Django+xadmin打造在线教育平台
Posted huiyichanmian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django+xadmin打造在线教育平台相关的知识,希望对你有一定的参考价值。
四、用户注册
1、用户基本注册get请求方式实现
(1)准备工作
将资料包中的register.html文件复制到templates目录下。
(2)编写视图函数
# users/views.py def register(request): if request.method == ‘GET‘: return render(request, ‘register.html‘)
(3)配置子路由
# users/usl.py from users.views import register app_name = ‘users‘ urlpatterns = [ path(‘register‘, register, name=‘register‘) ]
(4)修改base.html中注册的url
<a style="color:white" class="fr registerbtn" href="{% url ‘users:register‘ %}">注册</a>
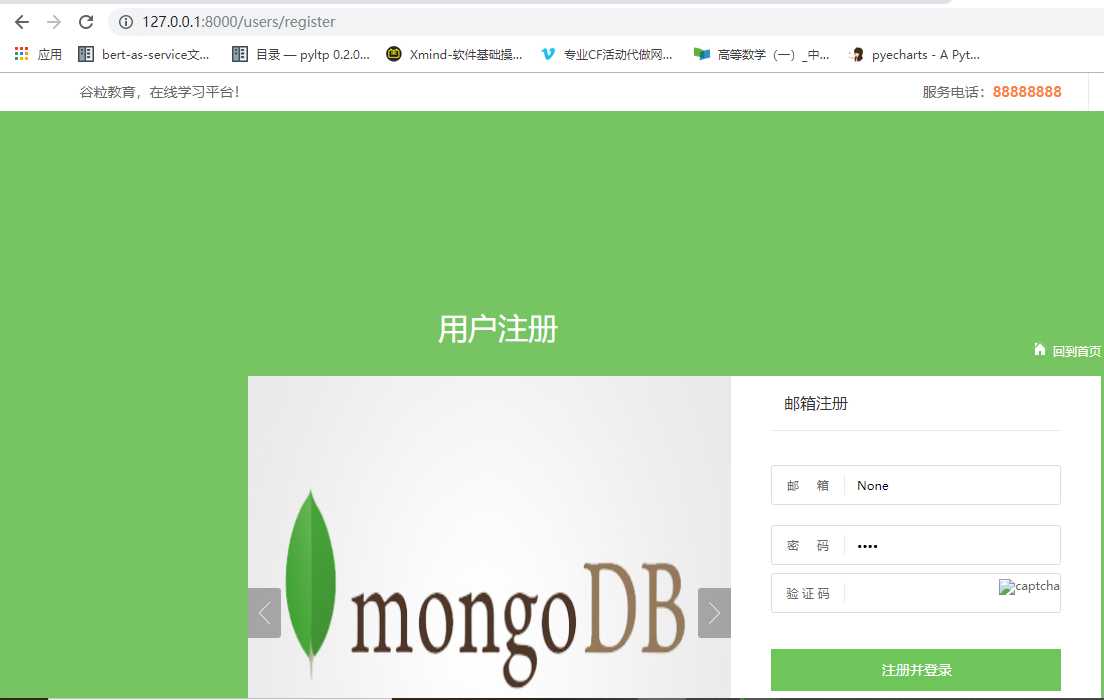
启动项目,进入首页点击“注册”,页面正常跳转。

2、用户基本注册post请求方式实现(使用form组件)
(1)修改register.html页面form表单提交路径
<form id="email_register_form" method="post" action="{% url ‘users:register‘ %}" autocomplete="off">
(2)加入防跨域攻击(在form标签下)
{% csrf_token %}
(3)编写forms.py脚本
# users/forms.py from django import forms class UserRegisterForm(forms.Form): email = forms.EmailField(required=True) # 规定用户名就是email,不能为空 password = forms.CharField(required=True, min_length=6, max_length=16, error_messages={ ‘required‘: ‘密码不能为空‘, ‘min_length‘: ‘密码至少6位‘, ‘max_length‘: ‘密码不能超过16位‘ })
(4)编写试图函数
from django.shortcuts import render, redirect from django.urls import reverse from users.models import UserProfile from users.forms import UserRegisterForm from django.db.models import Q def index(request): return render(request, ‘index.html‘) def register(request): if request.method == ‘GET‘: return render(request, ‘register.html‘) else: user_register_form = UserRegisterForm(request.POST) if user_register_form.is_valid(): # 判断是否合法 email = user_register_form.cleaned_data[‘email‘] password = user_register_form.cleaned_data[‘password‘] user_list = UserProfile.objects.filter(Q(username=email) | Q(email=email)) if user_list: return render(request, ‘register.html‘, { ‘msg‘: ‘用户已经存在‘ }) else: a = UserProfile() a.username = email # 用户名存库 a.set_password(password) # 密码存库,经过处理 a.email = email a.save() # 保存 return redirect(reverse(‘index.html‘)) else: return render(request, ‘register.html‘,{ ‘user_register_form‘: user_register_form })
(5)、修改register,html文件,加入报错信息
找到form抱歉下的name=‘error btns‘的div,动态添加报错信息
{{ msg }}
{% for key,err in user_register_form.items %}
{{ err }}
{% endfor %}
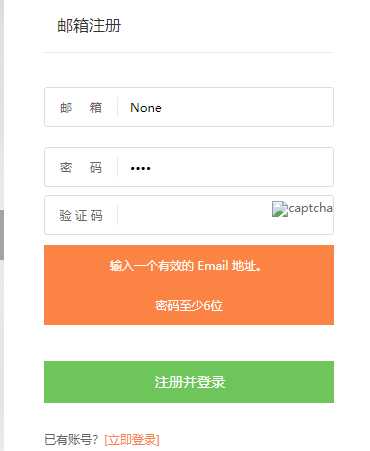
启动项目进行验证。

如图我们故意输错,会给我们提示错误。按要求输入会自动跳转到首页。

<!DOCTYPE html> {% load staticfiles %} <html> <head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" > <title>{% block title %} {% endblock %}</title> <link rel="stylesheet" type="text/css" href="{% static ‘css/reset.css‘ %}"> <link rel="stylesheet" type="text/css" href="{% static ‘css/animate.css‘ %}"> <link rel="stylesheet" type="text/css" href="{% static ‘css/style.css‘ %}"> {% block mycss %} {% endblock %} <script src="{% static ‘js/jquery.min.js‘ %}" type="text/javascript"></script> <script src="{% static ‘js/jquery-migrate-1.2.1.min.js‘ %}" type="text/javascript"></script> </head> <body> <section class="headerwrap "> <header> <div class=" header"> <div class="top"> <div class="wp"> <div class="fl"><p>服务电话:<b>8888888</b></p></div> <!