分组选择符
Posted Rinpe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分组选择符相关的知识,希望对你有一定的参考价值。
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}
它相当于下面两行代码:
h1{color:red;}
span{color:red;}
示例:
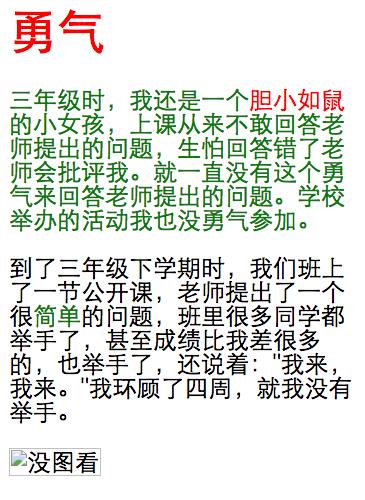
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>分组选择符</title> <style type="text/css"> h1,span{color:red;} .first,#second>span{color:green;} </style> </head> <body> <h1>勇气</h1> <p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> <p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> <img src="http://img.rinpe.com/123.jpg" alt="没图看"> </body> </html>
效果:

以上是关于分组选择符的主要内容,如果未能解决你的问题,请参考以下文章