bootstrap和jQuery.Gantt的css冲突问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap和jQuery.Gantt的css冲突问题相关的知识,希望对你有一定的参考价值。
bootstrap是广泛使用的一个前端框架,
而jQuery.Gantt在目前也是一个很好用的用于绘制甘特图的插件。
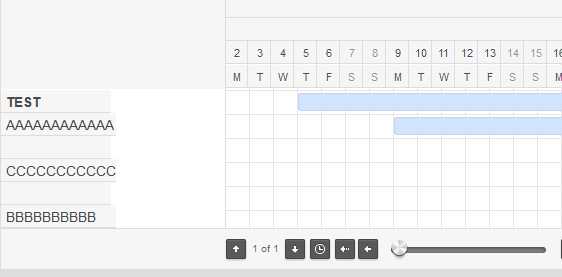
这次在同时使用它们时,发现甘特图显示异常,如图

不加载bootstrap.css,甘特图就不会出问题,很容易就定位出是bootstrap的css冲突问题。
但是要实际定位到具体是哪个样式所导致的却花了一些功夫,
1、先看了甘特图里与bootstrap的重复样式,有一个.row,于是我把gantt插件的row全部修改成了ganttrow,发现没效果。
2、再是看了bootstrap中对标签如body,div使用的样式,也没影响。
3、最后是用了很蠢的“二分法”,一半一半删除bootstrap.css里的内容,然后查看甘特图是否异常。
最终定位出是bootstrap.css中如下样式所导致的,确实在排查中忘了*这个所有标签。
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
解决方法:
如果甘特图的div是这样的“<div class=‘gantt‘></div>”
只要在自定义的css中加入
.gantt div{
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
然后把自定义css放在bootstrap.css之后加载就可以了。
以上是关于bootstrap和jQuery.Gantt的css冲突问题的主要内容,如果未能解决你的问题,请参考以下文章
找不到模块:无法解析'C: Users test counter-app src'中的'bootstrap / dist / css / bootstrap.cs(代码片