Rails使用图标库技巧
Posted SixEvilDragon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Rails使用图标库技巧相关的知识,希望对你有一定的参考价值。
网页中经常需要使用一些小图标,这里我们想使用Font Awesome这个图标库里的图标,我们可以到rubygems.org查看是否有人将该图标库封装成gem使得我们使用更加敏捷

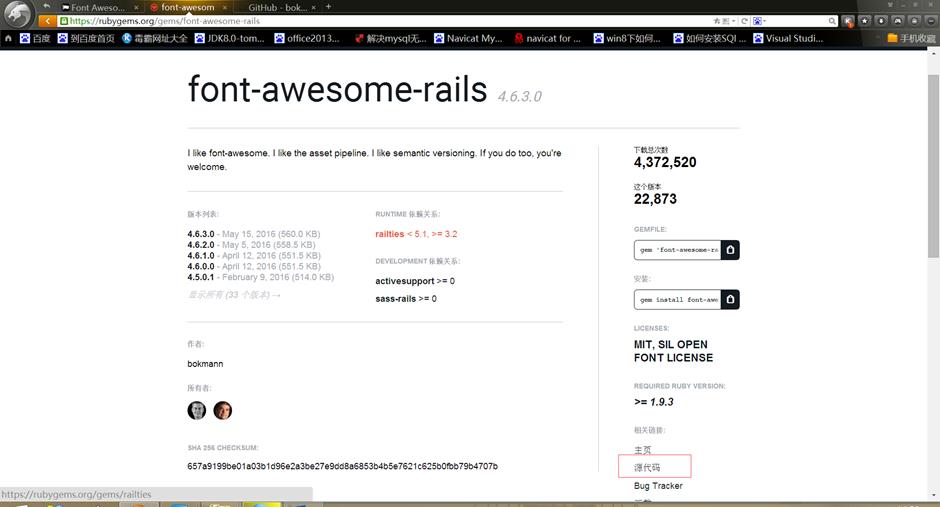
在rubugems搜索结果如下:

然后在结果页面点击"源代码":

来到源代码的github页面,我们按照Readme来操作:

然后执行命令bundle 进行安装(执行bundle install也一样)

安装完gem要重启服务器
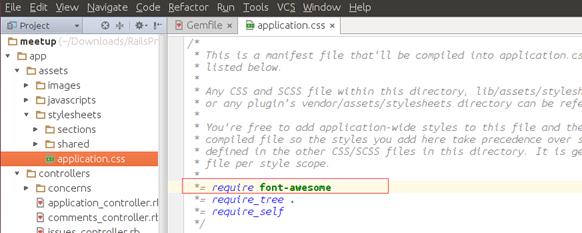
要引用该gem还得在application.css中添加引用如下:

(
如果不是application.css而是application.css.scss文件,那么就不是*= require font-awesome,而是如下

)
(
如果是application.css.sass文件,那么就是如下
比起scss,区别是没有双引号和结尾的分号
@import
font-awesome
)
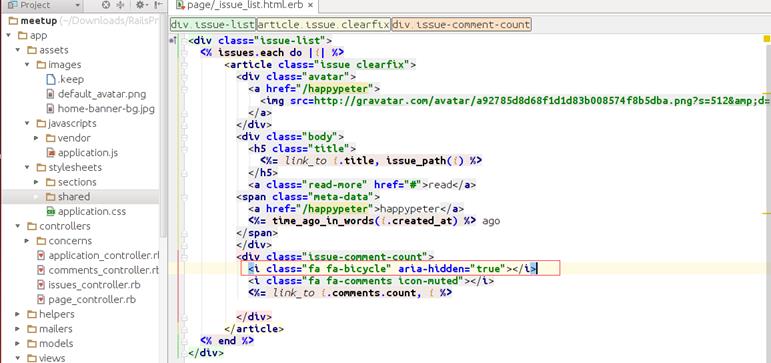
接下来我们在视图页面中使用:
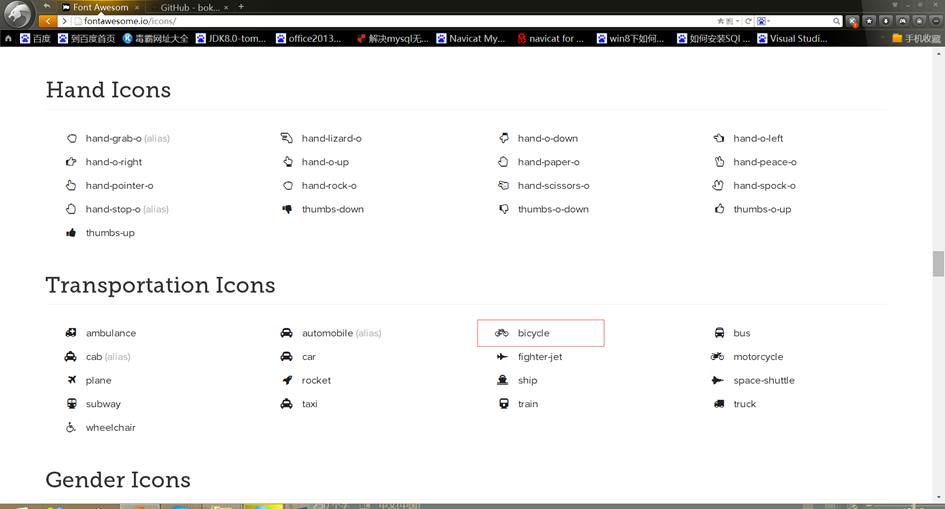
首先在官网查找所需图标:

然后点击进入即可查看使用的代码:

