React 实现数据双向绑定 事件的绑定以及传参 获取表单值的两种方法
Posted zqblog1314
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 实现数据双向绑定 事件的绑定以及传参 获取表单值的两种方法相关的知识,希望对你有一定的参考价值。
和 Vue 中差不多,vue 为页面上的元素提供了 ref 的属性,如果想要获取 元素引用,则需要使用 this.$refs.
引用名称
在 React 中,也有 ref , 如果要获取元素的引用 this.refs. 引用名称
用 两种方法实现数据的 双向绑定,其实也是用 两种方法 获取表单数据 而已:
具体代码如下:
{/* 使用ref也可以实现数据的双向绑定 e就是当前dom对象,也就是input对象 */}
<input type="text" id="input" ref="ddd" className="form-control" onChange={(e) => this.ssss(e)} value="" required="required" />
双向绑定函数:
// 双向绑定实现函数
ssss = (e) => {
this.setState({
// 获取引用,重新赋值,实现绑定 这是第一种
a: this.refs.ddd.value
})
// 打印ref所绑定的对象,进行观察
console.log(this.refs.ddd)
// 直接打印e对象,它的target是null
console.log(e)
// 先使用persist方法,再打印e对象进行观察
e.persist()
console.log(e) 这是第二种
}
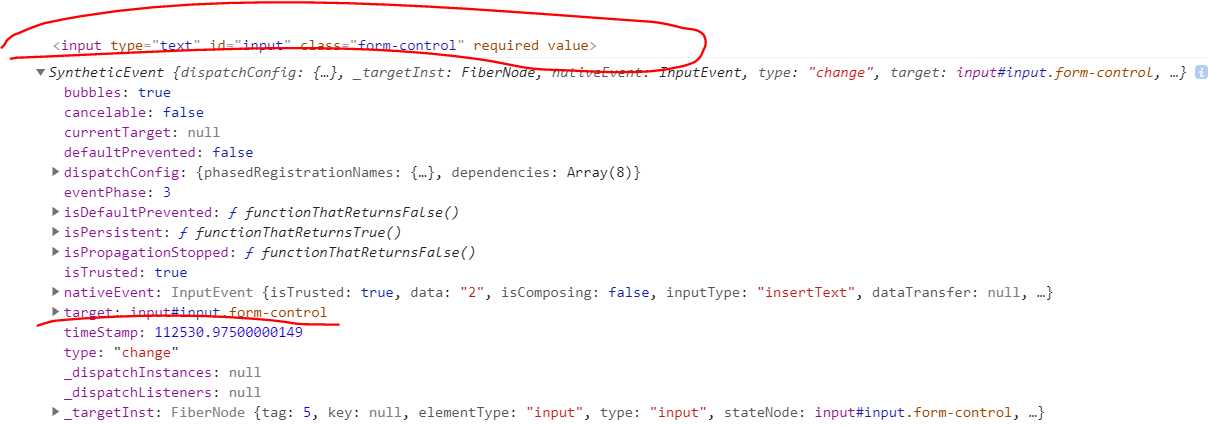
打印结果具体如下:

this.refs.ddd 直接获得该引用的dom对象
而e对象可以获得更多关于dom对象其他的内容,根据需要选择合适的使用。
以上是关于React 实现数据双向绑定 事件的绑定以及传参 获取表单值的两种方法的主要内容,如果未能解决你的问题,请参考以下文章