--登录后跳转--> {% if request.user.is_authenticated %} <div class="personal"> <dl class="user fr"> <dd>weesmile<img class="down fr" src="{% static ‘images/top_down.png‘ %}"/></dd> <dt><img width="20" height="20" src="{% static ‘images/touxiang.jpg‘ %}"/></dt> </dl> <div class="userdetail"> <dl> <dt><img width="80" height="80" src="{% static ‘images/touxiang.jpg‘ %}"/></dt> <dd> <h2>django</h2> <p>weesmile</p> </dd> </dl> <div class="btn"> <a class="personcenter fl" href="usercenter-info.html">进入个人中心</a> <a class="fr" href="/logout/">退出</a> </div> </div> </div> {% else %} <a style="color:white" class="fr registerbtn" href="{% url ‘users:register‘ %}">注册</a> <a style="color:white" class="fr loginbtn" href="login.html">登录</a> {% endif %} </div> </div> {% block middle %} <div class="middle"> <div class="wp"> <a href="index.html"><img class="fl" src="{% static ‘images/logo1.png‘ %}"/></a> <div class="searchbox fr"> <div class="selectContainer fl"> <span class="selectOption" id="jsSelectOption" data-value="course"> 公开课 </span> <ul class="selectMenu" id="jsSelectMenu"> <li data-value="course">公开课</li> <li data-value="org">课程机构</li> <li data-value="teacher">授课老师</li> </ul> </div> <input id="search_keywords" class="fl" type="text" value="" placeholder="请输入搜索内容"/> <img class="search_btn fr" id="jsSearchBtn" src="{% static ‘images/search_btn.png‘ %}"/> </div> </div> </div> <nav> <div class="nav"> <div class="wp"> <ul> <li class="active" ><a href="index.html">首页</a></li> <li > <a href="course-list.html"> 公开课<img class="hot" src="{% static ‘images/nav_hot.png‘ %}"> </a> </li> <li > <a href="teachers-list.html">授课教师</a> </li> <li ><a href="org-list.html">授课机构</a></li> </ul> </div> </div> </nav> {% endblock %} </div> </header> </section> {% block content %} {% endblock %} {% block footer %} <footer> <div class="footer"> <div class="wp"> <ul class="cont"> <li class="logo"><a href=""><img src="{% static ‘images/logo1.png‘ %}"/></a></li> <li class="code"><img src="{% static ‘images/code.jpg‘ %}"/><p class="center">扫描关注微信</p></li> <li class="third"><img class="fl" src="{% static ‘images/tell.png‘ %}"/><p class="tell">88888888</p><p class="time">周一至周日 9:00-18:00</p></li> </ul> </div> <p class="line"></p> <div class="wp clear"> <span class="fl">? 2012 www.atguigu.com谷粒教育-在线学习交流平台 保留所有权利</span> <span class="fr">copyright ? 2012 ICP备案证书号:蜀ICP备xxxxx号-1</span> </div> </div> </footer> {% endblock %} <section> <ul class="sidebar"> <li class="qq"> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2023525077&site=qq&menu=yes"></a> </li> <li class="totop"></li> </ul> </section> <script src="{% static ‘js/selectUi.js‘ %}" type=‘text/javascript‘></script> <script src="{% static ‘js/deco-common.js‘ %}" type=‘text/javascript‘></script> <script type="text/javascript" src="{% static ‘js/plugins/laydate/laydate.js‘ %}"></script> <script src="{% static ‘js/plugins/layer/layer.js‘ %}"></script> <script src="{% static ‘js/plugins/queryCity/js/public.js‘ %}" type="text/javascript"></script> <script src="{% static ‘js/unslider.js‘ %}" type="text/javascript"></script> <script src="{% static ‘js/plugins/jquery.scrollLoading.js‘ %}" type="text/javascript"></script> <script src="{% static ‘js/deco-common.js‘ %}" type="text/javascript"></script> <script type="text/javascript" src="{% static ‘js/index.js‘ %}"></script> {% block myjs %} {% endblock %} </body> </html>

