android:width="160pt" 43 android:height="160pt" 44 android:background="#f0f"/> 45 <TextView 46 android:id="@+id/view06" 47 android:layout_width="wrap_content" 48 android:layout_height="wrap_content" 49 android:layout_gravity="center" 50 android:width="120pt" 51 android:height="120pt" 52 android:background="#0ff"/> 53 </FrameLayout>
效果图如下

如果在程序中启动一个线程来控制周期性地改变这6个TextView的背景色,可以实现乡村杀马特非主流霓虹灯效果,源码如下,具体效果自行脑补。。精神污染

1 public class FrameLayout extends AppCompatActivity { 2 private int currentColor = 0; 3 //定义一个颜色数组 4 final int[] colors = new int[]{ 5 R.color.color1, 6 R.color.color2, 7 R.color.color3, 8 R.color.color4, 9 R.color.color5, 10 R.color.color6 11 }; 12 public final int[] names = new int[]{ 13 R.id.view01, 14 R.id.view02, 15 R.id.view03, 16 R.id.view04, 17 R.id.view05, 18 R.id.view06 19 }; 20 TextView[] views = new TextView[names.length]; 21 Handler handler = new Handler() 22 { 23 @Override 24 public void handleMessage(Message msg) { 25 //表明消息来自本程序所发送的 26 if (msg.what == 0x123) { 27 for (int i = 0; i < names.length; i++) { 28 views[i].setBackgroundResource(colors[(i + currentColor) % names.length]); 29 } 30 currentColor++; 31 } 32 super.handleMessage(msg); 33 } 34 }; 35 /** 36 * ATTENTION: This was auto-generated to implement the App Indexing API. 37 * See https://g.co/AppIndexing/AndroidStudio for more information. 38 */ 39 private GoogleApiClient client; 40 41 @Override 42 protected void onCreate(Bundle savedInstanceState) { 43 super.onCreate(savedInstanceState); 44 setContentView(R.layout.activity_frame_layout); 45 for (int i = 0; i < names.length; i++) { 46 views[i] = (TextView) findViewById(names[i]); 47 } 48 //定义一个线程周期性地改变currentColor变量值 49 new Timer().schedule(new TimerTask() { 50 @Override 51 public void run() { 52 //发送一条空消息通知系统改变6个TextView组件的背景色 53 handler.sendEmptyMessage(0x123); 54 } 55 }, 0, 200); 56 } 57 }
4.相对布局
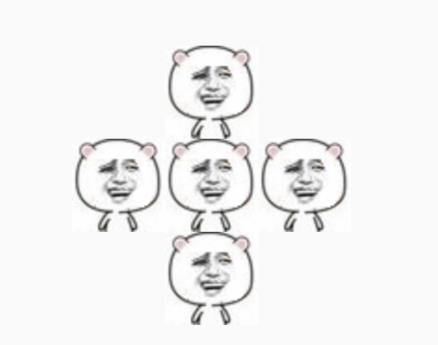
相对布局容器内子组件的位置总是相对兄弟组件/父容器来决定。下面是梅花布局的效果。。

1 <RelativeLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <!-- 定义该组件位于父容器中间 --> 6 <TextView 7 android:id="@+id/view01" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:background="@drawable/moxing" 11 android:layout_centerInParent="true"/> 12 <!-- 定义该组件位于view01组件的上方 --> 13 <TextView 14 android:id="@+id/view02" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:background="@drawable/moxing" 18 android:layout_above="@+id/view01" 19 android:layout_alignLeft="@+id/view01"/> 20 <!-- 定义该组件尾鱼view01组件的下方--> 21 <TextView 22 android:id="@+id/view03" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:background="@drawable/moxing" 26 android:layout_below="@+id/view01" 27 android:layout_alignLeft="@+id/view01"/> 28 <!-- 定义该组件尾鱼view01组件的左边--> 29 <TextView 30 android:id="@+id/view04" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:background="@drawable/moxing" 34 android:layout_toLeftOf="@+id/view01" 35 android:layout_alignTop="@+id/view01"/> 36 <!-- 定义该组件尾鱼view01组件的右边--> 37 <TextView 38 android:id="@+id/view05" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:background="@drawable/moxing" 42 android:layout_toRightOf="@+id/view01" 43 android:layout_alignTop="@+id/view01"/> 44 </RelativeLayout>

