2016年5月29日晚上(传智Bootstrap笔记三(表单))
Posted zzjeny
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2016年5月29日晚上(传智Bootstrap笔记三(表单))相关的知识,希望对你有一定的参考价值。
在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 html 标签和扩展的类即可创建出不同样式的表单。
一、支持的表单控件
Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select。
(1)输入框(Input)
最常见的表单文本字段是输入框 input。用户可以在其中输入大多数必要的表单数据。
Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。适当的 type 声明是必需的,这样才能让 input 获得完整的样式。
(2)表单组样式(.form-group)
将<label>和表单元素包含其中,可以获得更好的排列
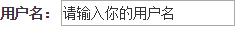
以前的表单用的是这种:
<form>
<label for="username">用户名:</label>
<input type="text" id="username" value="请输入你的用户名">
</form>

这样的效果很不好看,那我们应该怎么做呢?这里我们再引入一个元素:.form-control
(3).form-control表单元素样式:常用于<input>、<textarea>、<select>。
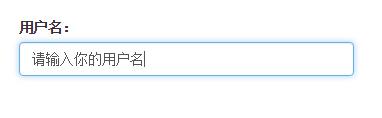
<form>
<div class="form-group">
<label for="usename">用户名:</label>
<input type="text" class="form-control" id="usename" value="请输入你的密码">
</div>
</form>
当使用了上面代码的时候,效果图如下,变得很漂亮了;

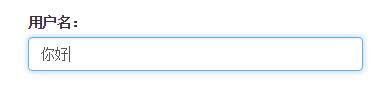
表单元素属性:placehoder属性(用于给<input>添加提示信息的。)
这个属性是HTML5新增加的!
<body style="padding:50px;">
<form>
<div class="form-group">
<label for="usename">用户名:</label>
<input type="text" class="form-control" id="usename" placeholder="请输入你的密码">
</div>
</form>
</body>
这样的话当光标移入地话我们就可以看到文本框里面的字没有了,当光标移出的时候字体又出现了,很好的属性!!!

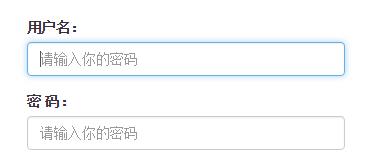
<body style="padding:50px;">
<form>
<div class="form-group">
<label for="usename">用户名:</label>
<input type="text" class="form-control" id="usename" placeholder="请输入你的密码">
</div>
<div class="form-group">
<label for="password">密 码:</label>
<input type="text" class="form-control" id="password" placeholder="请输入你的密码">
</div>
</body>

(4)form-inline 内联表单样式(用于form元素),可以使元素一行排列;
<body style="padding:50px;">
<form class="form-inline">
<div class="form-group">
<label for="usename">用户名:</label>
<input type="text" class="form-control" id="usename" placeholder="请输入你的密码">
</div>
<div class="form-group">
<label for="password">密 码:</label>
<input type="text" class="form-control" id="password" placeholder="请输入你的密码">
</div>
</form>
</body>

(5).sr-only 用于隐藏元素。
<body style="padding:50px;">
<form class="form-inline">
<div class="form-group">
<label for="usename" class="sr-only">用户名:</label>
<input type="text" class="form-control" id="usename" placeholder="请输入你的密码">
</div>
<div class="form-group">
<label for="password" class="sr-only">密 码:</label>
<input type="text" class="form-control" id="password" placeholder="请输入你的密码">
</div>
</form>
</body>

(6).radio-inline 可以使一组当选框排在同一行
以上是关于2016年5月29日晚上(传智Bootstrap笔记三(表单))的主要内容,如果未能解决你的问题,请参考以下文章