JQuery源码分析 --- 运动animate 预处理
Posted __枫伊飘渺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery源码分析 --- 运动animate 预处理相关的知识,希望对你有一定的参考价值。
在了解什么是预处理之前,我们先看一个小例子
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #div1{ width: 300px; height: 300px; background: red; } </style> </head> <body> <div id="div1"></div> <script src="jquery-2.0.3.js"></script> <script> $( function(){ $(\'#div1\').animate({ width : \'50%\'}, 2000); } ); </script> </body> </html>
可以看到我改变宽度的时候 ,写的是50%, 而初始宽度是300px,那么二者是如何转换的呢? 这就涉及到一个预处理的问题

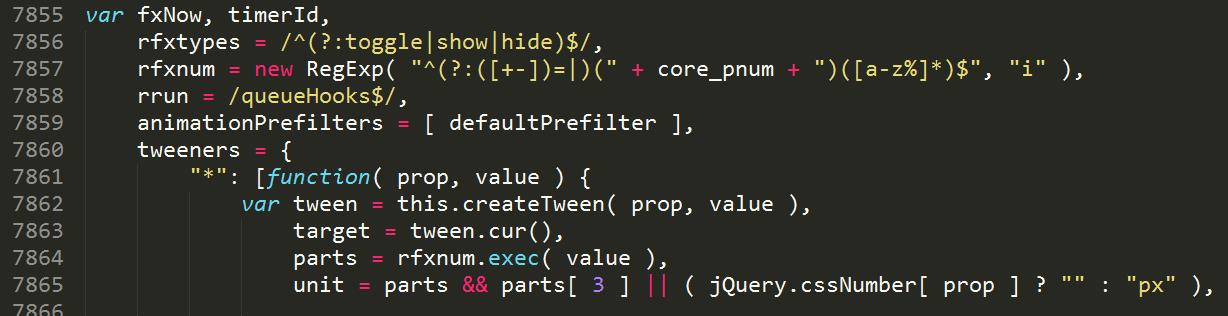
在7860行,JQuery定义了一个叫tweeners的变量,
在7864行,使用了变量parts接收了正则匹配到的值,也就是50和%
在7865行,使用了变量unit接收了单位,也就是px
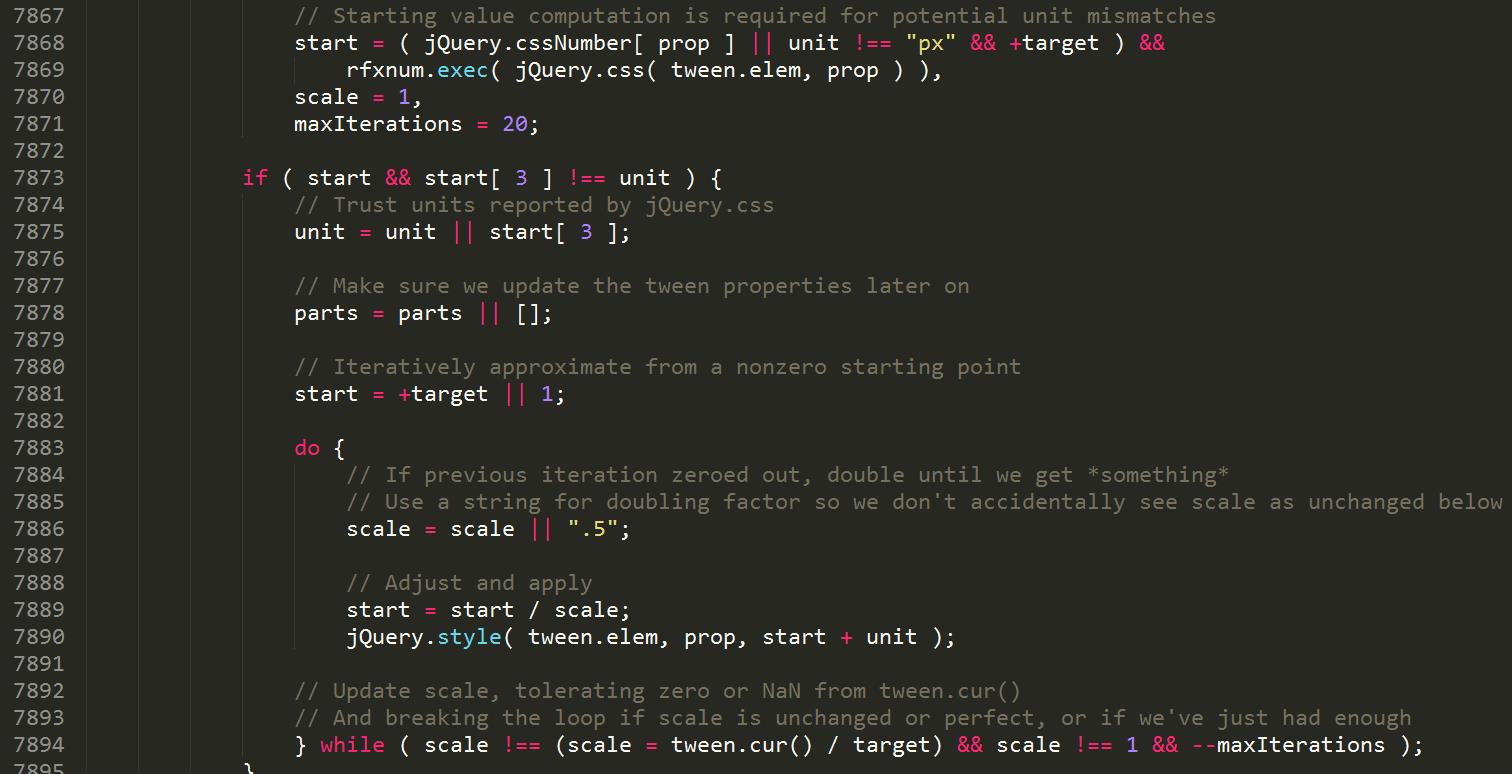
接下来的操作就是转换单位,这部分写的有点复杂

