如何让 Drupal 使用 Wordpress 形式的编辑代码?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让 Drupal 使用 Wordpress 形式的编辑代码?相关的知识,希望对你有一定的参考价值。
如果你曾有过将 Wordpress 网站迁移到 Drupal 的经验,很可能客户会问的第一件事就是如何为 Drupal 添加编辑代码。
Wordpress 中的 Shortcodes 插件让使用者可以在内容中添加各种编辑代码,然后在显示时代码会被转换为对应的内容,从而节省一定的编辑工作。例如,想要将 Wordpress 中的相册嵌入到内容中,只需按 [gallery id=”123” size=”medium”] 格式添加编辑代码,这段代码在显示时会被自动转换为对应的相册。
而在 Drupal 中,借助 Shortcode 模块可以实现与之类似的功能。Drupal 中的 Shortcode 模块并不是移植 Wordpress 的 Shortcodes 插件,只是实现了非常相似的功能而已。但如果客户在Wordpress中使用 Shortcodes 插件,那么在 Drupal 中也不会觉得太不适应。
文本将向你介绍怎样在 Drupal 中配置及使用 Shortcode 模块。
准备工作
安装 Shortcode 模块的准备工作非常简单,只需下载并启用 Shortcode 及 Shortcode Basic Tags 子模块即可。
会使用 Drush 的话,使用以下两行命令可以快速下载和启用这两个模块。
drush dl shortcode
drush dl shortcode shortcode_basic_tags
使用基础标签(Basic Tags)
Shortcode 核心模块自身并不提供任何可用的编辑代码,而是提供一套可供其它模块使用的API接口。因此,必须要启用 Shortcode 的子模块(Shortcode Basic Tags 或 Shortcode Video Macro)才能开始使用编辑代码功能。其中 Shortcode Basic Tags 是用得最多的一个子模块,它提供一系列常用编辑代码,如 [img], [link], [button] 等等。
现在让我们一起来配置这个模块,实现可以在编辑器中使用 [img], [link], [button] 这三种编辑代码。
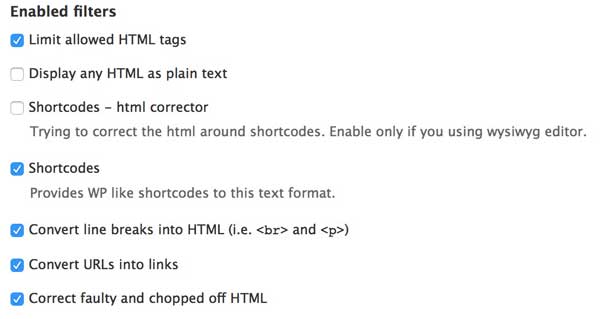
首先确认已启用 Shortcode Basic Tags 子模块,访问输入格式配置页面并对 Filtered html进行配置。在Enable filters 选项中勾选中 Shortcodes后点击保存

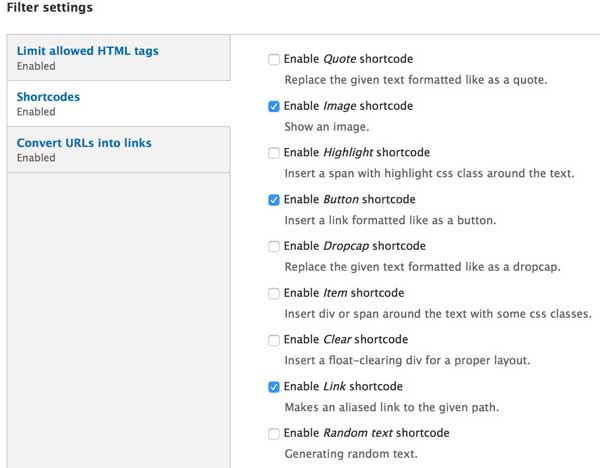
启用了 Shortcode 过滤器后,再次编辑输入格式,找到下方的配置面板选择 Shortcode 进行进一步配置,如启用图片、链接和按钮的编辑代码。

