理清JavaScript正则表达式--下篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理清JavaScript正则表达式--下篇相关的知识,希望对你有一定的参考价值。
| 正则在String类中的应用 |
类String支持四种利用正则表达式的方法。分别是search、replace、match和split方法。下面将一一讲述。
--String.search(regexp)--
search相对于其他三个方法,是应用正则最简单的方法啦,作用就是根据参数regexp查找相应匹配模式。
具体如下:
方法search中的参数为正则表达式对象,倘若我们赋予的值不是正则表达式对象,而是字符串,那么search在内部首先得将传入的字符串转换成正则表达式对象,然后再给予匹配。匹配始终从字符串的初始位置开始,当找到第一个与正则表达式相匹配的字符时,就停止匹配,并返回匹配到的子串的起始位置。如果没有找到就返回-1。
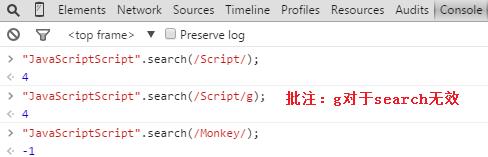
注意:search找到第一个匹配结果后,就停止,并不会继续查找,so,标志g对它无效!
Demo如下:

--String.split(delimiter, limit)--
方法split,根据传入的delimiter参数,分割字符串,并返回一个分割后的字符串数组。
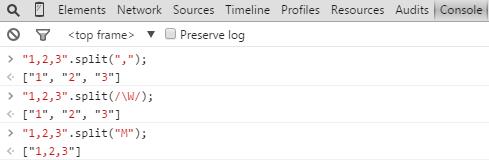
例如:

指定的分隔符delimiter,可以是字符串,也可以是正则表达式。如上所示。
咦,不是还有一个参数limit吗?它的作用为啥子呢?
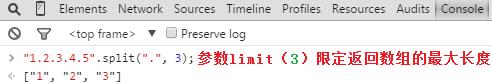
这个可选参数limit,为整数,限定返回数组的最大长度。如下:

--String.replace(match, replacement)--
replace方法的作用为:根据match指定的规则,查找字符串,如果找到匹配结果,就用第二个参数replacement去替换。倘若match为regexp对象,并指定了全局搜索标志g,那么将对全局查找替换,而不是在找到第一个匹配后,就停止操作。
So,参数match可以是RegExp对象,也可以是字符串,但是字符串因为没有规定全局搜索标志,所以如果match为字符串,那么当找到第一个匹配替换后,就停止查找。
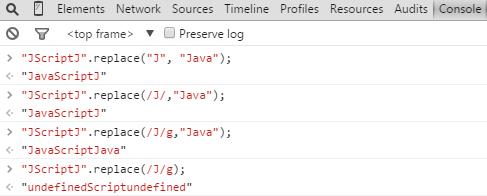
例如:

你以为replace方法就这么结束了?No,No,No。
还记得在"理清"JavaScript正则表达式--上篇"中提到的括弧()的作用么?
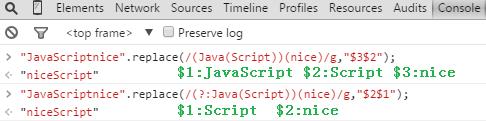
括弧可以将需要在后续使用的内容,作为子表达式括起来,在正则表达式中可以利用反斜杠\\加数字,对前面的子表达式引用。replace方法也有这么一功能,当然前提是参数match为RegExp对象,它是使用美元符$加相应的数字来引用,数字计算规则不变。
如下:

另,replace的第二个参数replacement不仅可以为字符串,还可以是函数哦。当字符串中与参数match匹配成功后,就调用这个replacement回调函数。
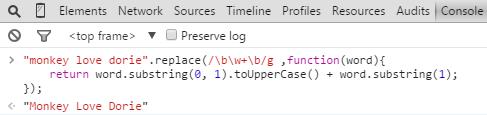
如我想将字符串中的所有单词的第一个字母都大写,那么利用replacement函数可以这样:

是不是很屌。
我们再细看看,这个回调函数的参数都有哪些,如下:
第一个参数就是匹配字符串,如上面的demo;
第二个参数是正则表达式中的子表达式(括号啦),没有子表达式,则没有该参数
第三个参数是整数,声明了匹配项出现在字符串中的位置;
第四个参数则是原字符串
--String.match(regexp)--
match方法返回与regexp相匹配结果的数组。参数regexp为RegExp对象,如果传入的参数不为RegExp对象,则match内部首先将其转换成RegExp对象。
注意:match方法返回的数组,与传入的参数regexp带不带全局搜索标志g,区别是非常大的。下面将进行说明。
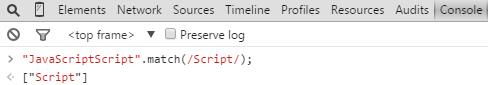
1、 如果regexp不带标志g,那么match方法根据参数regexp匹配到首个子串后,就将停止继续往下查找匹配;如果一个匹配也没找到就返回null。
如下:

