Html5 服务端推送 Server-Sent Event
Posted 小平果118
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5 服务端推送 Server-Sent Event相关的知识,希望对你有一定的参考价值。
服务器推送事件(Server-sent Events)是 html 5 规范中的一个组成部分,可以用来从服务端实时推送数据到浏览器端。相对于与之类似的 COMET 和 WebSocket 技术来说,服务器推送事件的使用更简单,对服务器端的改动也比较小。对于某些类型的应用来说,服务器推送事件是最佳的选择。
WebSocket
在介绍 HTML 5 服务器推送事件之前,首先介绍一些上面提到的几种服务器端数据推送技术。第一种是 WebSocket。WebSocket 规范是 HTML 5 中的一个重要组成部分,已经被很多主流浏览器所支持,也有不少基于 WebSocket 开发的应用。正如名称所表示的一样,WebSocket 使用的是套接字连接,基于 TCP 协议。使用 WebSocket 之后,实际上在服务器端和浏览器之间建立一个套接字连接,可以进行双向的数据传输。WebSocket 的功能是很强大的,使用起来也灵活,可以适用于不同的场景。不过 WebSocket 技术也比较复杂,包括服务器端和浏览器端的实现都不同于一般的 Web 应用。轮询
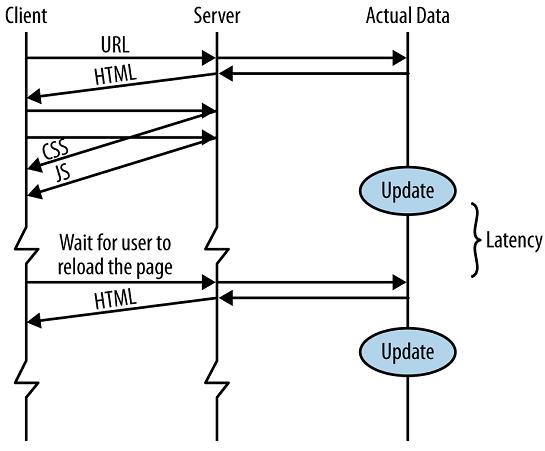
除了 WebSocket 之外,其他的实现方式是基于 HTTP 协议来达到实时推送的效果。第一种做法是简易轮询,即浏览器端定时向服务器端发出请求,来查询是否有数据更新。这种做法比较简单,可以在一定程度上解决问题。不过对于轮询的时间间隔需要进行仔细考虑。轮询的间隔过长,会导致用户不能及时接收到更新的数据;轮询的间隔过短,会导致查询请求过多,增加服务器端的负担。

缺点:
1:轮询是由客户端发起的,那么在服务端就不能判别我要推送的内容是否已经过期,因为我很难判断某个信息是否已经推送给全部的客户端,那么服务端就需要缓存大量的数据。如果数据保存在数据库,那么还要每次请求都需要查询数据库,这对数据库和系统设计都是一个很大的挑战。
2:请求的频率太高,每次的请求包中含有同样的数据,这对pc来说也许算不得什么,但是对于移动客户端来讲,这应该不是最佳的方案。尤其是遇到还要做权限判断的时候,那么服务端的逻辑和效率也会造成用户体验的降低。
- COMET
COMET 技术改进了简易轮询的缺点,使用的是长轮询。长轮询的方式在每次请求时,服务器端会保持该连接在一段时间内处于打开状态,而不是在响应完成之后就立即关闭。这样做的好处是在连接处于打开状态的时间段内,服务器端产生的数据更新可以被及时地返回给浏览器。当上一个长连接关闭之后,浏览器会立即打开一个新的长连接来继续请求。不过 COMET 技术的实现在服务器端和浏览器端都需要第三方库的支持。
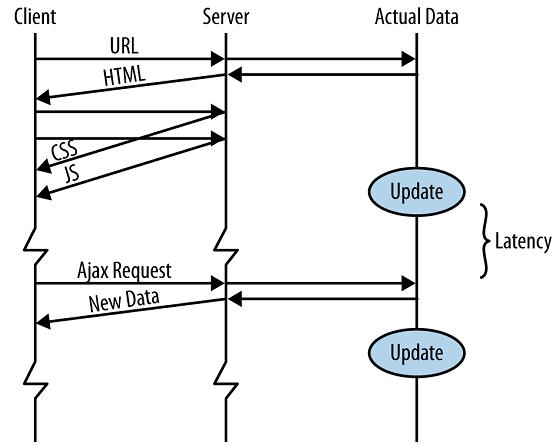
现在Web App中,大都有Ajax,是这样子:

综合比较上面提到的 4 种不同的技术,简易轮询由于其本身的缺陷,并不推荐使用。COMET 技术并不是 HTML 5 标准的一部分,从兼容标准的角度出发,也不推荐使用。WebSocket 规范和服务器推送技术都是 HTML 5 标准的组成部分,在主流浏览器上都提供了原生的支持,是推荐使用的。不过 WebSocket 规范更加复杂一些,适用于需要进行复杂双向数据通讯的场景。对于简单的服务器数据推送的场景,使用服务器推送事件就足够了。
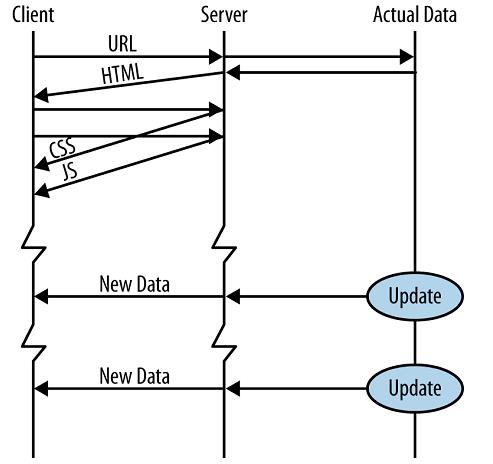