大概意思就是先把20px转换成百分比,比如在本例中,就被先转换成了1.4%,然后再运动到50%
那么在运动中还有哪些好玩的写法呢? 我们继续
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #div1{ width: 300px; height: 300px; background: red; position: absolute; } </style> </head> <body> <input type="button" value="点击"> <div id="div1"></div> <script src="jquery-2.0.3.js"></script> <script> $( function(){ $(\'input\').click(function() { $(\'#div1\').animate({ width : \'+=100\'}, 500); }); } ); </script> </body> </html>
在这个例子中,我们用了+=的写法,也就是说,每次点击都会运动100px
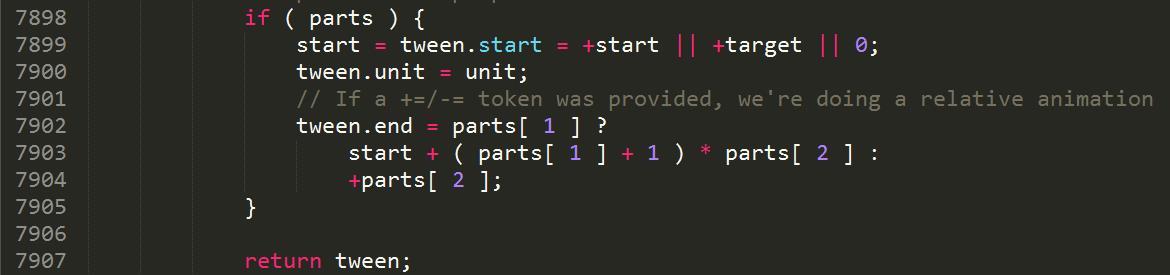
这部分在源码中的实现也比较简单

原理就是在end之后判断是不是还有累加,如果没有累加了就直接把parts[2]付给初始值就OK了
继续,当我们这么写的时候,运行是OK的
$( function(){ $(\'input\').click(function() { $(\'#div1\').animate({ \'margin-left\' : 100}, 500); }); } );
或者这么写也行
$( function(){ $(\'input\').click(function() { $(\'#div1\').animate({ \'marginLeft\' : 100}, 500); }); } );
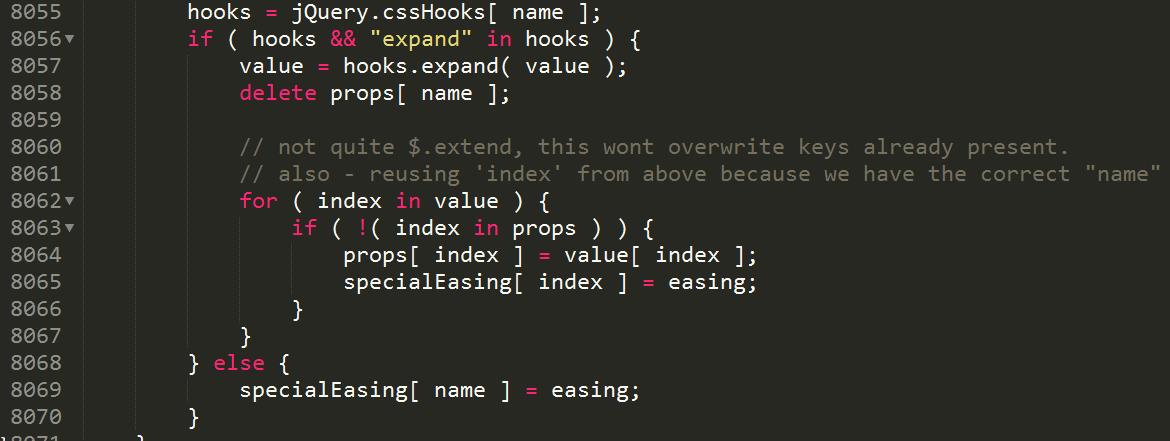
原因就是因为在8055行做了一个复合样式的处理

未完待续。。。
以上是关于JQuery源码分析 --- 运动animate 预处理的主要内容,如果未能解决你的问题,请参考以下文章