篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Drawable 与 LayerList综合汇总相关的知识,希望对你有一定的参考价值。
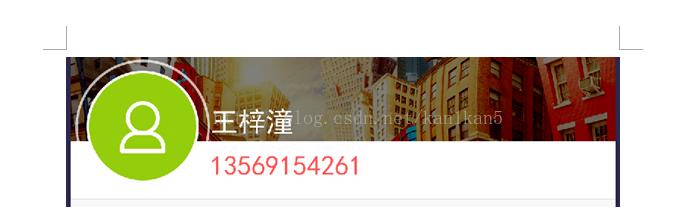
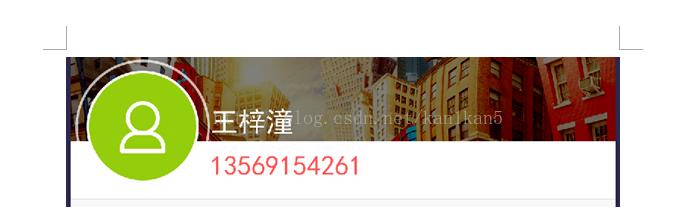
先看需求。要求这样的效果

上代码
<?xml version="1.0" encoding="utf-8"?
>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="oval" >
<solid android:color="@android:color/transparent" />
<stroke
android:width="3dp"
android:color="@android:color/white" />
<size
android:height="55dp"
android:width="55dp" />
<padding
android:bottom="15dp"
android:left="15dp"
android:right="15dp"
android:top="15dp" />
</shape>
</item>
<item>
<shape android:shape="oval" >
<solid android:color="@android:color/holo_green_light" />
<stroke
android:width="3dp"
android:color="@android:color/white" />
<size
android:height="40dp"
android:width="40dp" />
<padding
android:bottom="15dp"
android:left="15dp"
android:right="15dp"
android:top="15dp" />
</shape>
</item>
<item>
<scale
android:ble="@drawable/repair_iconaa"
android:scaleWidth="50%"
android:scaleHeight="50%"
/>
</item>
</layer-list>
再来重头从学习drawable^_^
Android把可绘制的对象抽象为Drawable。不同的图形图像资源就代表着不同的drawable类型。
Android FrameWork提供了一些详细的Drawable实现,通常在代码中都不会直接接触Drawable的实现类。
在实际的开发过程中,会把使用到的资源都放置在res/drawable文件夹,剩下的工作交给Android SDK 即可了,当须要使用图片资源的时候。能够使用@drawable标志在xml中引用drawable资源即可,也能够在代码中使用id引用这些drawable资源。
在使用drawable资源的时。有一点须要注意。drawable默认是内存共享的。也就说在不同的地方使用了同一个drawable。它们都指向同样的资源,并且具有同样的状态,假设在一个地方改动了这个drawable,全部使用它的地方都会改变。
Android内置了例如以下几种Drawable类型:ColorDrawable、GradientDrawable、BitmapDrawable、 NinePatchDrawable、InsetDrawable、ClipDrawable、ScaleDrawable、RotateDrawable、AnimationDrawable、LayerDrawable、LevelListDrawable、StateListDrawable、TransitionDrawable。
除了这些预置的drawable实现类以外。也能够自己定义drawable的实现类型,大部分情况都不须要自己定义drawable类型。使用系统提供的这些drawable实现类型已经覆盖了非常多情况。
在实际的编程过程中也非常少会接触这些详细drawable实现类型,由于编写android应用程序使用xml能够非常easy的创建drawable,仅仅有在程序中须要改动drawable的属性时,才须要使用详细的drawable类型提供的方法来处理。以下就来逐个认识这些Drawable类型。
Shape
简单介绍
作用:XML中定义的几何形状
位置:res/drawable/文件的名称.xml
使用的方法:
Java代码中:R.drawable.文件的名称
XML中:Android:background="@drawable/文件的名称"
属性:
<shape> Android:shape=["rectangle" | "oval" | "line" | "ring"]
当中rectagle矩形,oval椭圆,line水平直线,ring环形
<shape>中子节点的经常使用属性:
<gradient> 渐变
Android:startColor 起始颜色
Android:endColor 结束颜色
Android:angle 渐变角度,0从上到下,90表示从左到右。数值为45的整数倍默觉得0。
Android:type 渐变的样式 liner线性渐变 radial环形渐变 sweep
<solid > 填充
Android:color 填充的颜色
<stroke > 描边
Android:width 描边的宽度
Android:color 描边的颜色