基于数据推送是这样的,当数据源有新数据,它马上发送到客户端,不需要等待客户端请求。这些新数据可能是最新闻,最新股票行情,来自朋友的聊天信息,天气预报等。

数据拉与推的功能是一样的,用户拿到新数据。但数据推送有一些优势。 你可能听说过Comet, Ajax推送, 反向Ajax, HTTP流,WebSockets与SSE是不同的技术。可能最大的优势是低延迟。SSE用于web应用程序刷新数据,不需要用户做任何动作。
WebSockets是实现服务端更加复杂的技术,但它是真的全双工socket, 服务端能推送数据到客户端,客户端也能推送数据回服务端。SSE工作于存在HTTP/HTTPS协议,支持代理服务器与认证技术。SSE是文本协议你能轻易的调试它。如果你需要发送大部二进制数据从服务端到客户端,WebSocket是更好的选择。
好在Html5为我们提供了一种方式: Server-Sent Events包含新的HTML元素EventSource和新的MIME类型 text/event-stream 来完成我的需要。
服务器发送事件API也就是EventSource接口,在你创建一个新的EventSource对象的同时,你可以指定一个接受事件的URI.例如:
var evtSource = new EventSource("ssedemo.php");<!DOCTYPE html>
<html>
<head>
<title>sever Sent Event实例1</title>
</head>
<body>
<h2>sever Sent Event实例1</h2>
<div id="result"></div>
<script type="text/javascript">
var result = document.getElementById('result');
if (typeof (EventSource) !== 'undefined') {
//创建事件源
var source = new EventSource('test.php');
//监听事件源发送过来的数据
source.onmessage = function(event){
result.innerHTML +=event.data +'<br>';
}
}else{
result.innerHTML += "您的浏览器不支持server sent Event";
}
</script>
</body>
</html><?php
//指定发送事件流的MIME为text/event-stream
header('Content-Type:text/event-stream');
//不缓存服务端发送的数据
header('Cache-Control:no-cache');
//指定服务器发送的事件名
echo "event:test\\n\\n";
// 定义服务器向客户端发送的数据
echo "data:服务器当前时间为:".date('Y-m-d H:i:s')."\\n\\n";
//向客户端发送数据流
flush();
?>- 把报头 “Content-Type” 设置为 “text/event-stream”
- 规定不对页面进行缓存
- 输出发送日期(始终以 “data: ” 开头)
- 向网页刷新输出数据
也许大家应该注意到,就是php推送的信息一个使用了”\\n\\n”作为结束标志,经过测试,如果不以”\\n\\n”作为结束标志,那么客户端将不能接收到推送的值。还有需要特别声明一下:推送的信息格式必须为”data:内容\\n\\n“,否则。。。

事件流格式
事件流仅仅是一个简单的文本数据流,文本应该使用UTF- 8格式的编码.每条消息后面都由一个空行作为分隔符.以冒号开头的行为注释行,会被忽略.
每条消息是由多个字段组成的,每个字段由字段名,一个冒号,以及字段值组成.
