数据可视化之总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化之总结相关的知识,希望对你有一定的参考价值。
之前三周分别针对Berkeley Earth,AQICN和Earth Nullschool三个网站的前端技术做了总结,分别简称为BAE,今天我们抛开技术,和大家聊两点:
-
三个网站的对比
-
数据可视化的认识
三个网站的对比
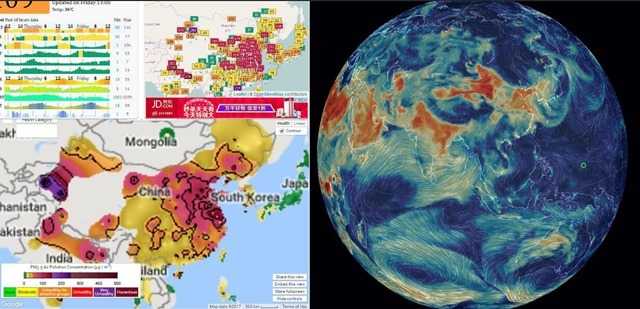
如果做一个比喻,我的感觉是B像一个事业有成的中年,A像一个充满活力的青年,而E则是一位不拘一格的艺术家。如下是三个网站在中国区域的AQI可视化效果,看到这个对比图后,你的第一印象是什么?中间京东618广告?听的我一口血吐到屏幕上。

首先,Berkeley有大量的原始数据,对数据管理上有很高的要求,比如历史数据的对比,同时采用netcdf的数据存储形式,供用户下载。作为一个科研机构,他的重心是研究,可视化上更侧重反映数据的统计和分析,比如全球气温,中国的污染等,因此,基于数据的自身需求两方面,更侧重服务端开发,对前端要求很小,所以,B站很适合当作数据服务提供者。
其次,从AQICN投放广告的行为,不难理解,这是一个应用为主的网站,本身并不侧重于数据的维护,而侧重于给用户展现实时实用的数据,我们很容易从A站找到当前的气温,AQI等数据,48小时内的情况,未来两周的趋势等,但数据在时间维度上仅支持较短区间。本质上来看,数据管理并不是自己的分内事,如何将这么多种类,杂乱的数据,以一种规范,高效,安全的方式传输,是他的核心,所以代码的更大一部分是在数据的请求,解析,而在前端展现上,风格就是四个字:简单易用。这和B站有很鲜明的对比,前者数据单一,但专业性很强,比如近60多年的全球气温,最近半年每天的PM数据,而后者数据类型应有尽有,但更大众化,比如多数用户不关心去年今天的气温,但想知道明天的天气预报。
最后是我最欣赏的E站,很好的可视化效果,同时也没有丧失实用性。不知道我了解的是否真实:作者是一位跳伞爱好者,同时也是微软的一名开发人员,每次跳伞都要了解当前的天气,特别是风,正是基于自己的这个需求,同时也有开发能力,所以搭建了这个网站,来方便全球跳伞爱好者,逐步扩展和丰富。这里有不少出彩点:统一的传输格式epak,数据解析和传输上都有较好的保证;合理使用D3等第三方库,代码很轻;在实用和可视化效果上都很出色,技术和艺术上都很棒。说了这么多,无非是想告诉广大女性,如果有幸认识了一位优秀的程序员,这是上天赐予你的机会,千万不要错过。当然,这里的重点是优秀这一稀缺性。
数据可视化
既然是数据可视化,数据则是其中的核心,BAE三个网站,同一类型的数据,以自己不同的理解和定位,各自找到了其稀缺性。好的可视化是一种表达数据的方式,能够帮助你发现那些盲点。所以,当我们面对问题时,不要急于解决问题,而是要抓住问题的本质。

数据可视化是一个很大的范畴,如上是FlowingData网站的一个简单分类,把一份数据从处理,统计,传输到最后的设计,渲染,这是一个很长的环节,技术上可以只攻克其中一个点,但真的做事情,则要把这条线贯通。
目前可视化的工具和库也很多,比如D3,Echart等,也有很多开放的数据,都是值得我们研究和学习的对象,一份数据,可以多个维度的展现其不一样的价值。如下图,是最近十年的全球气温变化,以地球为载体体现气温变化,以统计图现实具体的数据变化,同时辅以时间轴和播放速度,丰富交互体验。
喜欢如上范例的,在公众号中回复“planet”,获取示例代码
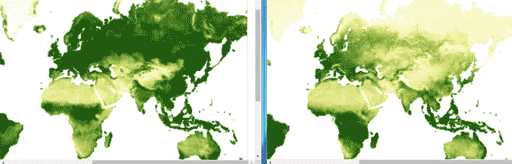
另外,如果在数据的前面加上一个大,就变得更有意思了,如何保证数据传输和解析性能,如何实现大数据的渲染,传统的json已经无法胜任,相比而言,arraybuffer和webgl是大数据下Web传输和渲染的必然趋势。如下,左侧是WebGL渲染,右侧是Canvas2D方式,仔细看绿色区域的过渡效果,前者平滑,后者略有跳帧,留给大家一个问题,你觉得跳帧最可能的原因是什么?自认为这是一个好问题,因为Canvas2D是可以做到平滑的,只是...要清楚为什么。
我并没有在数据可视化方面有过多的学习和研究,如果对这方面有兴趣,想要深造,推荐这个网站(flowingdata.com)和它推荐的书。所谓的创新,不是凭空的想象,而是日积月累的知识,不经意的碰撞所迸发出的火花。我们不能预测某个引爆点,但唯有不断充实自我,方能为这个奇点的到来做好准备。
If there is a light, don‘t let it go out. 有生之年一定要去一次的演唱会
以上是关于数据可视化之总结的主要内容,如果未能解决你的问题,请参考以下文章