cocoscreater分辨率适配解析
Posted luchai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocoscreater分辨率适配解析相关的知识,希望对你有一定的参考价值。
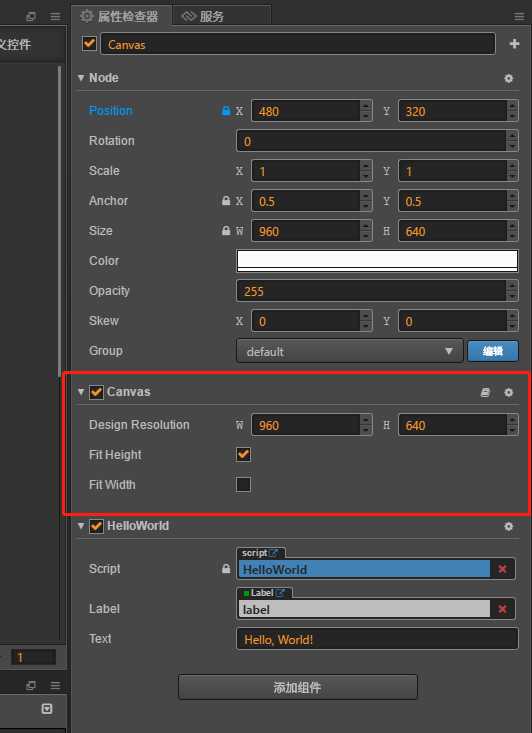
我们创建一个场景。都会有一个canvas,canvas包含有分辨率适配的方案

cocoscreater主要推荐4中分辨率适配的方法:
以设计分辨率为640*320,品屏幕的大小为958*560 ,宽度适配因子958/640 = 1.496 高度的适配因子是560/320 = 1.75
1.勾选了FitHeight:高度铺满屏幕(560),宽度根据高度放大的倍数进行放大640*(560/320)
2.勾选了FitWidth:宽度铺满屏幕(958),高度根据宽度放大的倍数进行放大320*(958/640)
3.同时勾选了FitHeight和FitWidth,相当于开启了Show_All模式,该模式会保证场景的内容全部显示出来,那只能按照适配因子小一点的进行适配,这样的话就不会有内容超出屏幕之外了
所以适配规则是,宽度640*1.496, 高度320*1.496,内容全部可以看见,但是因为高度没有铺满,就会留有黑边
4.都不勾选FitHeight和FitWidth,意思就是都不选,让系统自己选,相当于开启了NO_BORDER适配模式。该模式和Show_All正好相反,会按照分辨率因子较大的进行适配
所以适配规则是,宽度640*1.75 = 1120,高度320*1.75=640,高度铺满了屏幕,宽度超出了屏幕,会被裁切。它的好处是没有黑边,缺点是在不同的屏幕比例上,不能缺点到底是宽度裁切还是高度裁切。
所以进行场景设计的时候有挺大局限性。
以上是关于cocoscreater分辨率适配解析的主要内容,如果未能解决你的问题,请参考以下文章