HTML5中类jQuery选择器querySelector的高级使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5中类jQuery选择器querySelector的高级使用相关的知识,希望对你有一定的参考价值。
基本用法
querySelector
该方法返回满足条件的单个元素。按照深度优先和先序遍历的原则使用参数提供的CSS选择器在DOM进行查找,返回第一个满足条件的元素。 ----> querySelector得到一个DOM
var element = document.querySelector(‘#container‘);//返回id为container的dom var element = document.querySelector(‘div#container‘);//返回id为container的首个div var element = document.querySelector(‘.foo,.bar‘);//返回带有foo或者bar样式类的首个元素
querySelectorAll
该方法返回所有满足条件的元素,结果是个nodeList集合。查找规则与前面所述一样。 ----> querySelectorAll 得到一个伪数组 DOM
var elements = document.querySelectorAll(‘div.foo‘);//返回所有带foo类样式的d<div id="box"> //surface blog
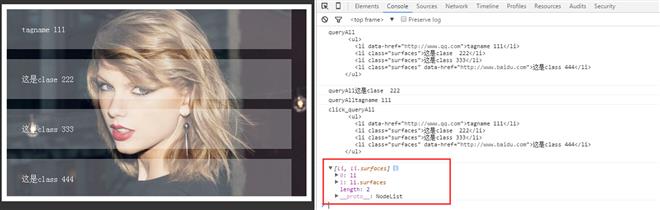
querySelectorAll支持属性操作 这个用也比较多
<div id="box" >
<ul>
<li data-href=‘http://www.qq.com‘>tagname 111</li>
<li class="surfaces">这是clase 222</li>
<li class="surfaces">这是class 333</li>
<li class="surfaces" data-href=‘http://www.baidu.com‘>这是class 444</li>
</ul>
</div>
document.getElementById("box").addEventListener("click",function(){
var attr=document.querySelectorAll(‘[data-href]‘);
console.log(attr);
},!1);

移动端dom操作 ,其实只要 getElementById(id), querySelector 和querySelectorAll 已经能够满足大部分的需求了;
高级用法
先附上相关 html http://www.cnblogs.com/surfaces/
<div id="box">
<ul>
<li >tagname 111</li>
<li class="surfaces">这是clase 222</li>
<li class="surfaces">这是class 333</li>
<li class="surfaces">这是class 444</li>
</ul>
</div>
先看看 querySelector的高级应用
var query = document.querySelector.bind(document); //单个的
var query_id=query(‘#box‘); //dom id var query_class=query(‘.surfaces‘); // dom class var query_tagname=query(‘li‘) //dom 标签
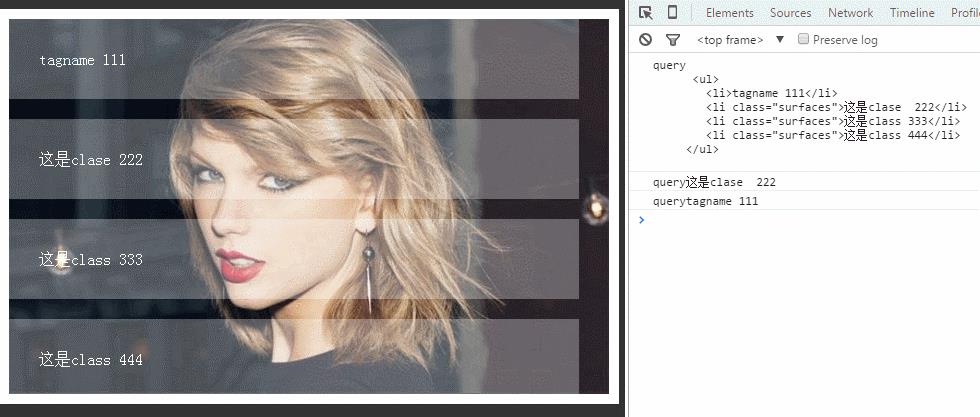
获取看到这里,你会怀疑 这都可以,我们跑一下代码看看 结果
console.log(‘query‘+query_id.innerHTML); //
console.log(‘query‘+query_class.innerHTML); //// 第一个 222
console.log(‘query‘+query_tagname.innerHTML); //// 第一个 222
query_id.addEventListener(‘click‘,function(){
console.log(‘click_query_id‘+this.innerHTML); //‘click surfaces 2222
});
query_class.addEventListener(‘click‘,function(){
var e=e||window.event;
console.log(‘click_query_class‘+this.innerHTML); //‘click surfaces 2222
e.stopPropagation();
});
query_tagname.addEventListener(‘click‘,function(e){
var e=e||window.event;
console.log(‘click_query_tagname‘+this.innerHTML); //‘click surfaces 2222
e.stopPropagation();
});
上张图 看看控制台的结果

