使用vue-i18n实现项目的国际化 以及iview的国际化
Posted xhappyness
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue-i18n实现项目的国际化 以及iview的国际化相关的知识,希望对你有一定的参考价值。
一:项目的国际化
1. 在src中新建一个language文件夹(包含index.js、US.js、CN.js)
(1)US.js 保存变量的英文,内容:
export default {
name: "I am english!!"
}(2)CN.js 保存变量的中文,内容:
export default {
name: "我是中文!!"
}(3)index.js vue-i18n配置,内容:
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import US from './US';
import CN from './CN'
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: 'zh',
messages: {
en: US,
zh: CN
}
});
export default i18n2. 在main.js引入
import i18n from "./language"
new Vue({
el: '#app',
i18n,
template: '<App/>',
components: {
App
}
})二:iview的国际化
将上面language文件夹下面的index.js添加相关内容,改成如下内容:
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import US from './US';
import CN from './CN';
import iView from 'iview';
import en from 'iview/dist/locale/en-US';
import zh from 'iview/dist/locale/zh-CN';
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: localStorage.getItem("locale") || 'zh',
messages: {
en: Object.assign(US, en), //将自己的英文包和iview提供的结合
zh: Object.assign(CN, zh) //将自己的中文包和iview提供的结合
}
});
Vue.use(iView, {
i18n: (key, value) => i18n.t(key, value)
})
export default i18n我这是通过网络搜寻出来的方法,按照iview官网进行国际化配置并没有生效,不知为何,求大神指导~~~
三.测试
代码:
<template>
<div class="test">
<Button @click="toZh">切换成中文</Button>
<Button @click="toEn">切换成英文</Button>
<div>name名称:{{$t("name")}}</div>
<div>
iview页码组件:
<Page :total="10" show-total />
</div>
</div>
</template>
<script>
export default {
name: "Home",
methods: {
toZh() {
this.$i18n.locale = "zh";
},
toEn() {
this.$i18n.locale = "en";
}
}
}
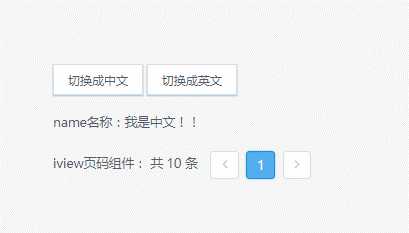
</script>效果:

以上是关于使用vue-i18n实现项目的国际化 以及iview的国际化的主要内容,如果未能解决你的问题,请参考以下文章