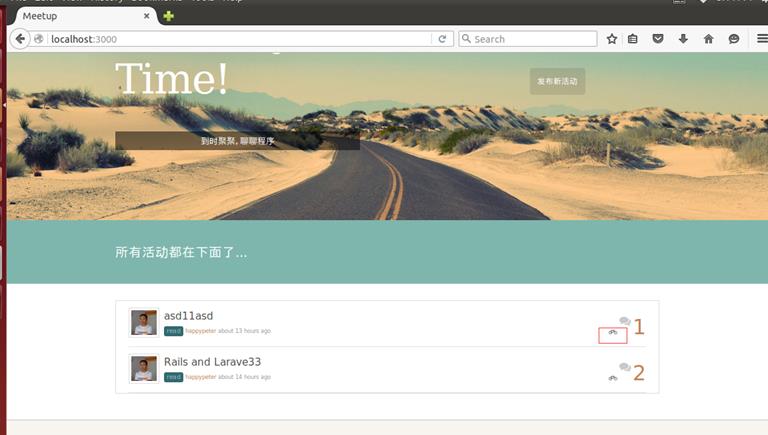
把这部分代码复制到视图中即可(因为我们安装了gem所以本地图标库就包含官网的这些图标,我们直接加这个代码就可以使用该图标了)


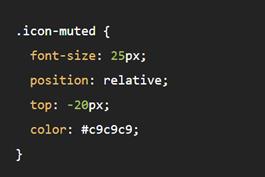
如上图标显示效果不理想,我们可以给它添加自己的样式icon-muted如下:



附带github的这个gem的Readme文档,对比阅读:
README.md
font-awesome-rails






font-awesome-rails provides the Font-Awesome web fonts and stylesheets as a Rails engine for use with the asset pipeline.
Installation
Add this to your Gemfile:
gem "font-awesome-rails"
and run bundle install.
Usage
In your application.css, include the css file:
/*
*= require font-awesome
*/
Then restart your webserver if it was previously running.
Congrats! You now have scalable vector icon support. Pick an icon and check out the FontAwesome Examples.
Sass Support
If you prefer SCSS, add this to your application.css.scss file:
@import "font-awesome";
If you use the Sass indented syntax, add this to your application.css.sass file:
@import font-awesome
Helpers
There are also some helpers (fa_icon and fa_stacked_icon) that make your views icontastic!
fa_icon "camera-retro"
# => <i class="fa fa-camera-retro"></i>
fa_icon "camera-retro", text: "Take a photo"
# => <i class="fa fa-camera-retro"></i> Take a photo
fa_icon "chevron-right", text: "Get started", right: true
# => Get started <i class="fa fa-chevron-right"></i>
fa_icon "quote-left 4x", class: "text-muted pull-left"
# => <i class="fa fa-quote-left fa-4x text-muted pull-left"></i>
content_tag(:li, fa_icon("check li", text: "Bulleted list item"))
# => <li><i class="fa fa-check fa-li"></i> Bulleted list item</li>
fa_stacked_icon "twitter", base: "square-o"
# => <span class="fa-stack">
# => <i class="fa fa-square-o fa-stack-2x"></i>
# => <i class="fa fa-twitter fa-stack-1x"></i>
# => </span>
fa_stacked_icon "dollar inverse", base: "circle", class: "fa-5x"
# => <span class="fa-stack fa-5x">
# => <i class="fa fa-circle fa-stack-2x"></i>
# => <i class="fa fa-dollar fa-inverse fa-stack-1x"></i>
# => </span>
fa_stacked_icon "terminal inverse", base: "square", class: "pull-right", text: "Hi!"
# => <span class="fa-stack pull-right">
# => <i class="fa fa-square fa-stack-2x"></i>
# => <i class="fa fa-terminal fa-inverse fa-stack-1x"></i>
# => </span> Hi!
Misc
Rails engines
When building a Rails engine that includes font-awesome-rails as a dependency, be sure to require "font-awesome-rails"somewhere during the intialization of your engine. Otherwise, Rails will not automatically pick up the load path of the font-awesome-rails assets and helpers (source 1, source 2, source 3).
Deploying to sub-folders
It is sometimes the case that deploying a Rails application to a production environment requires the application to be hosted at a sub-folder on the server. This may be the case, for example, if Apache HTTPD or nginx is being used as a front-end proxy server, with Rails handling only requests that come in to a sub-folder such as http://example.com/myrailsapp. In this case, the FontAwesome gem (and other asset-serving engines) needs to know the sub-folder, otherwise you can experience a problem roughly described as "my app works fine in development, but fails when I deploy it".
To fix this, set the relative URL root for the application. In the environment file for the deployed version of the app, for exampleconfig/environments/production.rb, set the config option action_controller.relative_url_root:
MyApp::Application.configure do
...
# set the relative root, because we\'re deploying to /myrailsapp
config.action_controller.relative_url_root = "/myrailsapp"
...
end
The default value of this variable is taken from ENV[\'RAILS_RELATIVE_URL_ROOT\'], so configuring the environment to defineRAILS_RELATIVE_URL_ROOT is an alternative strategy.
Rails 3.2
Note: In Rails 3.2, make sure font-awesome-rails is outside the bundler asset group so that these helpers are automatically loaded in production environments.
Versioning
Versioning follows the core releases of Font-Awesome which follows Semantic Versioning 2.0 as defined at http://semver.org. We will do our best not to make any breaking changes until Font-Awesome core makes a major version bump.
License
- The Font Awesome font is licensed under the SIL Open Font License.
- Font Awesome CSS files are licensed under the MIT License.
- The remainder of the font-awesome-rails project is licensed under the MIT License.
以上是关于Rails使用图标库技巧的主要内容,如果未能解决你的问题,请参考以下文章
以下代码片段是不是容易受到 Rails 5 中 SQL 注入的影响?