css实现三列布局,左右固定值,中间自适应。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css实现三列布局,左右固定值,中间自适应。相关的知识,希望对你有一定的参考价值。
这里主要用到的是position:absolute;及margin属性;代码很简单,一看就明白。
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>三列布局,左右固定值,中间自适应</title> <style type="text/css"> .container{position: relative;} .left{position:absolute;left:0;top:0;width: 200px;height:500px;background-color: #f34;} .right{position: absolute;right: 0;top:0;width: 300px;height:500px;background-color: #fcc;} .middle{margin:0 300px 0 200px;height:500px;background-color: #ccc;} </style> </head> <body> <div class="container"> <div class="left"></div> <div class="middle"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> <div class="right"></div> </div> </body> </html>
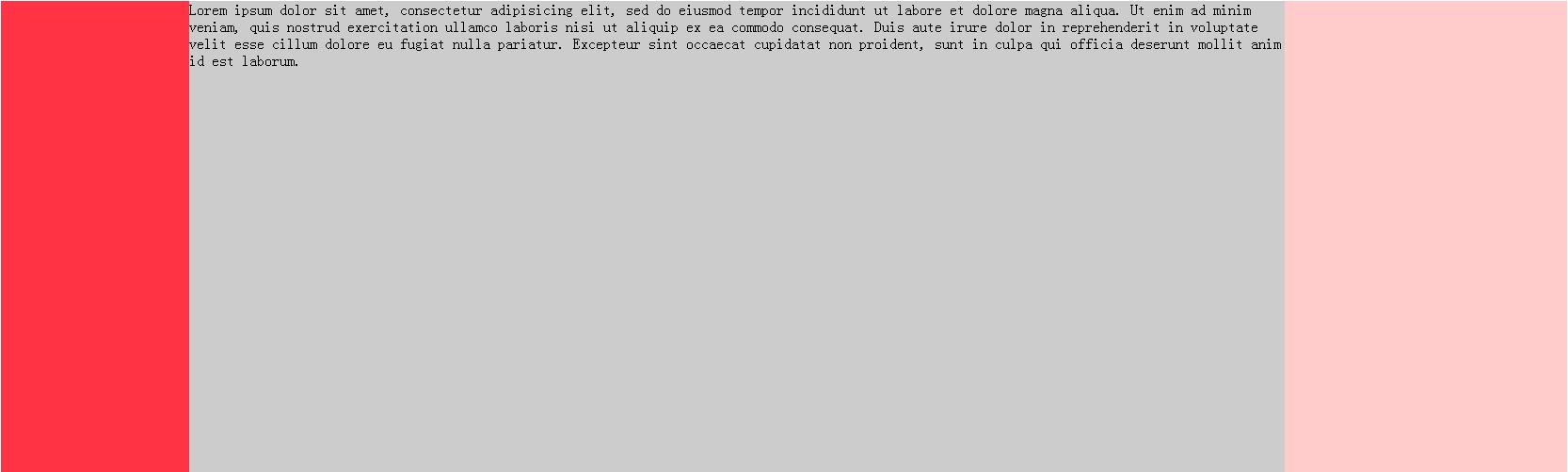
那么它呈现在页面上的样子则是这样的

以上是关于css实现三列布局,左右固定值,中间自适应。的主要内容,如果未能解决你的问题,请参考以下文章