子选择器和后代选择符的区别
Posted Rinpe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子选择器和后代选择符的区别相关的知识,希望对你有一定的参考价值。
直接上代码和效果图:
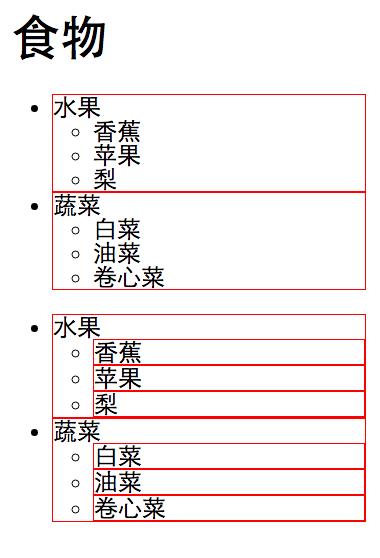
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>子选择符</title> <style type="text/css"> .food>li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/ .food2 li{border:1px solid red;} </style> </head> <body> <h1>食物</h1> <ul class="food"> <li>水果 <ul> <li>香蕉</li> <li>苹果</li> <li>梨</li> </ul> </li> <li>蔬菜 <ul> <li>白菜</li> <li>油菜</li> <li>卷心菜</li> </ul> </li> </ul> <ul class="food2"> <li>水果 <ul> <li>香蕉</li> <li>苹果</li> <li>梨</li> </ul> </li> <li>蔬菜 <ul> <li>白菜</li> <li>油菜</li> <li>卷心菜</li> </ul> </li> </ul> </body> </html>
效果:

以上是关于子选择器和后代选择符的区别的主要内容,如果未能解决你的问题,请参考以下文章