你以为就这么结束了么?No,No,No。
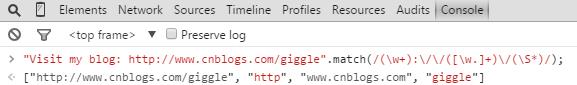
强大之处在于:如果你正则表达式中有子表达式(括号啦),那么返回的数组arr中,还包括这些与子表达式匹配的结果哦。arr[0]为匹配的文本,arr[1]为匹配的第一个子表达式,如此类推。
如下:

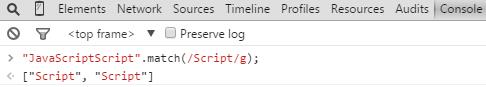
2、 如果regexp带有执行全局搜索标志g,那么match方法将返回所有与参数regexp匹配的所有结果的数组。
如下:

| RegExp对象中exec和test方法 |
RegExp对象定义了两个用于执行模式匹配操作的方法:exec和test。下面将一一讲述。
--RegExp.exec(string)--
exec方法检索参数string,当有匹配结果时,返回一个数组。没有找到匹配结果时,则返回null。exec方法的调用分为两种:
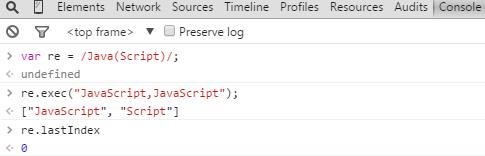
1、 当RegExp中没有全局搜索标志g时,那么返回结果和String.match方法一样:返回的数组arr中,arr[0]为匹配的文本,如果有子表达式,那么arr[1]…就表示这些子表达式。并且将lastIndex置为0。注:lastIndex为RegExp对象的属性。
如下:

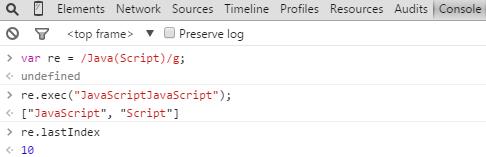
2、 当RegExp中有全局搜索标志g时,那么返回的结果还是和String.match一样。咦,什么套路?
不过,区别在于它会将RegExp对象的属性lastIndex置为紧接着上次找到匹配文本的字符位置,而不是为0。
如下:

那这点不同有什么用呢?
那就得看看lastIndex的作用咯。每次当,利用exec或者test方法检索字符串时,他们都是从lastIndex的位置为起点向后检索。
如下:

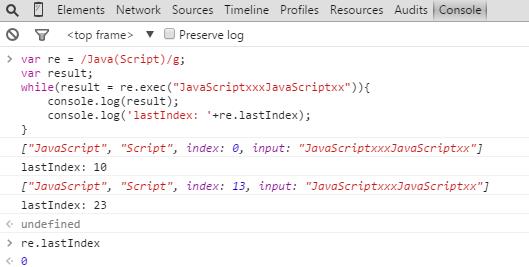
所以,当RegExp中有全局搜索标志g时,它将lastIndex置为紧接着上次找到匹配文本的字符位置,那么我们就可以循环检索字符串了。
如下:

--RegExp.test(string)--
test方法检测参数string字符串,是否含有匹配文本,如果有,则返回true,否则为false。RegExp中带没带全局搜索标志g的区别在于,对象的属性lastIndex。如果不带g,则lastIndex为0,否则将lastIndex置为紧接着上次找到匹配文本的字符位置。
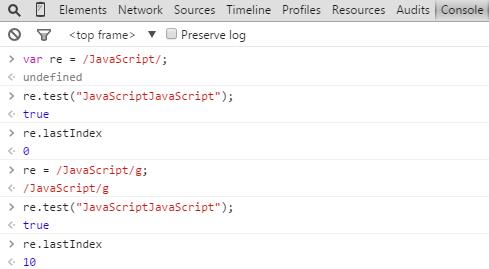
如下:

好了,梳理JavaScipt中的正则表达式就到此结束啦~
最后,提供个学习正则的可视化工具:regexper.com/
以上是关于理清JavaScript正则表达式--下篇的主要内容,如果未能解决你的问题,请参考以下文章