5.网格布局 GridLayout(4.0版本后才能使用)
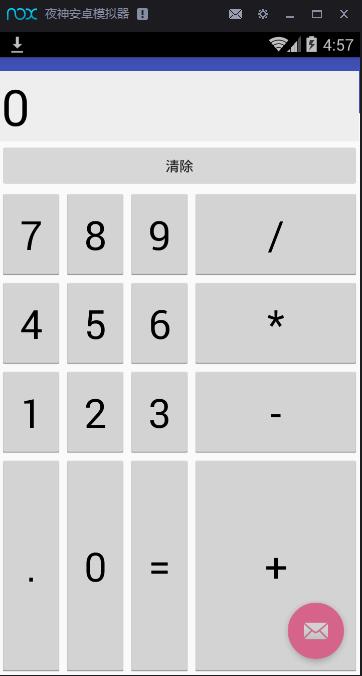
下面是一个计算器界面
首先在布局管理器中定义一个GridLayout,并在该GridLayout中依次定义文本框/按钮,该文本框/按钮各横跨4列。

1 <GridLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:rowCount="6" 6 android:columnCount="4" 7 android:id="@+id/root"> 8 <!-- 定义一个横跨4列的文本框,并设置该文本框的前景色/背景色等属性 --> 9 <TextView 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:layout_columnSpan="4" 13 android:textSize="50sp" 14 android:layout_marginTop="28pt" 15 android:layout_marginLeft="2pt" 16 android:layout_marginRight="2pt" 17 android:padding="3pt" 18 android:layout_gravity="right" 19 android:background="#eee" 20 android:textColor="#000" 21 android:text="0"/> 22 <!-- 定义一个横跨4列的按钮 --> 23 <Button 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" 26 android:layout_columnSpan="4" 27 android:text="清除"/> 28 </GridLayout>
然后再java代码中采用循环控制添加16个按钮

1 public class GridLayout_index extends AppCompatActivity { 2 GridLayout gridLayout; 3 //定义16个按钮的文本 4 String[] chars=new String[] 5 { 6 "7","8","9","/", 7 "4","5","6","*", 8 "1","2","3","-", 9 ".","0","=","+" 10 }; 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_grid_layout_index); 15 gridLayout=(GridLayout)findViewById(R.id.root); 16 for(int i=0;i<chars.length;i++) 17 { 18 Button bn=new Button(this); 19 bn.setText(chars[i]); 20 //设置该按钮的字号大小 21 bn.setTextSize(40); 22 //设置按钮四周的空白区域 23 bn.setPadding(5,35,5,35); 24 //指定该组件所在的行 25 GridLayout.Spec rowSpec=GridLayout.spec(i/4+2); 26 //指定该组件所在的列 27 GridLayout.Spec columnSpec=GridLayout.spec(i/4); 28 GridLayout.LayoutParams params=new GridLayout.LayoutParams(rowSpec,columnSpec); 29 //指定该组件占满父容器 30 params.setGravity(Gravity.FILL); 31 gridLayout.addView(bn,params); 32 } 33 } 34 }
效果图如下,我承认丑哭了

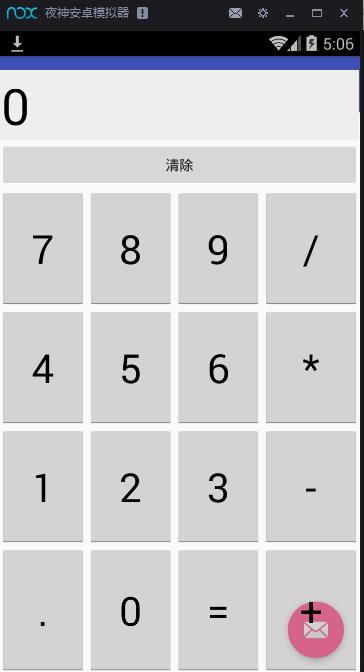
所以我改了参数,感觉以后这个地方得用一个全能的办法阿。。不然不同的手机不同的分辨率都歪掉了---
bn.setPadding(65,65,65,65);
新的效果图,依旧丑但是整齐了。。。

6.绝对布局
因为手机的屏幕大小/分辨率存在较大差异,绝对布局不是一个好思路,我就跳过了
下一篇是第二组UI组件:TextView及其子类(我看的是疯狂Android讲义,李刚老师的)
以上是关于安卓应用的界面编程的主要内容,如果未能解决你的问题,请参考以下文章
