模仿jquery的data
Posted woqiaoxun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模仿jquery的data相关的知识,希望对你有一定的参考价值。
jquery中,有这个方法
var obj = {};
$.data(obj,\'name\',\'jake\'); console.info($.data(obj,\'name\')); console.info(obj);
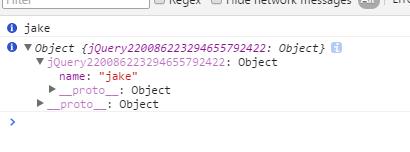
输出结果

由此可知,$.data(),里面有三个参数时,是赋值的,里面有两个参数时是取值,一贯的jquery作风。
这里模仿一下
var $data = (function(){ var expando = \'jQuery\'+String(Math.random()).replace(/\\D/g, \'\'); function getCache(cache){ return cache[expando]=cache[expando]||{}; } function setValue(obj,name,value){ obj[name]=value; } function getValue(obj,name){ return obj[name]; } var data=function(cache,nameAgr,valueArg){ var obj = getCache(cache); // 有第三个参数表示是赋值 if(valueArg&&valueArg.length>0){ setValue(obj,nameAgr,valueArg); }else{//没有第三个参数表示是取值 return getValue(obj,nameAgr); } } return data; })(); var obj2 = {}; $data(obj2,\'name\',\'jake\'); $data(obj2,\'age\',\'12\'); console.log($data(obj2,\'name\')); console.log(obj2);
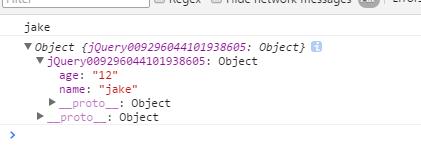
结果

就模仿了这两个方法。
原文
http://www.cnblogs.com/ellisonDon/archive/2012/08/12/2635316.html
以上是关于模仿jquery的data的主要内容,如果未能解决你的问题,请参考以下文章