:hover前面有空格和没有空格有不一样的效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了:hover前面有空格和没有空格有不一样的效果相关的知识,希望对你有一定的参考价值。
最近在写一些html样式发现:hover前面有空格和没有空格有不一样的效果,:hover前面没有空格,影响的只是该元素的兄弟节点;但是,如果前面有了一个空格,那效果就大大不一样了,有个空格影响的就是 该元素下面的 子节点了。
实例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 ul:hover{ 8 color:red; 9 } 10 11 </style> 12 </head> 13 <body> 14 <ul> 15 <li>1</li> 16 <li>2</li> 17 <li>3</li> 18 <li>4</li> 19 <li>5</li> 20 </ul> 21 <ul> 22 <li>/</li> 23 <li>*</li> 24 <li>-</li> 25 <li>+</li> 26 <li>.</li> 27 </ul> 28 <ul> 29 <li>a</li> 30 <li>b</li> 31 <li>c</li> 32 <li>d</li> 33 <li>e</li> 34 </ul> 35 </body> 36 </html>
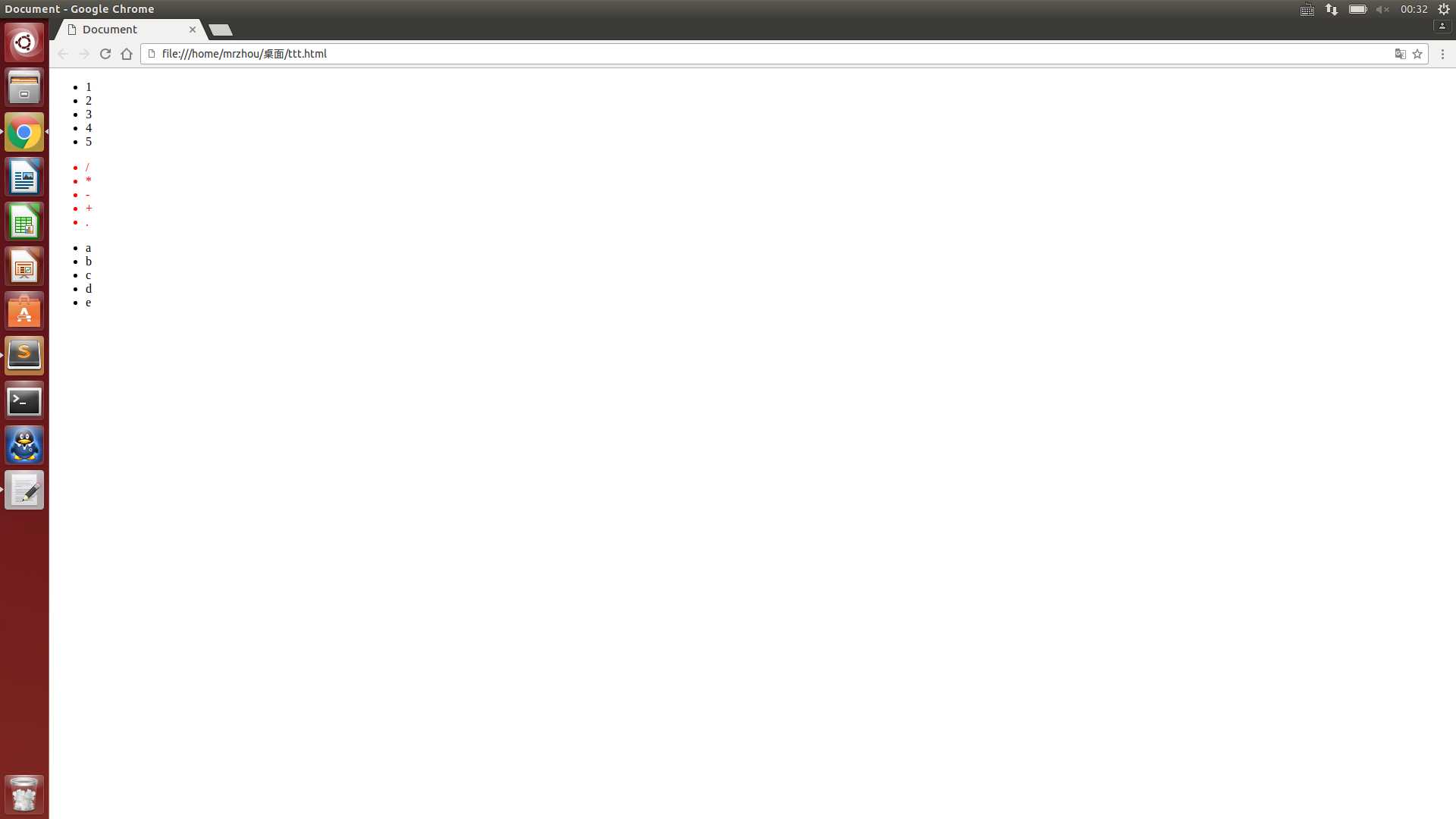
效果图:

但是如果在ul:hover{color:red;}中,ul与:hover中间有一个空格 比如这样:ul :hover{color:red;} 就会又不一样的效果,