<!DOCTYPE html> {% load staticfiles %} <html> <head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" > <title>谷粒教育注册</title> <link rel="stylesheet" type="text/css" href="{% static ‘css/reset.css‘ %}"> <link rel="stylesheet" type="text/css" href="{% static ‘css/login.css‘ %}"> </head> <body> <header> <div class="c-box fff-box"> <div class="wp header-box"> <p class="fl hd-tips">谷粒教育,在线学习平台!</p> <ul class="fr hd-bar"> <li>服务电话:<span>88888888</span></li> <li><a href="login.html">[登录]</a></li> <li class="active"><a href="register.html">[注册]</a></li> </ul> </div> </div> </header> <section> <div class="c-box bg-box"> <div class="login-box clearfix"> <div class="hd-login clearfix"> <a class="index-logo" href="index.html"></a> <h1>用户注册</h1> <a class="index-font" href="index.html">回到首页</a> </div> <div class="fl slide"> <div class="imgslide"> <ul class="imgs"> <li><a href=""><img width="483" height="472" src="{% static ‘images/mysql.jpg‘ %}" /></a></li> <li><a href=""><img width="483" height="472" src="{% static ‘images/mongoDB.jpg‘ %}" /></a></li> <li><a href=""><img width="483" height="472" src="{% static ‘images/mysql.jpg‘ %}" /></a></li> </ul> </div> <div class="unslider-arrow prev"></div> <div class="unslider-arrow next"></div> </div> <div class="fl form-box"> <div class="tab"> <h2>邮箱注册</h2> </div> <div class="tab-form"> <form id="email_register_form" method="post" action="{% url ‘users:register‘ %}" autocomplete="off"> {% csrf_token %} <div class="form-group marb20 "> <label>邮 箱</label> <input type="text" id="id_email" name="email" value="None" placeholder="请输入您的邮箱地址" /> </div> <div class="form-group marb8 "> <label>密 码</label> <input type="password" id="id_password" name="password" value="None" placeholder="请输入6-20位非中文字符密码" /> </div> <div class="form-group marb8 captcha1 "> <label>验 证 码</label> <img src="/captcha/image/2f3f82e5f7a054bf5caa93b9b0bb6cc308fb7011/" alt="captcha" class="captcha" /> <input id="id_captcha_0" name="captcha_0" type="hidden" value="2f3f82e5f7a054bf5caa93b9b0bb6cc308fb7011" /> <input autocomplete="off" id="id_captcha_1" name="captcha_1" type="text" /> </div> <div class="error btns" id="jsEmailTips"> {{ msg }} {% for key,err in user_register_form.errors.items %} {{ err }} {% endfor %} </div> <div class="auto-box marb8"> </div> <input class="btn btn-green" id="jsEmailRegBtn" type="submit" value="注册并登录" /> </form> </div> <p class="form-p">已有账号?<a href="login.html">[立即登录]</a></p> </div> </div> </div> </section> <input id="isLogin" type="hidden" value="False"/> <script src="{% static ‘js/jquery.min.js‘ %}" type="text/javascript"></script> <script src="{% static ‘js/unslider.js‘ %}" type="text/javascript"></script> <script src="{% static ‘js/validateDialog.js‘ %}" type="text/javascript"></script> <script src="{% static ‘js/login.js‘ %}" type="text/javascript"></script> </body> </html>
五、用户基本登录逻辑实现
以上是关于Django+xadmin打造在线教育平台的主要内容,如果未能解决你的问题,请参考以下文章
