2016年5月30日上午(传智Bootstrap笔记六(图片样式))
Posted zzjeny
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2016年5月30日上午(传智Bootstrap笔记六(图片样式))相关的知识,希望对你有一定的参考价值。
为了给段落添加强调文本,则可以添加 class="lead",这将得到更大更粗、行高更高的文本,如下面实例所示:
<body style="padding:50px;background-color:#ccc;">
<hr>
<h2>引导主体副本</h2>
<p class="lead">这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。</p>
</body>

1、Bootstrap 图片
通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。 图片将很好地扩展到父元素。
.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上:
<body style="padding:50px;background-color:#ccc;">
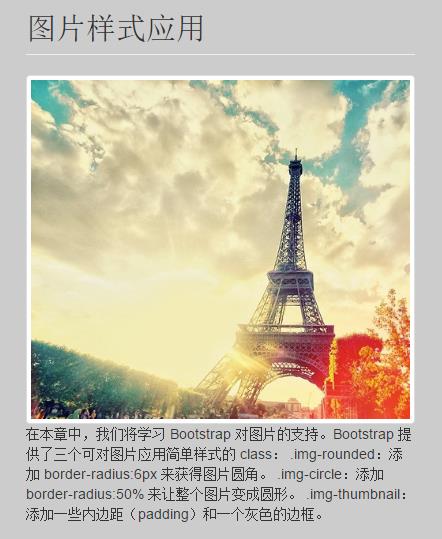
<h2 class="page-header">图片样式应用</h2>
<div>
<img class="img-responsive" width="400px" src="1.jpg">
<p>
在本章中,我们将学习 Bootstrap 对图片的支持。Bootstrap 提供了三个可对图片应用简单样式的 class:
.img-rounded:添加 border-radius:6px 来获得图片圆角。
.img-circle:添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
</p>
</div>
</body>

在本章中,我们将学习 Bootstrap 对图片的支持。Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。(圆角图片)
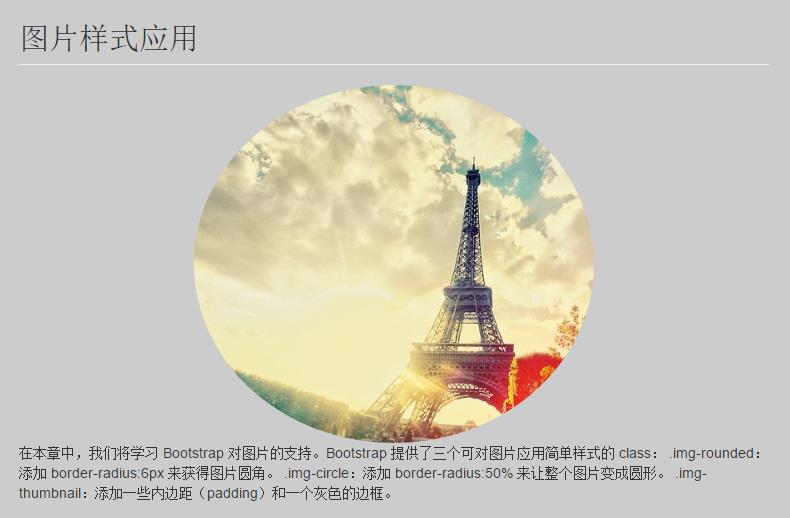
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。(圆形图片)
<body style="padding:50px;background-color:#ccc;">
<h2 class="page-header">图片样式应用</h2>
<div>
<img class="img-responsive img-circle" width="400px" src="1.jpg">
<p>
在本章中,我们将学习 Bootstrap 对图片的支持。Bootstrap 提供了三个可对图片应用简单样式的 class:
.img-rounded:添加 border-radius:6px 来获得图片圆角。
.img-circle:添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
</p>
</div>
</body>

- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。(边框圆角)
<body style="padding:50px;background-color:#ccc;">
<h2 class="page-header">图片样式应用</h2>
<div>
<img class="img-responsive img-thumbnail" width="400px" src="1.jpg">
<p>
在本章中,我们将学习 Bootstrap 对图片的支持。Bootstrap 提供了三个可对图片应用简单样式的 class:
.img-rounded:添加 border-radius:6px 来获得图片圆角。
.img-circle:添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
</p>
</div>
</body>

center-block;图片居中
<body style="padding:50px;background-color:#ccc;">
<h2 class="page-header">图片样式应用</h2>
<div>
<img class="img-responsive img-circle center-block" width="400px" src="1.jpg">
<p>
在本章中,我们将学习 Bootstrap 对图片的支持。Bootstrap 提供了三个可对图片应用简单样式的 class:
.img-rounded:添加 border-radius:6px 来获得图片圆角。
.img-circle:添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
</p>
</div>
</body>

以上是关于2016年5月30日上午(传智Bootstrap笔记六(图片样式))的主要内容,如果未能解决你的问题,请参考以下文章