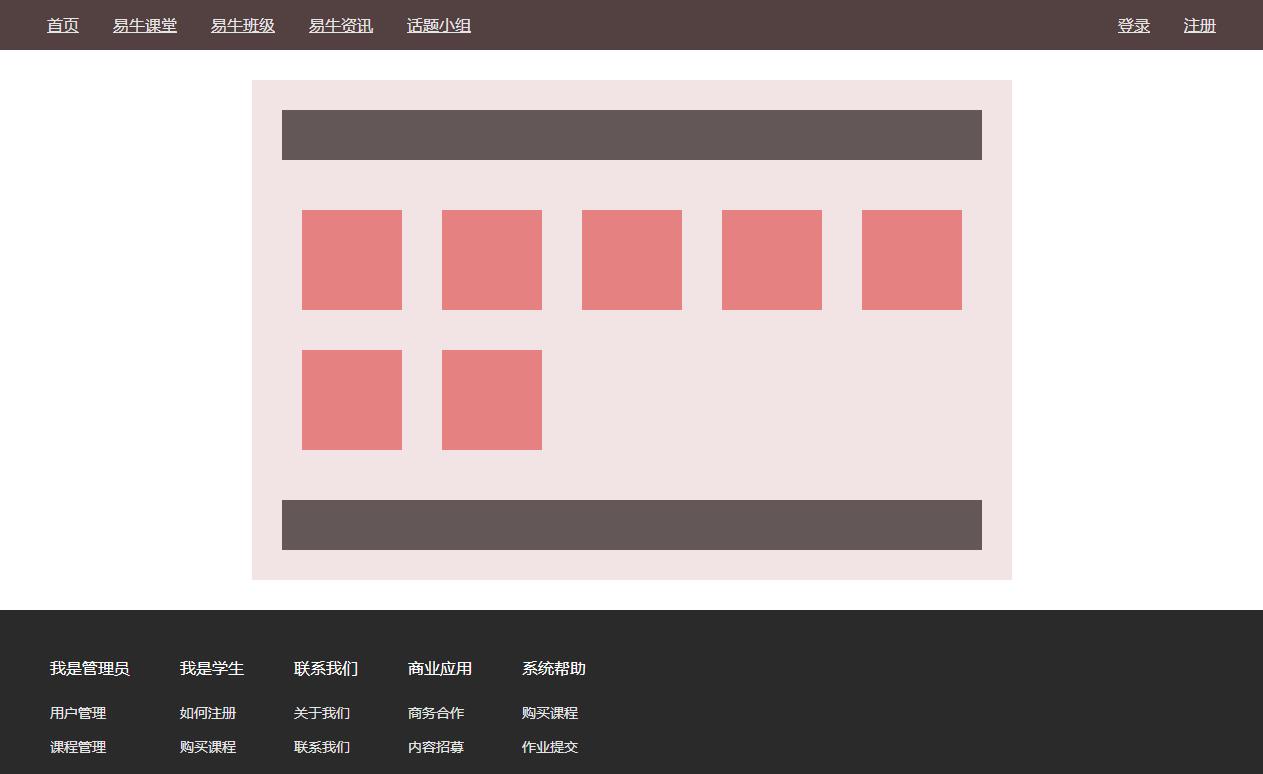
今天写一个关于浮动的页面,页面高度不能设置。用元素将他撑开。
Posted Louismm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了今天写一个关于浮动的页面,页面高度不能设置。用元素将他撑开。相关的知识,希望对你有一定的参考价值。

HTML源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../css//normalize.css">
<link rel="stylesheet" href="../css/float.css">
</head>
<body>
<!-- 页头 -->
<header>
<nav>
<a href="#">首页</a>
<a href="#">易牛课堂</a>
<a href="#">易牛班级</a>
<a href="#">易牛咨询</a>
<a href="#">话题小组</a>
</nav>
<nav>
<a href="#">登陆</a>
<a href="#">注册</a>
</nav>
</header>
<!-- 内容 -->
<article>
<div></div>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
<div></div>
</article>
<!-- 页尾 -->
<footer>
<div>
<p><a href="#">我是管理员</a></p>
<p><a href="#">用户管理</a></p>
<p><a href="#">课程管理</a></p>
</div>
<div>
<p><a href="#">我是学生</a></p>
<p><a href="#">如何注册</a></p>
<p><a href="#">购买课程</a></p>
</div>
<div>
<p><a href="#">联系我们</a></p>
<p><a href="#">关于我们</a></p>
<p><a href="#">联系我们</a></p>
</div>
<div>
<p><a href="#">商业应用</a></p>
<p><a href="#">商务合作</a></p>
<p><a href="#">内容招募</a></p>
</div>
<div>
<p><a href="#">系统帮助</a></p>
<p><a href="#">购买课程</a></p>
<p><a href="#">作业提交</a></p>
</div>
</footer>
</body>
</html>
CSS源码
header{
background-color: #534141;
padding: 0 30px;
}
nav{
float: left;
padding: 17px;
}
header>nav:last-child{
float: right;
}
header::after{
content:"";
display: block;
clear: both;
}
nav>a{
font-size: 16px;
color: #e6e6e6;
padding: 17px;
}
nav>a:hover{
background-color: #e12929;
color: #fff;
}
article{
width: 800px;
margin: 30px auto;
padding: 30px;
background-color: rgb(241, 228, 228);
box-sizing: border-box;
}
article>div:first-child{
height: 50px;
background-color: rgb(99, 87, 87);
margin-bottom: 30px;
}
article>div:last-child{
height: 50px;
background-color: rgb(99, 87, 87);
margin-top: 30px;
}
section>div{
width: 100px;
height: 100px;
background-color: rgb(229, 129, 129);
margin: 20px;
float: left;
}
section:after{
content:"";
display: block;
clear: both;
}
footer{
background-color: #2a2a2a;
box-sizing: border-box;
}
footer>div{
float: left;
margin:50px 0 58px 50px;
}
p>a{
color: #e6e6e6;
text-decoration: none;
font-size: 14px;
}
div>p:first-child{
padding-bottom: 30px;
}
div>p:nth-child(2){
padding-bottom: 20px;
}
div>p:first-child>a{
font-size: 16px;
}
p>a:hover{
color: red;
}
div>p{
margin: 0;
}
footer:after{
content:"";
display: block;
clear: both;
}
以上是关于今天写一个关于浮动的页面,页面高度不能设置。用元素将他撑开。的主要内容,如果未能解决你的问题,请参考以下文章