Android:dashWidth 表示‘-‘横线的宽度
Android:dashGap 表示‘-‘横线之间的距离
<corners > 圆角
Android:radius 圆角的半径 值越大角越圆
Android:topRightRadius 右上圆角半径
Android:bottomLeftRadius 右下圆角角半径
Android:topLeftRadius 左上圆角半径
Android:bottomRightRadius 左下圆角半径
<padding >填充
android:bottom="1.0dip" 底部填充
android:left="1.0dip" 左边填充
android:right="1.0dip" 右边填充
android:top="0.0dip" 上面填充
一、ColorDrawable
ColorDrawable 是最简单的Drawable。它实际上是代表了单色可绘制区域,它包装了一种固定的颜色。当ColorDrawable被绘制到画布的时候会使用颜色填充Paint,在画布上绘制一块单色的区域。
在xml文件里使用color作为根节点来创建ColorDrawable。它仅仅有一个android:color属性,通过它来决定ColorDrawable的颜色,Android并没有提供改动这个颜色值的Api。所以这个颜色一旦设置之后,就不能直接改动了。
以下的xml文件定义了一个颜色为红色的ColorDrawable:
[代码]xml代码:
1 |
<?xml version="1.0" encoding="utf-8"?> |
2 |
<color xmlns:android="http://schemas.android.com/apk/res/android" |
3 |
android:color="#FF0000" /> |
当然也能够使用Java代码创建ColorDrawable,需要注意的是Android中使用一个int类型的数据表示颜色值,通常习惯使用十六进制格式的数据表示颜色值。一个int类型包括四个字节,分别代表颜色的4个组成部分:透明度(Alpha)、红(RED)、绿(GREEN)、蓝(BLUE)。每一个部分由一个字节(8个bit)表示,取值范围为0~255。在xml中使用颜色时能够省略透明度(Alpha)部分。如#ff0000表示红色。可是在代码中必需要明白指出透明度(Alpha)代表的数据,假设省略了就表示全然透明的颜色,比如0xFFFF0000表示红色,而0xFF0000尽管也表示红色,但它却是全然透明的。也就是说当绘制到画布上时。看不出有不论什么效果。
使用Java代码也能够创建ColorDrawable。代码例如以下:
[代码]java代码:
1 |
ColorDrawable drawable = new ColorDrawable(0xffff0000); |
二、GradientDrawable
GradientDrawable 表示一个渐变区域。能够实现线性渐变、发散渐变和平铺渐变效果。在Android中能够使用GradientDrawable表示非常多复杂而又绚丽的界面效果。
能够使用xml定义GradientDrawable。相对于ColorDrawable类型。GradientDrawable要复杂非常多。它有非常多的元素组成。在xml文件里使用shape作为根节点来创建GradientDrawable,它包括非常多属性和子节点,以下是GradientDrawable的xml文档节点结构。
[代码]xml代码:
1 |
<?xml version="1.0" encoding="utf-8"?> |
2 |
<shape xmlns:android="http://schemas.android.com/apk/res/android"> |
4 |
<gradient>//设置区域背景的渐变效果 |
5 |
<solid/>//设置区域的背景颜色。假设设置了solid会覆盖gradient的效果 |
当中每一个节点都有很多属性须要设置,以达到不同的渐变效果。
下面是几种不同渐变效果实现的xml文件代码:
[代码]xml代码:
02 |
<?xml version="1.0" encoding="utf-8"?> |
04 |
xmlns:android="http://schemas.android.com/apk/res/android" |
08 |
android:startColor="#ff0000" |
09 |
android:centerColor="#00ff00" |
10 |
android:endColor="#0000ff" |
15 |
android:dashWidth="4dip" |
16 |
android:dashGap="5dip" /> |
20 |
<?xml version="1.0" encoding="utf-8"?> |
21 |
<shape xmlns:android="http://schemas.android.com/apk/res/android" |
22 |
android:shape="ring" android:innerRadiusRatio="8" |
23 |
android:thicknessRatio="3" android:useLevel="false"> |
24 |
<gradient android:type="sweep" android:useLevel="false" |
25 |
