JQ实现3D拖拽效果
Posted ╭ 儛動嘚靈魂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQ实现3D拖拽效果相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html onselectstart=\'return false\'> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> 5 <meta name="keywords" content="" /> 6 <meta name="description" content="" /> 7 <title>3D拖拽效果</title> 8 <style type="text/css"> 9 *{ margin:0; padding:0;} 10 body{ background:#000; width:100%; height:100%; overflow:hidden} 11 #wrap{ width:133px; height:200px; margin:200px auto 0; 12 position:relative; 13 transform-style:preserve-3d; 14 transform:perspective(800px) rotateX(-10deg) rotateY(0deg); 15 } 16 #wrap ul li{ 17 list-style:none; 18 width:120px; 19 height:180px; 20 position:absolute; 21 top:0;left:0; 22 border-radius:3px; 23 box-shadow:0 0 10px #fff; 24 background-size:100%; 25 26 transform:rotateY(0deg) translateZ(0px); 27 -webkit-box-reflect:below 10px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,.5) 100%); 28 } 29 #wrap p{ width:700px; height:700px; position:absolute; border-radius:100%; 30 left:50%; top:100%; margin-left:-350px; margin-top:-350px; 31 background:-webkit-radial-gradient(center,rgba(50,50,50,1),rgba(0,0,0,0)); 32 transform:rotateX(90deg);} 33 </style> 34 35 </head> 36 <body> 37 <div id="wrap"> 38 <ul> 39 <li style="background-image:url(img/1.jpg);"></li> 40 <li style="background-image:url(img/2.jpg);"></li> 41 <li style="background-image:url(img/3.jpg);"></li> 42 <li style="background-image:url(img/4.jpg);"></li> 43 <li style="background-image:url(img/5.jpg);"></li> 44 <li style="background-image:url(img/6.jpg);"></li> 45 <li style="background-image:url(img/7.jpg);"></li> 46 <li style="background-image:url(img/8.jpg);"></li> 47 <li style="background-image:url(img/9.jpg);"></li> 48 <li style="background-image:url(img/10.jpg);"></li> 49 <li style="background-image:url(img/11.jpg);"></li> 50 </ul> 51 <p></p> 52 </div> 53 54 <script src="js/jquery-1.11.3.min.js"></script> 55 <script> 56 $(function(){ 57 var oL = $(\'#wrap ul li\').size(); 58 var Deg = 360/oL; 59 var xDeg = 0,yDeg = -10,xs,ys,p=null; 60 61 for (var i=oL-1;i>=0;i--) 62 { 63 64 $(\'#wrap ul li\').eq(i).css({ 65 transition:"1s "+(oL-i)*0.15+"s transform,.5s "+(1+oL*0.15)+"s opacity", 66 \'transform\':\'rotateY(\'+Deg*i+\'deg) translateZ(350px)\' 67 }); 68 } 69 70 71 $(document).mousedown(function(e){ 72 clearInterval(p); 73 var x1 = e.clientX; 74 var y1 = e.clientY; 75 $(this).bind(\'mousemove\',function(e){ 76 xs = e.clientX - x1; 77 ys = e.clientY - y1; 78 x1 = e.clientX; 79 y1 = e.clientY; 80 xDeg += xs*0.3; 81 yDeg -= ys*0.1; 82 $(\'#wrap\').css(\'transform\',"perspective(800px) rotateX("+yDeg+"deg) rotateY("+xDeg+"deg)"); 83 }); 84 }).mouseup(function(){ 85 $(this).unbind(\'mousemove\'); 86 p = setInterval(function(){ 87 if(Math.abs(xs)<0.5&&Math.abs(ys)<0.5){clearInterval(p)}; 88 xs = xs*0.95; 89 ys = ys*0.95 90 xDeg += xs*0.3; 91 yDeg -= ys*0.1; 92 $(\'#wrap\').css(\'transform\',"perspective(800px) rotateX("+yDeg+"deg) rotateY("+xDeg+"deg)"); 93 },30); 94 }); 95 96 }); 97 </script> 98 </body> 99 </html>
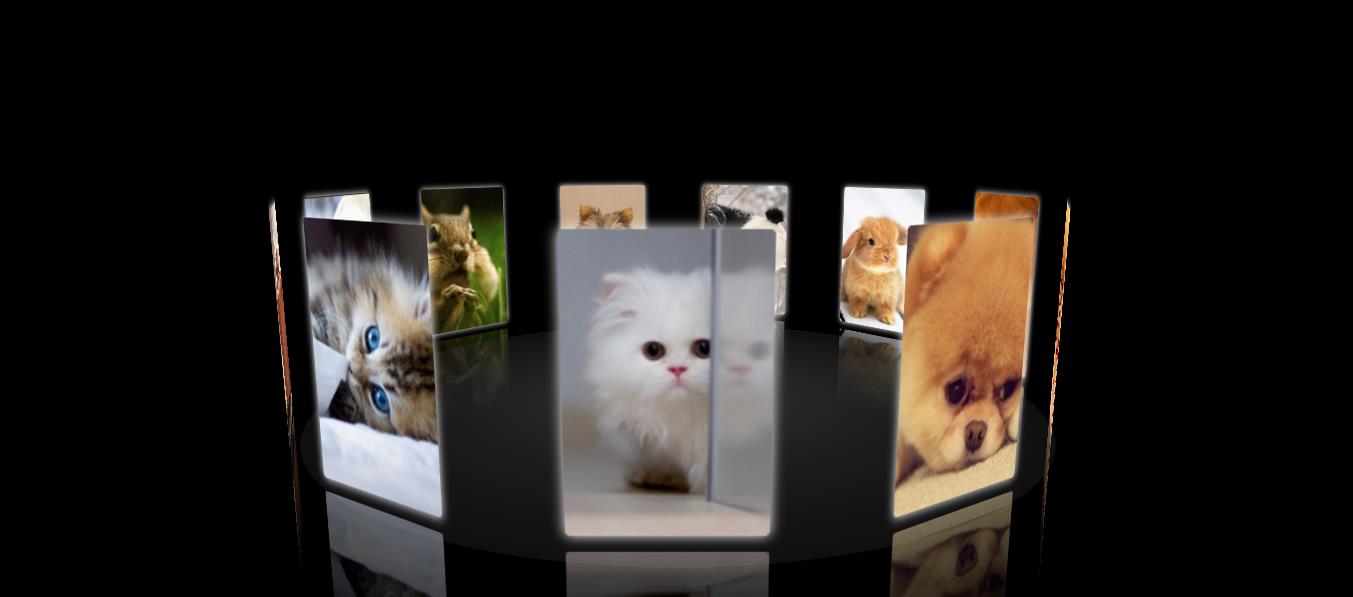
效果图:

以上是关于JQ实现3D拖拽效果的主要内容,如果未能解决你的问题,请参考以下文章