javascript中apply,call,bind区别,bind兼容等问题总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中apply,call,bind区别,bind兼容等问题总结相关的知识,希望对你有一定的参考价值。
1 三者的相似之处:
(1).都是用来改变函数的this对象的指向的
(2).都是用第一个参数来做this对象的指向
(3).都可以传参数进去
那么,具体到它们有什么区别呢?请看下面的例子:

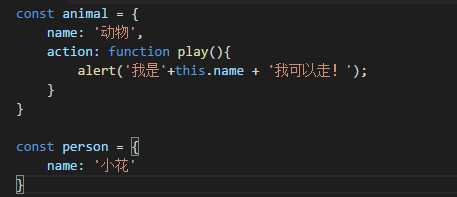
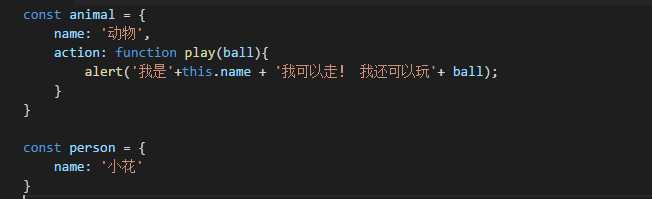
两个对象,一个动物类,一个人类,人类也是可以走的,那么我们可以让人类直接使用动物类的action方法吗?答案当然是可以的。
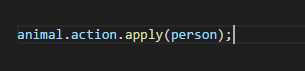
方法就是通过改变动物类的action方法的指向,让它的指向变为person,如下:

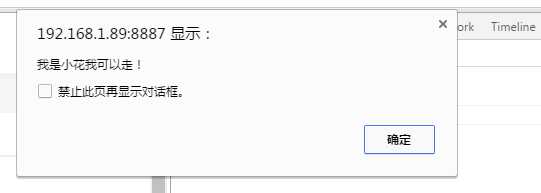
结果如下:

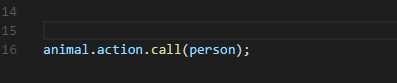
再看另外两种用法:

这是call的方法,最后一个bind是有点特殊的:

这是因为bind获取到的还是这个方法,只不过已经把this的指向指到person上了,如果要运行,还需调用一下
以上就是这三者的用法,还有一个重要的区别就是当这个方法需要传参数的时候,请看下面的例子:

当我们需要有参数的时候,apply用法如下:

而call的用法如下:

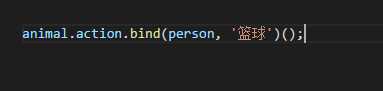
也就是说apply需要把参数按照数组的方式传进去,它会自动映射到方法的参数上,而call是直接按顺序写参数就可以了,最后看一下bind

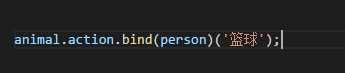
bind可以直接传参数(跟call一样),但是因为它本身获取到的就是一个function,因此还可以按照给function传参数的方式来传参:

到此,这三个方法的区别就基本说完了,希望可以对感兴趣的人有帮助!
以上是关于javascript中apply,call,bind区别,bind兼容等问题总结的主要内容,如果未能解决你的问题,请参考以下文章