jquery模拟淘宝购物车
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery模拟淘宝购物车相关的知识,希望对你有一定的参考价值。
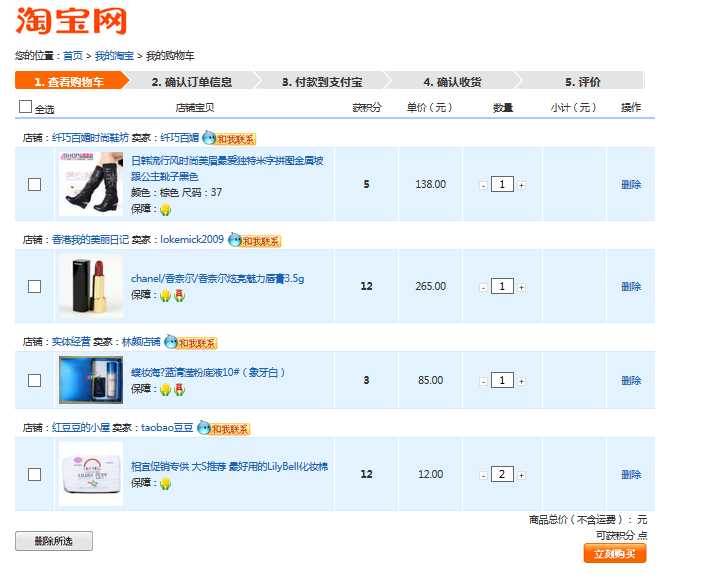
今天要实现的一个功能页面就是利用jquery代码模拟一个淘宝网的购物车结算页面
总体页面效果如图:

首先我们要实现的内容的需求有如下几点:
1.在购物车页面中,当选中“全选”复选框时,所有商品前的复选框被选中,否则所有商品的复选框取消选中。
2.当所有商品前的复选框选中时,“全选”复选框被选中,否则“全选”复选框取消选中。
3.单击图标-的时候数量减一而且不能让物品小于0并且商品总价与积分随之改变。
4.单击图标+的时候数量增加并且商品总价与积分随之改变。
5.单击删除所选将删除用户选中商品,单击删除则删除该商品即可并达到商品总价与积分随之改变。
下面我们就开始进入代码
<script type="text/javascript"> //01.定义一个方法让它自动计算每行商品的小计,商品总价和可获积分 function productCount() { var Total_price= 0;//定义一个变量保存总价格 var integral = 0;//定义一个变量保存总积分 $("tr[id]").each(function (i, dom) { //商品数量 var num = $(dom).children(".cart_td_6").find("input").val(); //商品小计 var price = num * $(dom).children(".cart_td_5").text(); //显示商品小计 $(dom).children(".cart_td_7").html(price); //计算总价 Total_price+= price; //计算积分 integral += $(dom).children(".cart_td_4").text() * num; }); //定位到总价对象给文本赋值 $("#total").text(Total_price); //定位到可获积分对象给文本赋值 $("#integral").text(integral); } $(function () { //调用上面我们定义好的用来自动计算商品金额的函数productCount() productCount(); //02接下来实现全选的功能 //02.1定位到全选按钮注册单击事件 $("#allCheckBox").click(function () { $("input[name=cartCheckBox]").attr("checked", this.checked); }); //02.2给所有子复选框绑定click事件 $("input[name=cartCheckBox]").bind("click", function () { //定义临时变量 var $check = $("input[name=cartCheckBox]"); $("#allCheckBox").attr("checked",$check.length==$check.filter(":checked").length); }); //03实现商品数量的增加和减少功能 $(".hand").bind("click", function () { var count = $(this).prev().val(); $(this).prev().val(++count); productCount(); }); $(".hand").bind("click", function () { var count = $(this).next().val(); var result = count--; if (result <= 1) { alert("宝贝数量不可以小于0") count = 1; } $(this).next().val(count); productCount(); }); //04实现删除商品的功能 //04.1单击删除所选删除商品 $("#deleteAll").bind("click", function () { $("input[name=cartCheckBox]:checked").each(function () {
//04.1单击删除所选删除商品的,以下代码中删除前一个tr的代码不可以去下一句调换位置,否则将找不到所删除的tr $(this).parents("tr").prev().remove();//删除前一个tr; $(this).parents("tr").remove();//删除当前行 productCount(); }); }); //04.2删除单个商品 $(".cart_td_8").find("a").click(function () { $(this).parent().parent().prev().remove();//删除前一个tr $(this).parent().parent().remove();//删除当前行 productCount(); }); }); </script>
好了以下就是jquery实现购物车的代码,如果需要网页HTML素材及代码请关注本人新浪微博李晓鹏0204私信本人,或者在以下评论告诉我
以上是关于jquery模拟淘宝购物车的主要内容,如果未能解决你的问题,请参考以下文章