[Angular 2] Keynote: Lazy Routing -- NGCONF
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Angular 2] Keynote: Lazy Routing -- NGCONF相关的知识,希望对你有一定的参考价值。
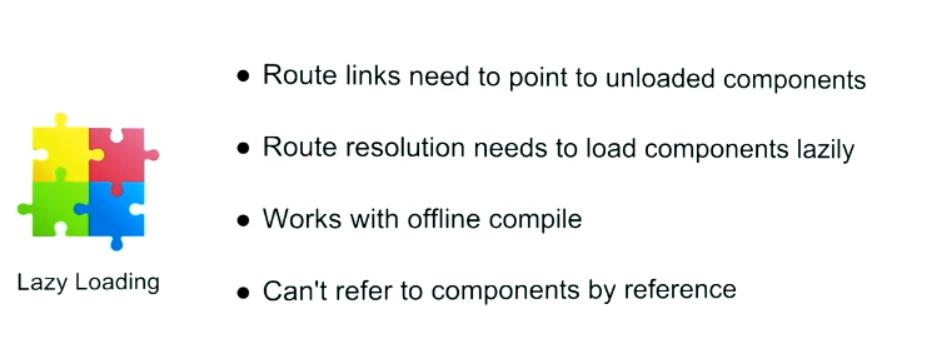
So How to do lazy loading for router in Angular 2.
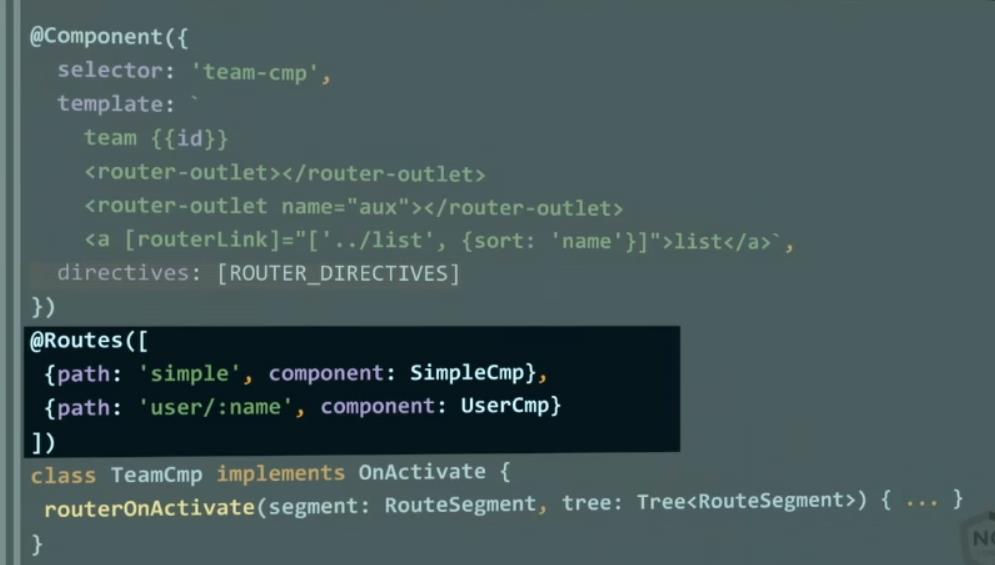
The nomarl way to write a router in Angular 2:

You have SimpleCmp and UserCmp as child components. You also import {SimpleCmp, UserCmp} from \'xxxxxx\'.
It will not be lazy loaded. Because you already have the reference to the child component.
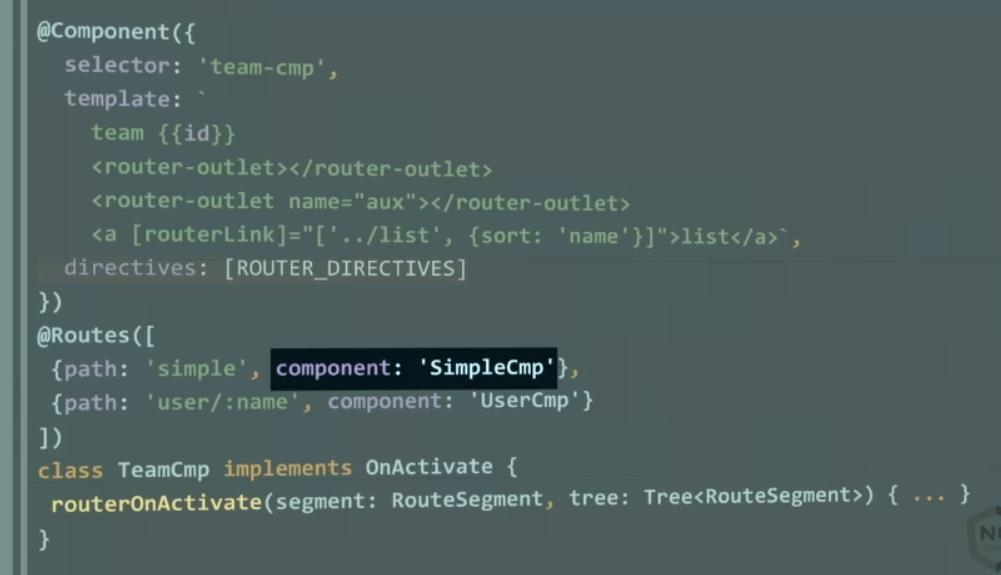
But it turn out to be very easy to enable the lazy loading:

Just add \'\' to SimpleCmp and UserCmp.
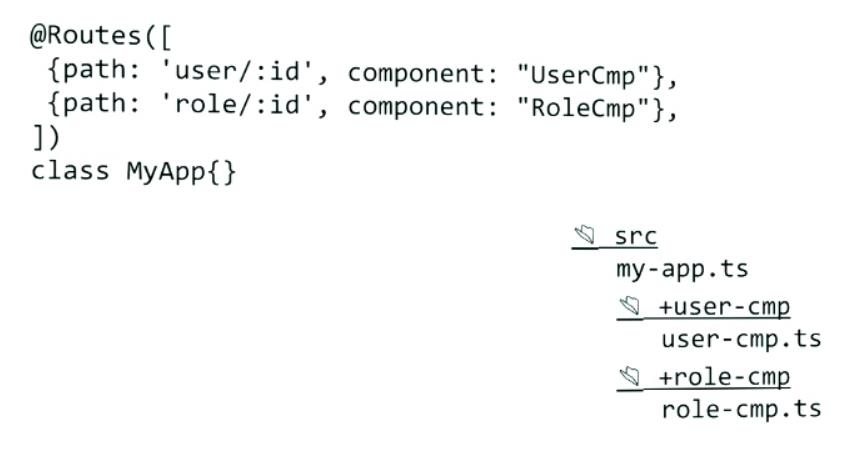
Then you need to follow the convention of how to name the folder.

The \'+\' symbol means those folders are lazy loaded. So Component is called UserCmp, the folder should be named as \'user-cmp\'. OKOK, not tooo bad.


以上是关于[Angular 2] Keynote: Lazy Routing -- NGCONF的主要内容,如果未能解决你的问题,请参考以下文章