JQuery源码分析 --- 运动animate 入队出队
Posted __枫伊飘渺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery源码分析 --- 运动animate 入队出队相关的知识,希望对你有一定的参考价值。
我们都知道,所谓的运动就是操作定时器,但是如果我同时写3个运动,比如下面这样,效果会怎样呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #div1{ width: 300px; height: 300px; background: red; position: absolute; } </style> </head> <body> <div id="div1"></div> <script src="jquery-2.0.3.js"></script> <script> $(\'#div1\').animate({ width : 500 }, 500 ); $(\'#div1\').animate({ height : 500 }, 500 ); $(\'#div1\').animate({ opacity : 0.1 }, 500 ); </script> </body> </html>
操作并不是异步去执行的,而是按照一定是顺序执行,这就涉及到一个词语,叫入队出队

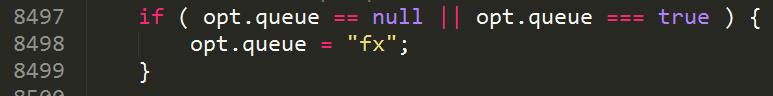
在源码8497行,可以看到JQuery用的是queue方法操作队列,大致的意思类似与数组的push,pop等
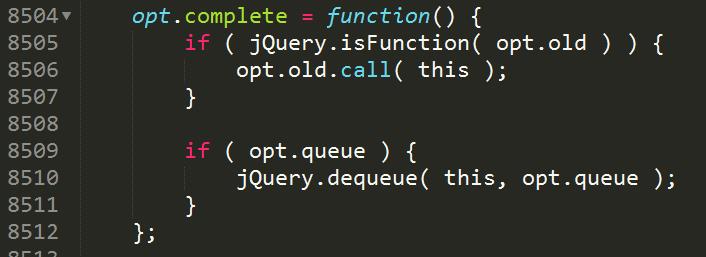
在操作完成后,JQuery自动完成了出队,也就是dequeue

以上是关于JQuery源码分析 --- 运动animate 入队出队的主要内容,如果未能解决你的问题,请参考以下文章