字段
- event
事件类型.如果指定了该字段,则在客户端接收到该条消息时,会在当前的EventSource对象上触发一个事件,事件类型就是该字段的字段值,你可以使用addEventListener()方法在当前EventSource对象上监听任意类型的命名事件,如果该条消息没有event字段,则会触发onmessage属性上的事件处理函数. - data
消息的数据字段.如果该条消息包含多个data字段,则客户端会用换行符把它们连接成一个字符串来作为字段值. - id
事件ID,会成为当前EventSource对象的内部属性”最后一个事件ID”的属性值. - retry
一个整数值,指定了重新连接的时间(单位为毫秒),如果该字段值不是整数,则会被忽略.
除了上面规定的字段名,其他所有的字段名都会被忽略. Chrome每隔3秒向客户端推送一次,而FF是每5秒推送一次。
注: 如果一行文本中不包含冒号,则整行文本会被解析成为字段名,其字段值为空.
EventSource 对象提供的标准事件
| 名称 | 说明 | 事件处理方法 |
|---|---|---|
| open | 当成功与服务器建立连接时产生 | onopen |
| message | 当收到服务器发送的事件时产生 | onmessage |
| error | 当出现错误时产生 | onerror |
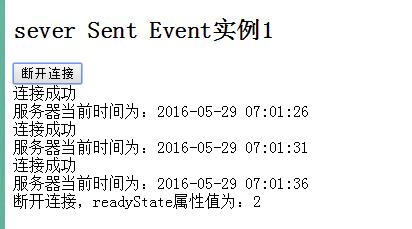
<!DOCTYPE html>
<html>
<head>
<title>sever Sent Event实例1</title>
</head>
<body>
<h2>sever Sent Event实例1</h2>
<button onclick="closeCnt()">断开连接</button>
<div id="result"></div>
<script type="text/javascript">
var result = document.getElementById('result');
if (typeof (EventSource) !== 'undefined') {
//创建事件源
var source = new EventSource('test.php');
//监听事件源发送过来的数据
source.onmessage = function(event){
result.innerHTML +=event.data +'<br>';
}
source.onopen = connectionOpen;
source.onclose = connectionClose;
function connectionOpen(){
if (source.readyState == 0) {
result.innerHTML +='未建立连接<br>';
}
if (source.readyState == 1) {
result.innerHTML +='连接成功<br>';
}
}
function connectionClose(){
result.innerHTML += "关闭连接,readyState属性值为:" + source.readyState + '<br>';
}
function closeCnt(){
source.close();
result.innerHTML += "断开连接,readyState属性值为:" + source.readyState + '<br>';
}
}else{
result.innerHTML += "您的浏览器不支持server sent Event";
}
</script>
</body>
</html>
在指定 URL 创建出 EventSource 对象之后,可以通过 onmessage 和 addEventListener 方法来添加事件处理方法。当服务器端有新的事件产生,相应的事件处理方法会被调用。EventSource 对象的 onmessage 属性的作用类似于 addEventListener( ‘ message ’ ),不过 onmessage 属性只支持一个事件处理方法。
<!DOCTYPE html>
<html>
<head>
<title>sever Sent Event实例1</title>
</head>
<body>
<h2>sever Sent Event实例1</h2>
<div id="result"></div>
<script type="text/javascript">
var result = document.getElementById('result');
if (typeof (EventSource) !== 'undefined') {
//创建事件源
var source = new EventSource('test.php');
//自定义事件源发送过来的数据,事件名和php中事件名对应
source.addEventListener('myevent', 'updateRequests', false);
// source.onmessage = function() {
// result.innerHTML = event.data + '<br>';
// }
function updateRequests(event){
result.innerHTML = event.data + '<br>';
}
}else{
result.innerHTML += "您的浏览器不支持server sent Event";
}
</script>
</body>
</html><?php
//指定发送事件流的MIME为text/event-stream
header('Content-Type:text/event-stream');
//不缓存服务端发送的数据
header('Cache-Control:no-cache');
//指定服务器发送的事件名
echo "event:myevent\\n\\n";
// 定义服务器向客户端发送的数据
echo "data:服务器当前时间为:".date('Y-m-d H:i:s')."\\n\\n";
//向客户端发送数据流
flush();
?>前端是HTML5,后端可以是PHP, JSP, Node.js, Asp.net等应用。
以上是关于Html5 服务端推送 Server-Sent Event的主要内容,如果未能解决你的问题,请参考以下文章