然后我们再看看 queryAelectorAll的高级用法
var $=queryAll = document.querySelectorAll.bind(document); //集合 个人感觉最犀利 surfaces
var $id=$(‘#box‘); //id var $class=$(‘.lione‘); //class var $tagname=$(‘li‘); //tagName
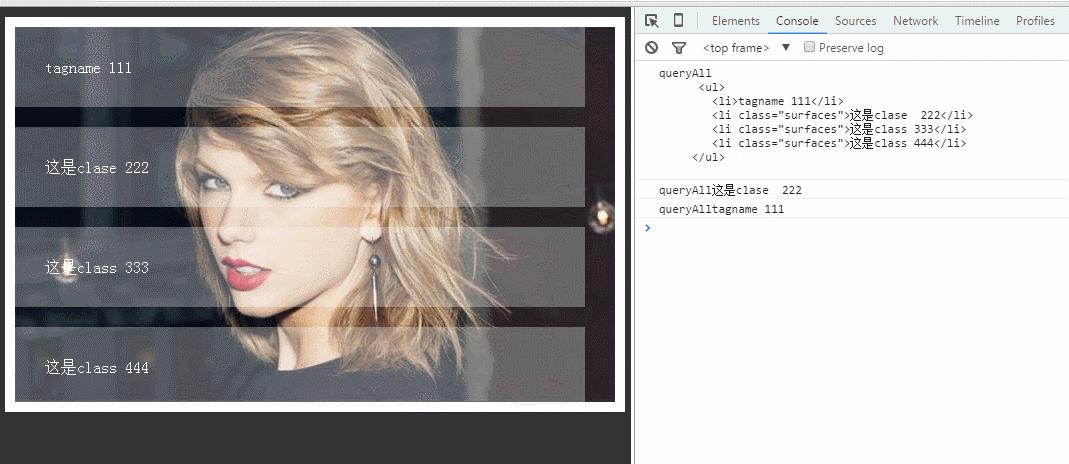
跑一下这段代码看看
var $id=$(‘#box‘); //id
var $class=$(‘.surfaces‘); //class
var $tagname=$(‘li‘); //tagName
console.log(‘queryAll‘+$id[0].innerHTML);
console.log(‘queryAll‘+$class[0].innerHTML); //222
console.log(‘queryAll‘+$tagname[0].innerHTML);//111
$id[0].addEventListener(‘click‘,function(){
console.log(‘click_queryAll‘+this.innerHTML); //‘click surfaces 2222
});
$class[0].addEventListener(‘click‘,function(e){
console.log(‘click_$class‘+this.innerHTML); //‘click surfaces 2222
e.stopPropagation();
});
$tagname[0].addEventListener(‘click‘,function(e){
console.log(‘click_$tagname‘+this.innerHTML); //‘click surfaces 2222
e.stopPropagation();
});
看看控制台的结果

