JavaScript:Div层拖动效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript:Div层拖动效果相关的知识,希望对你有一定的参考价值。
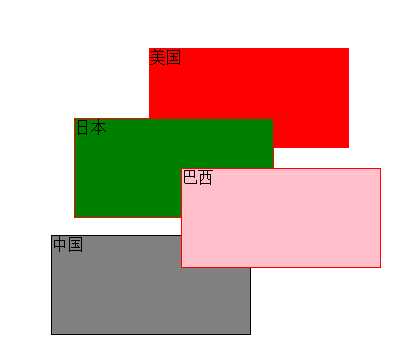
Div层拖动效果图:


实现:
CSS:
 View Code
View Code
<style> div { position:relative; } </style>
JS:
 View Code
View Code
<script type="text/javascript"> var mouseover=true var xcoor; var ycoor; function coordinates() { if (event.srcElement.id.indexOf("wishbroad") == 0) { event.srcElement.style.zIndex = 1000; mouseover=true; pleft=event.srcElement.style.pixelLeft; ptop=event.srcElement.style.pixelTop; xcoor=event.clientX; ycoor=event.clientY; document.onmousemove=moveImage; } } function moveImage() { if (mouseover&&event.button==1) { event.srcElement.style.pixelLeft=pleft+event.clientX-xcoor; event.srcElement.style.pixelTop=ptop+event.clientY-ycoor; return false; } } function mouseup() { event.srcElement.style.zIndex = 1; mouseover=false; } document.onmousedown=coordinates; document.onmouseup=mouseup; </script>
html:
 View Code
View Code
<html> <head>Div层拖动</head> <body> <div id="wishbroad1" style="width:200px; height:100px;border:1px solid black;background:gray;"> 中国 </div> <div id="wishbroad2" style="width:200px; height:100px;border:1px solid red;background:red;"> 美国 </div> <div id="wishbroad3" style="width:200px; height:100px;border:1px solid red;background:green;"> 日本 </div> <div id="wishbroad4" style="width:200px; height:100px;border:1px solid red;background:pink;"> 巴西 </div> </body> </html>
注:仅供参考。未考虑兼容性,IE9测试通过!谷歌拖不动!其它自测。
以上是关于JavaScript:Div层拖动效果的主要内容,如果未能解决你的问题,请参考以下文章