android:startColor="#ff0000" android:endColor="#0000ff" android:centerColor="#00ff00"/> |
29 |
<?xml version="1.0" encoding="utf-8"?> |
30 |
<shape xmlns:android="http://schemas.android.com/apk/res/android" |
31 |
android:shape="ring" android:innerRadius="0dip" |
32 |
android:thickness="70dip" android:useLevel="false"> |
33 |
<gradient android:type="radial" android:useLevel="false" android:gradientRadius="70" |
34 |
android:startColor="#ff0000" android:endColor="#0000ff" android:centerColor="#00ff00"/> |
下面几幅图展示了上述三个渐变效果:
图6-1 线性渐变效果的椭圆
图6-2 平铺渐变效果的圆环
图6-3 发散渐变效果的圆
三、BitmapDrawable
BitmapDrawable 是对bitmap的一种包装,能够设置它包装的bitmap在BitmapDrawable区域内的绘制方式,如平铺填充、拉伸填充或者保持图片原始大小。也能够在BitmapDrawable区域内部使用gravity指定的对齐方式。
在xml文件里使用bitmap作为根节点来定义BitmapDrawable。
以下的xml代码定义一个BitmapDrawable,同一时候设置了BitmapDrawable的tileMode 属性为mirror,通过这样设置会使用小图片在水平和竖直方向做镜面平铺效果。
[代码]xml代码:
1 |
<?xml version="1.0" encoding="utf-8"?> |
2 |
<bitmap xmlns:android="http://schemas.android.com/apk/res/android" |
3 |
android:src="@drawable/png_icon_416" |
4 |
android:tileMode="mirror" |
5 |
android:antialias="true" |
也能够使用Java代码实现同样的效果,等价的Java代码例如以下:
[代码]java代码:
1 |
Bitmap mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.png_icon_416); |
2 |
BitmapDrawable mBitmapDrawable = new BitmapDrawable(mBitmap); |
3 |
mBitmapDrawable.setTileModeXY(TileMode.MIRROR, TileMode.MIRROR); |
4 |
mBitmapDrawable.setAntiAlias(true); |
5 |
mBitmapDrawable.setDither(true); |
6 |
mDrawable = mBitmapDrawable; |
效果例如以下图所看到的:
图6-4 BitmapDrawable执行效果图
四、NinePatchDrawable
NinePatchDrawable,“点九图”是Andriod平台的一种特殊的图片格式,文件扩展名为:.9.png。支持Android平台的手机类型非常多,有多种不同的分辨率,非常多控件的切图文件在被放大拉伸后。边角会模糊失真。在android平台下使用“点九”图片处理技术,能够将图片横向和纵向同一时候进行拉伸,以实如今多分辨率下的完美显示效果。点九图片在拉伸时仍能保留图像的渐变质感和圆角的精细度。
Android SDK工具集提供了处理点九图片的工具,能够通过draw9patch.bat执行,通过这个工具能够非常easy把普通的PNG图片处理成“点九”图片。
从它的名字也非常easy理解“点九”图的含义,事实上相当于把一张PNG图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域,4个角是不做拉伸的。所以还能一直保持圆角的清晰状态,而2条水平边和2条垂直边分别仅仅做水平和垂直拉伸。所以不会出现边框被拉粗的情况,仅仅有中间用黑线指定的区域做拉伸,通过这样的处理方式图片才不会失真。如图6-5所看到的。对4条黑线分别做了凝视。左边和上边的黑线形成的矩形区域是图片的拉伸区域,下边和右边形成的矩形区域是内容所在的区域。黑线能够是连续的也能够是不连续的。只是为了达到最好的显示效果。最好使用连续的黑线。
图6-5 点九图片示意图
使用了*.9.png图片技术后,仅仅须要採用一套界面切图去适配不同的分辨率。并且大幅降低安装包的大小。Android FrameWork在显示点九图片时使用了高效的优化算法。所看到的应用程序不须要专门做处理就能够实现图片拉伸自适应,降低了代码量和实际开发的工作量。
在xml文件里使用使用nine-patch作为根节点创建NinePatchDrawable。同一时候,也能够使用bitmap包装点九图片,android FrameWork会依据android:src属性设置的图片类型来生成相应的drawable。
代码例如以下:
[代码]xml代码:
1 |
<?xml version="1.0" encoding="utf-8"?> |