StackPanel与Grid交叉使用
Posted 路上的圆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了StackPanel与Grid交叉使用相关的知识,希望对你有一定的参考价值。
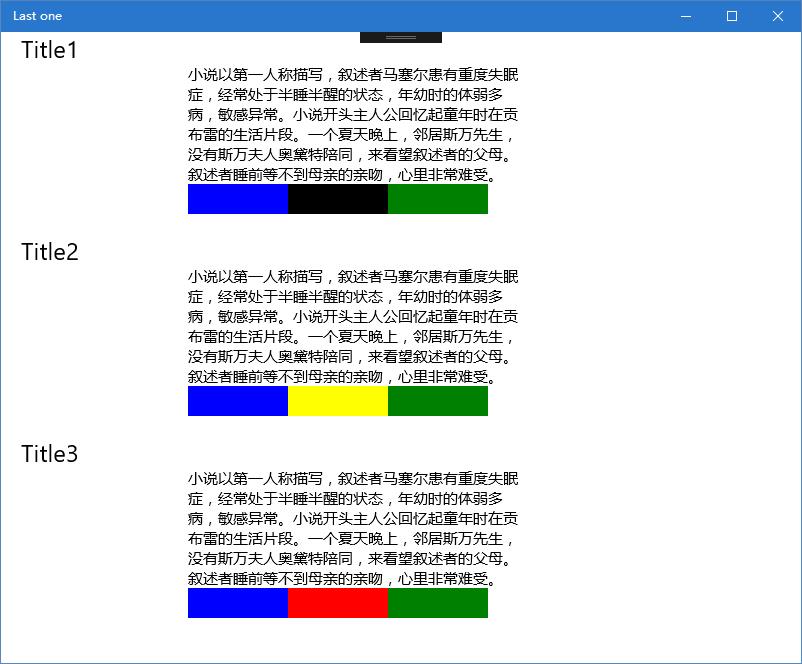
今天实验了StackPanel和Grid一起用,开始先建了一个StackPanel,这个StackPanel占据了真个空间,为了做成这种效果把Width设置成了500.

在第一个StackPanel里面建了个Grid。在Grid里建了三个行定义和两个列定义。
把Title1放在默认位置,文字放在Grid.Row="1" Grid.Column="1".因为起始定义为0开始。
色块放在 Grid.Row="2" Grid.Column="1"。把一份设置好后复制三份,改掉颜色就可以了。也就相当于在第一个StackPanel里建了3个Grid。
以下是代码:
<StackPanel Width="500" Margin="20,0,0,0" HorizontalAlignment="Left">
<Grid Margin="0,0,0,20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock FontSize="24" >Title1</TextBlock>
<TextBlock Grid.Row="1" Grid.Column="1" TextWrapping="Wrap">
小说以第一人称描写,叙述者马塞尔患有重度失眠症,经常处于半睡半醒的状态,年幼时的体弱多病,敏感异常。小说开头主人公回忆起童年时在贡布雷的生活片段。一个夏天晚上,邻居斯万先生,没有斯万夫人奥黛特陪同,来看望叙述者的父母。叙述者睡前等不到母亲的亲吻,心里非常难受。
</TextBlock>
<StackPanel Orientation="Horizontal" Grid.Row="2" Grid.Column="1">
<Rectangle Fill="Blue" Width="100" Height="30"/>
<Rectangle Fill="Black" Width="100" Height="30"/>
<Rectangle Fill="Green" Width="100" Height="30"/>
</StackPanel>
</Grid>
<Grid Margin="0,0,0,20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock FontSize="24" >Title2</TextBlock>
<TextBlock Grid.Row="1" Grid.Column="1" TextWrapping="Wrap">
小说以第一人称描写,叙述者马塞尔患有重度失眠症,经常处于半睡半醒的状态,年幼时的体弱多病,敏感异常。小说开头主人公回忆起童年时在贡布雷的生活片段。一个夏天晚上,邻居斯万先生,没有斯万夫人奥黛特陪同,来看望叙述者的父母。叙述者睡前等不到母亲的亲吻,心里非常难受。
</TextBlock>
<StackPanel Orientation="Horizontal" Grid.Row="2" Grid.Column="1">
<Rectangle Fill="Blue" Width="100" Height="30"/>
<Rectangle Fill="Yellow" Width="100" Height="30"/>
<Rectangle Fill="Green" Width="100" Height="30"/>
</StackPanel>
</Grid>
<Grid Margin="0,0,0,20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock FontSize="24" >Title3</TextBlock>
<TextBlock Grid.Row="1" Grid.Column="1" TextWrapping="Wrap">
小说以第一人称描写,叙述者马塞尔患有重度失眠症,经常处于半睡半醒的状态,年幼时的体弱多病,敏感异常。小说开头主人公回忆起童年时在贡布雷的生活片段。一个夏天晚上,邻居斯万先生,没有斯万夫人奥黛特陪同,来看望叙述者的父母。叙述者睡前等不到母亲的亲吻,心里非常难受。
</TextBlock>
<StackPanel Orientation="Horizontal" Grid.Row="2" Grid.Column="1">
<Rectangle Fill="Blue" Width="100" Height="30"/>
<Rectangle Fill="Red" Width="100" Height="30"/>
<Rectangle Fill="Green" Width="100" Height="30"/>
</StackPanel>
</Grid>
</StackPanel>
</Page>
以上是关于StackPanel与Grid交叉使用的主要内容,如果未能解决你的问题,请参考以下文章