实例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 ul :hover{ 8 color:red; 9 } 10 11 </style> 12 </head> 13 <body> 14 <ul> 15 <li>1</li> 16 <li>2</li> 17 <li>3</li> 18 <li>4</li> 19 <li>5</li> 20 </ul> 21 <ul> 22 <li>/</li> 23 <li>*</li> 24 <li>-</li> 25 <li>+</li> 26 <li>.</li> 27 </ul> 28 <ul> 29 <li>a</li> 30 <li>b</li> 31 <li>c</li> 32 <li>d</li> 33 <li>e</li> 34 </ul> 35 </body> 36 </html>
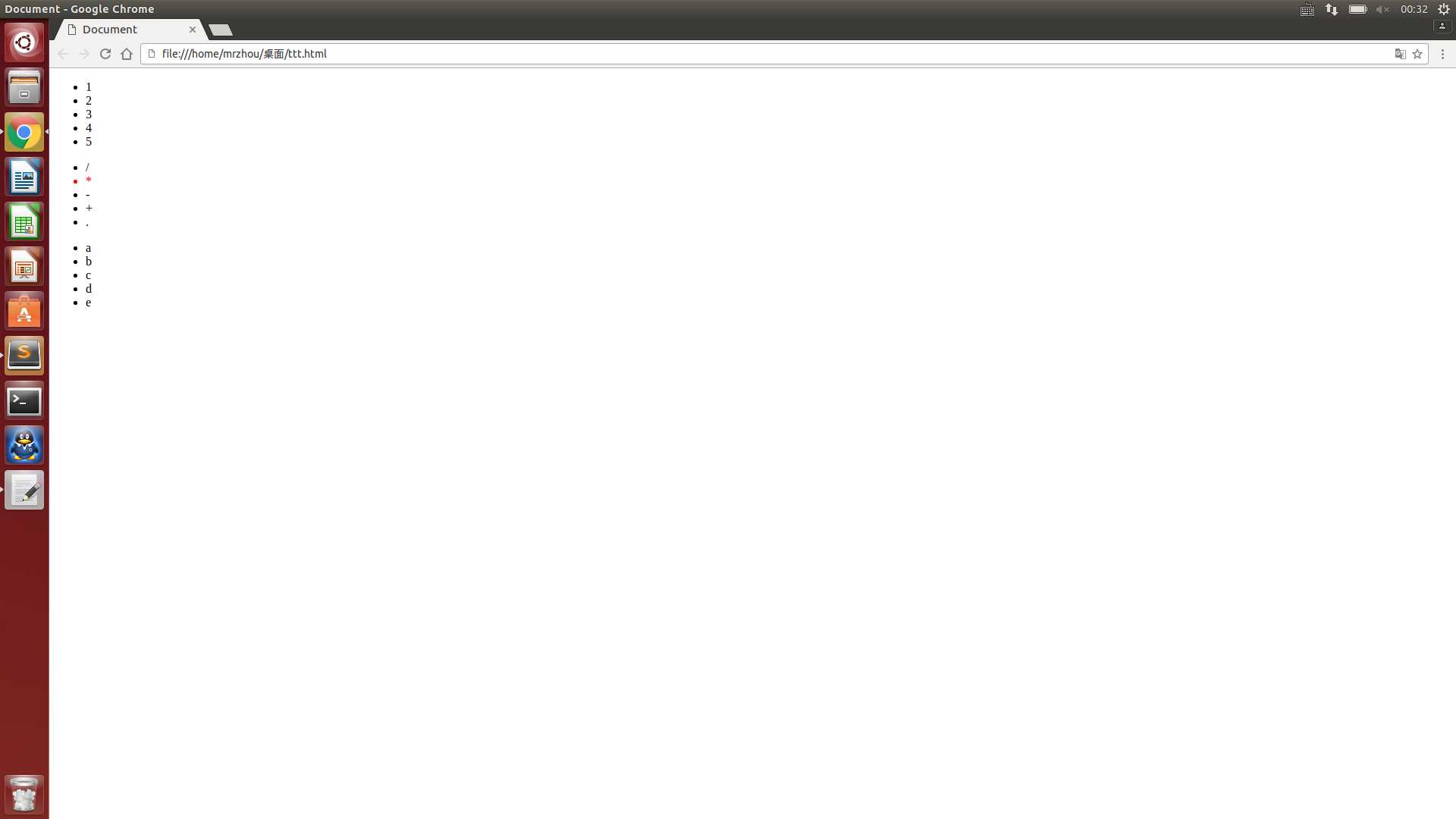
效果图:

仔细观察的同学,你会发现这两张图片实现的效果是不一样的
第一张图片上的第二个ul的字体颜色变为红色,而第二张图片上只有第二个ul下的某个子节点的字体颜色变为红色了。
总结:ul:hover{color:red;}与ul :hover{color:red;}的区别,也就是第一个影响的是ul的兄弟节点,第二个影响的是ul的子节点。
也就是说:hover前面没有空格影响的是元素的兄弟节点,:hover前面有空格影响的就是元素的子节点了。
希望这篇文章对大家有所帮助,
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
若有转载,请注明出处!!!
如果本文对你有帮助,请点下推荐,谢谢!
以上是关于:hover前面有空格和没有空格有不一样的效果的主要内容,如果未能解决你的问题,请参考以下文章