无私分享:从入门到精通ASP.NET MVC从0开始,一起搭框架做项目(7.1) 模块管理,验证权限,展示模块列表
Posted 我来自江湖,江湖却没有关于我的传说...
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无私分享:从入门到精通ASP.NET MVC从0开始,一起搭框架做项目(7.1) 模块管理,验证权限,展示模块列表相关的知识,希望对你有一定的参考价值。
索引
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目 目录索引
简述
今天我们来做模块管理的 展示 模块列表
项目准备
我们用的工具是:VS 2013 + SqlServer 2012 + IIS7.5
希望大家对ASP.NET MVC有一个初步的理解,理论性的东西我们不做过多解释,有些地方不理解也没关系,会用就行了,用的多了,用的久了,自然就理解了。
项目开始
一、添加预置数据
超级管理员是获取全部系统和权限的,但是首先,必须是存在权限的,模块和权限是整套系统的基架。
我们首先添加几个模块: 模块管理和权限管理 他们都属于系统管理 在 系统管理中心下
SYS_MODULE


SYS_PERMISSION 分别给模块表和权限表 添加 查看(View)详情(Detail)添加(Add)删除(Remove)修改(Edit)权限

二、新建HomeController控制器 继承BaseController
public class HomeController : BaseController
(BaseController 需要添加引用 using WebPage.Controllers)
1、注入Module模块管理
在Config/Controllers.xml 添加


(容器需要添加引用 using Service.IService)
2、添加Index 视图,将模块(菜单)输出到页面上,大家可以用BootStrap后台模板+BUI,看个人喜好。


三、模块管理
1、新建模块管理控制器 ModuleController 继承 BaseController

2、同上,声明容器


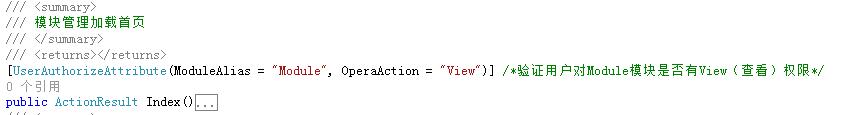
3、模块管理首页 视图 Index 添加 权限验证

4、加载模块列表方法 BindList(分级显示,所以这里我们没有用分页)
为了更直观的显示他们的层级关系,我们在展示模块名称的时候 写了个简单的方法 错层显示


5、我们接收一些查询的参数,然后将查询结果输出到页面(查询关键字的接收以及后面分页用到的分页参数的接收都在BaseController 我们这里只接收 系统ID 就可以了)

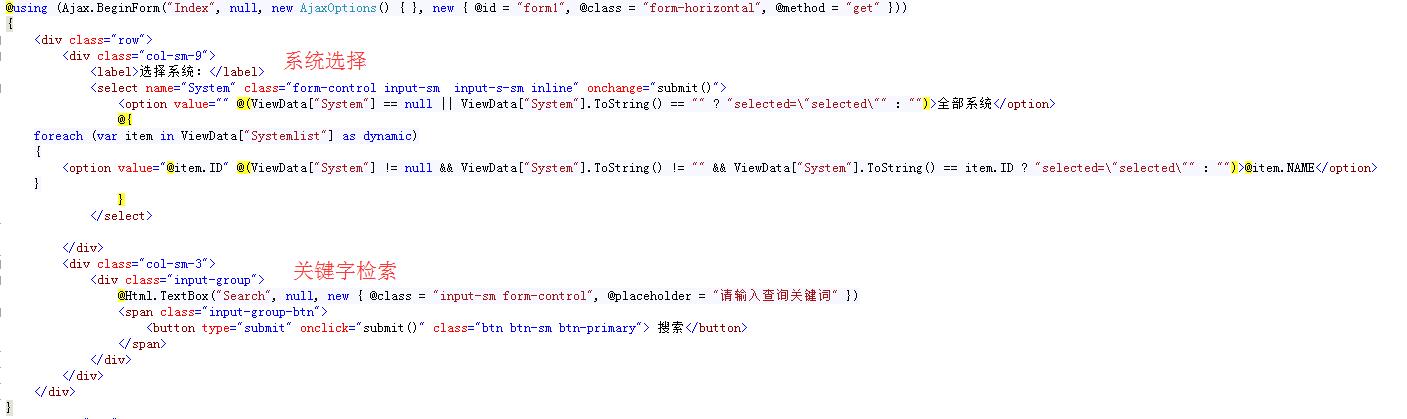
6、我们在Index视图页添加操作按钮

7、查询检索项

8、接收列表动态类,输出列表


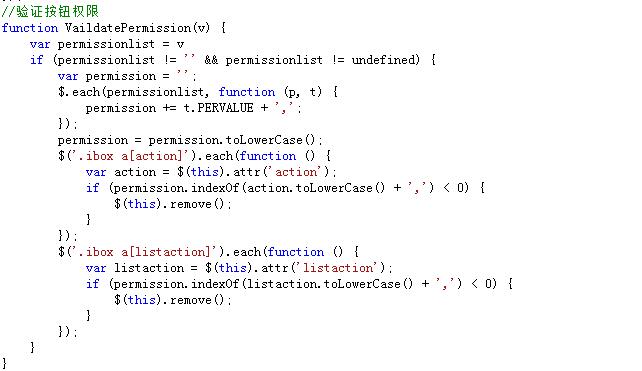
四、在程序中 我们已经对 模块的操作权限做了验证,但是,让用户点击一个操作按钮就提示 您没有权限,这是很不友好的,所以,我们想,用户对某个模块没有操作权限,我们就把这个按钮Remove掉

我们在BaseController已经对页面输出了权限集合 我们在布局页中接收这个集合并做出处理:对本模块没有的操作权限 我们Remove掉



这样,我们就做到了前台和后台的双验证。
给大家展示一下前台效果(注意:我们在添加测试数据的时候 并没有 添加 addchild 权限) 所以 在页面中 列 操作 的 [添加子模块] 被移除了

原创文章 转载请尊重劳动成果 http://yuangang.cnblogs.com
以上是关于无私分享:从入门到精通ASP.NET MVC从0开始,一起搭框架做项目(7.1) 模块管理,验证权限,展示模块列表的主要内容,如果未能解决你的问题,请参考以下文章