路由跳转
Posted wangcuican
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了路由跳转相关的知识,希望对你有一定的参考价值。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.switchTab.html
1.wx.switchTab(Object.object)
只能跳转到tabBar页面,并关闭其他所有非tabBar页面(注意:这里的tabBar指的是底部的导航栏指定的页面)
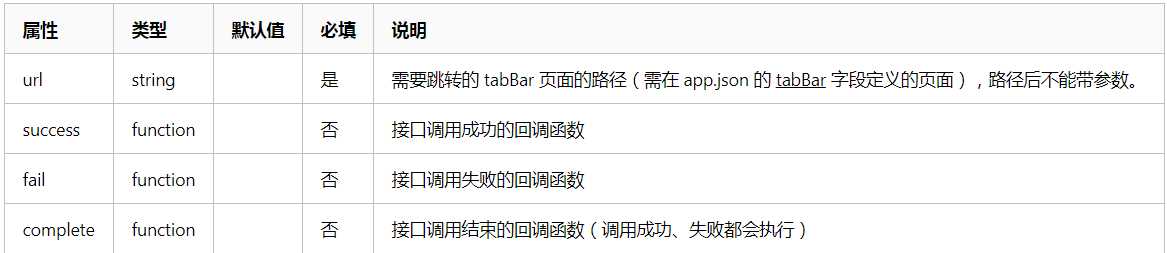
参数 Object object

示例代码
在wxml页面
<button bindtap=‘click‘>按钮</button>
在js页面
click:function(){ wx.switchTab({ url: "/pages/test/test" #注意路径最前面写个/,而且路径只能写tabBar里面的,不能携带参数 }) }
2.wx.reLaunch(Object.object) 可以带参数
关闭所有页面,打开到应用内的某个页面
参数 Object object

示例代码:
wxml页面
<button bindtap=‘click‘>按钮</button>
js页面 (注意:可以传递参数,用?拼接)
click:function(){ var name="jj"; wx.reLaunch({ url: ‘/pages/test2/test2?name=‘+name #跳转到test2页面 }) }
3.wx.redirectTo(Object object)
关闭当前页面,跳转到某个页面,但是不允许跳转到tabBar页面
参数 Object object

示例代码
js页面
click:function(){ var name="jj"; wx.redirectTo({ url: ‘/pages/test3/test3?name=‘+name #跳转到test3页面 }) }
4.wx.navigateTo(Object object)
保留当前页面,跳转到应用内的某个页面。但是不能跳转tabBar页面,使用wx.navigateBack可以返回页面,最多返回十层。
参数 Object object

示例代码
test1.js页面
click:function(){ wx.navigateTo({ url: ‘/pages/test3/test3?id=1‘ #跳转到test3页面 }) }
test3.js页面
Page({ onLoad(option){ console.log("我是test3") } })
5.wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面,可以通过getCurrentPages()获取当前的页面,决定需要返回几层。
参数 Object object

示例代码
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码 // 此处是A页面 wx.navigateTo({ url: ‘B?id=1‘ }) // 此处是B页面 wx.navigateTo({ url: ‘C?id=1‘ }) // 在C页面内 navigateBack,将返回A页面 wx.navigateBack({ delta: 2 })
以上是关于路由跳转的主要内容,如果未能解决你的问题,请参考以下文章