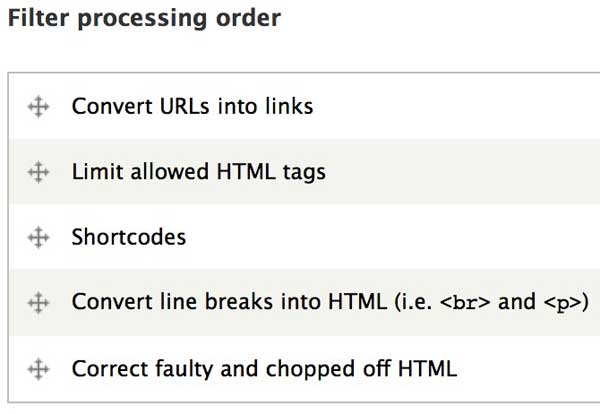
根据需要调整过滤器的顺序后保存设置。
完成了过滤器的配置,我们就来看看 Shortcode 的效果究竟如何。
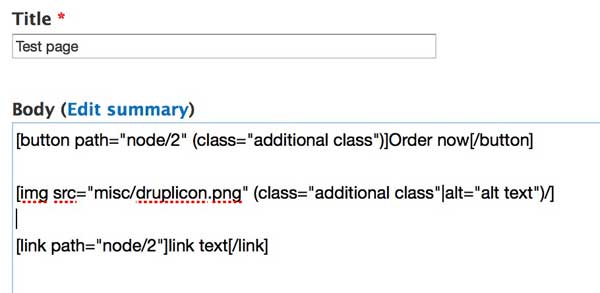
点击添加内容,填写好标题后将以下代码填写到内容区域(如下图)
[button path="node/2" (class="additional class")]Order now[/button]
[img src="misc/druplicon.png" (class="additional class"|alt="alt text")/]
[link path="node/2"]link text[/link]

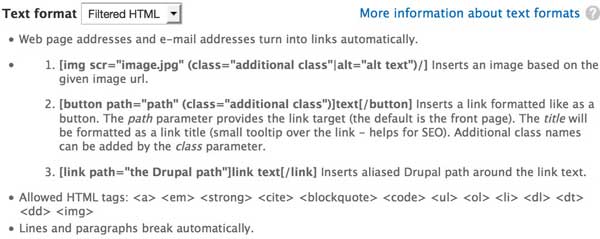
编辑代码的使用说明可以在输入格式的帮助信息中找到,所以并不需要特意去记可用的编辑代码。当不确定编辑代码要怎么写时,可以参考这些内容。

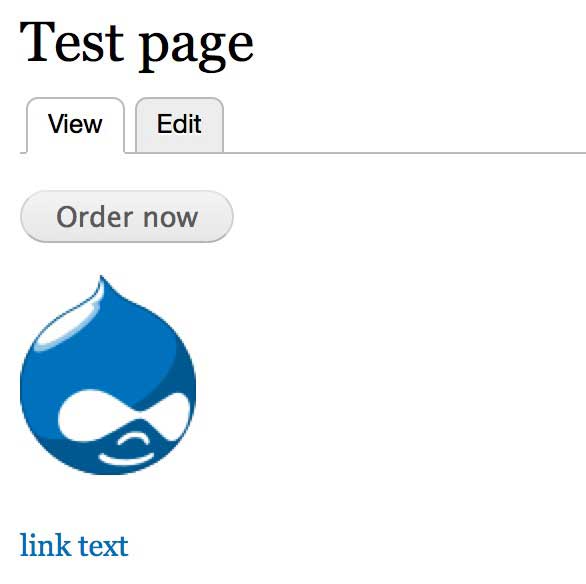
将上述示例代码进行保存后,便可以在新建的页面中看到刚才所输入的编辑代码都被转为了对应的按钮、图片和链接。

原文标题:如何让 Drupal 使用 Wordpress 形式的编辑代码?
原文链接:http://drupalct.org/drupal-site-building/using-wordpress-style-shortcode-in-drupal.html
以上是关于如何让 Drupal 使用 Wordpress 形式的编辑代码?的主要内容,如果未能解决你的问题,请参考以下文章
有没有办法使用 WordPress 或 Drupal 建立一个类似 ushahidi 的网站?
如何让 Drupal 8 视图与 GraphQL / Gatsby.js 一起使用