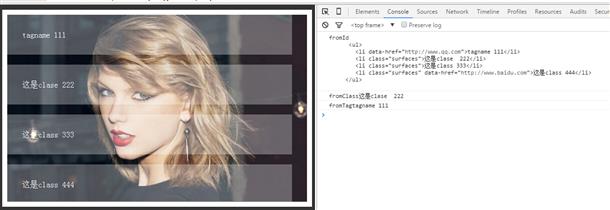
根据上面的用法 我们可以 看看这种写法
var fromId = document.getElementById.bind(document); var fromClass = document.getElementsByClassName.bind(document); var fromTag = document.getElementsByTagName.bind(document);
var fromId_box=fromId(‘box‘); var fromClass_surfaces=fromClass(‘surfaces‘); var fromTag_li=fromTag(‘li‘); console.log(‘fromId‘+fromId_box.innerHTML); console.log(‘fromClass‘+fromClass_surfaces[0].innerHTML); //222 console.log(‘fromTag‘+fromTag_li[0].innerHTML);//111

写法没啥大问题,但是不推荐;还不如以下的 老老实实的,性能又好;
var doc=document;
var box=doc.getElementById("box");
var li=box.getElementsByTagName("li");
var surfaces=box.getElementsByClassName("surfaces");
另外;我们梳理下基于 querySelectorAll的事件绑定,从 Array.prototype中剽窃了 forEach 方法来完成遍历
Array.prototype.forEach.call(document.querySelectorAll(‘.surfaces‘), function(el){ el.addEventListener(‘click‘, someFunction); }); //通过 bind() 遍历DOM节点的函数。。 var unboundForEach = Array.prototype.forEach, forEach = Function.prototype.call.bind(unboundForEach); forEach(document.querySelectorAll(‘.surfaces‘), function (el) { el.addEventListener(‘click‘, someFunction); });
http://www.cnblogs.com/surfaces/
关于bind()的用法, bind()与call(),apply()用法 类似,都是改变当前的this指针。这里简单阐述做个示例;
document.getElementById("box").addEventListener("click",function(){
var self=this; //缓存 this 对象
setTimeout(function(){
self.style.borderColor=‘red‘;
},500)
},false);
document.getElementById("box").addEventListener("click",function(){
setTimeout(function(){
this.style.borderColor=‘red‘;
}.bind(this), 500); //通过bind 传入 this
},false);

另外一种事件绑定方法,不在阐述;
//以下是Andrew Lunny已经想出来的一些东西: https://remysharp.com/2013/04/19/i-know-jquery-now-what#backToTheFutureToday-heading
var $ = document.querySelectorAll.bind(document); Element.prototype.on = Element.prototype.addEventListener; $(‘#somelink‘)[0].on(‘touchstart‘, handleTouch);
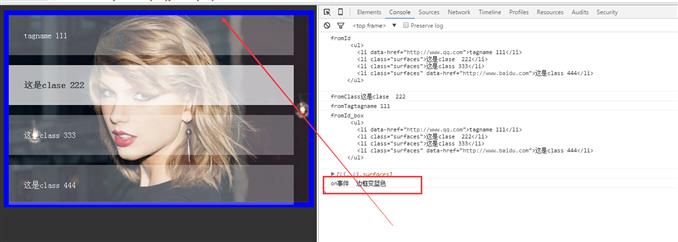
我们根据这个结合bind 一起使用
//我们将绑定事件在 完善一下
Element.prototype.on = Element.prototype.addEventListener;
document.getElementById("box").on("click",function(){ //on 类似于与jQuery
setTimeout(function(){
this.style.borderColor=‘blue‘;
console.log(‘on事件 边框变蓝色‘);
}.bind(this), 500); //通过bind 传入 this
});

关于bind兼容性 扩展;
Function.prototype.bind = Function.prototype.bind || function (target) { var self = this; return function (args) { if (!(args instanceof Array)) { args = [args]; } self.apply(target, args); } };
bind扩展阅读:一起Polyfill系列:Function.prototype.bind的四个阶段
以上是关于HTML5中类jQuery选择器querySelector的高级使用的主要内容,如果未能解决你的问题,请参考以下文章