DartWeb基础—简单入门
Posted 何小有
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DartWeb基础—简单入门相关的知识,希望对你有一定的参考价值。
DartWeb基础—简单入门
DartWeb的前面是Dart,所以需要先搭建好Dart开发环境,再进行下面的工作
下载Dartium浏览器
Dartium是Chromium的一个特殊的版本,里面包含Dart VM,使用Dartium意味着你不必将代码编译为javascript就能调试程序,直到开发完成后再将代码编译为JavaScript测试其他浏览器
Dartium下载地址—传送门
为以后方便开发,可以建立一个快捷方式到桌面

创建并完善应用
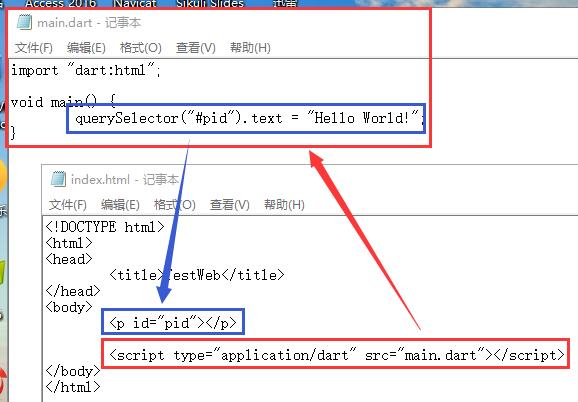
在根目录下新建index.html文件
<!DOCTYPE html>
<html>
<head>
<title>TestWeb</title>
</head>
<body>
<p id="pid"></p>
<script type="application/dart" src="main.dart"></script>
</body>
</html>再在根目录下新建main.dart文件
// dart:html中包括DOM元素类型、CSS样式、本地存储、媒体、语音、事件等
import "dart:html";
void main() {
querySelector("#pid").text = "Hello World!";
}代码简易图解

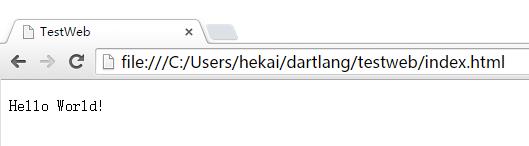
使用Dartium调试
在Dartium中打开index.html,检查代码执行效果。现在用其他浏览器打开,是没有任何效果的

Dart文件转JS文件
由于目前没有任何浏览器支持Dart,所以只能通过dart2js指令将Dart文件转成JS文件,并替换Dart文件,才能发布项目
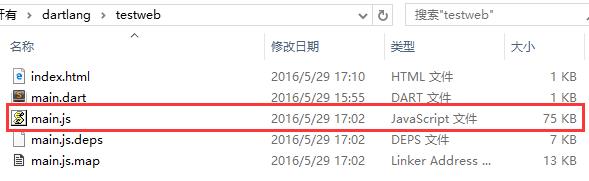
在根目录下执行dart2js指令
dart2js --out=main.js main.dart执行完成后,会产生三个文件,但实际有用的只有一个main.js文件

复制index.html文件并重命名为index2js.html,再修改代码,用JS引用替换Dart引用
<!DOCTYPE html>
<html>
<head>
<title>TestWeb</title>
</head>
<body>
<p id="pid"></p>
<script type="text/javascript" src="main.js"></script>
</body>
</html>现在可以使用任意浏览器打开index2js.html文件

以上是关于DartWeb基础—简单入门的主要内容,如果未能解决你的问题,请参考以下文章