使用下拉列表框进行多选
Posted Rinpe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用下拉列表框进行多选相关的知识,希望对你有一定的参考价值。
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:
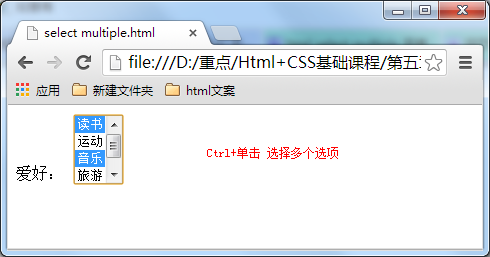
在浏览器中显示的结果:
示例:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>使用下拉列表框进行多选</title> </head> <body> <form action="save.php" method="post" > <label>爱好:</label> <select multiple="multiple"> <option value="看书" selected="selected">看书</option> <option value="旅游" selected="selected">旅游</option> <option value="运动">运动</option> <option value="购物">购物</option> </select> </form> </body> </html>
以上是关于使用下拉列表框进行多选的主要内容,如果未能解决你的问题,请参考以下文章